Swagger 自定义UI界面
Swagger 自定义UI界面
- Swagger简单介绍
- 如何使用Swagger
- 添加自定义UI界面
- 使用swagger-ui-layer
Swagger简单介绍
Swagger是一个Restful风格接口的文档在线自动生成和测试的框架
官网:http://swagger.io
官方描述:The World’s Most Popular Framework for APIs.
Swagger ui 的原生UI界面如下:
![]()
个人感觉原生UI显示的有些不够漂亮和清晰,特别是request 的model部分
所以想重新设计一个更加友好美观的UI界面。
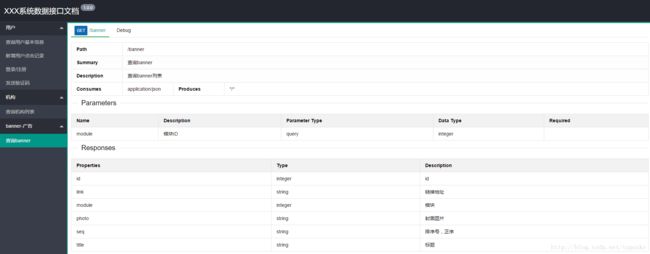
最后的效果图如下:
- 接口文档信息界面
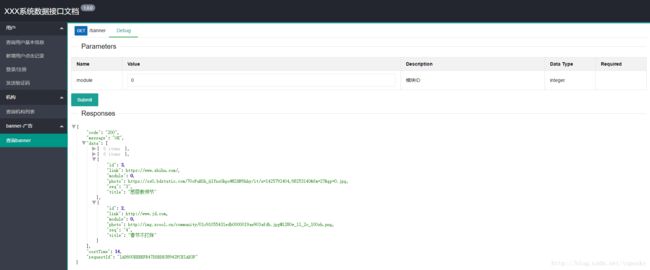
- 接口文档调试界面
实现原理:
因为Swagger-ui读取的数据来源于/v2/api-docs,并且返回的是json数据。
所以只要自己写一个页面去解析json数据,并展现就可以实现自定义swagger的UI界面了
如何使用Swagger
1、引入jar包
首先需要在你的 pom.xml 中引入swagger的包
<dependency>
<groupId>io.springfoxgroupId>
<artifactId>springfox-swagger2artifactId>
<version>2.2.2version>
dependency>2.启用swagger
启用swagger ,创建SwaggerConfig文件,内容如下,
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Bean
public Docket ProductApi() {
return new Docket(DocumentationType.SWAGGER_2)
.genericModelSubstitutes(DeferredResult.class)
.useDefaultResponseMessages(false)
.forCodeGeneration(false)
.pathMapping("/")
.select()
.build()
.apiInfo(productApiInfo());
}
private ApiInfo productApiInfo() {
ApiInfo apiInfo = new ApiInfo("XXX系统数据接口文档",
"文档描述。。。",
"1.0.0",
"API TERMS URL",
"联系人邮箱",
"license",
"license url");
return apiInfo;
}
}3.添加swagger注解
常用的swagger注解
Api
ApiModel
ApiModelProperty
ApiOperation
ApiParam
ApiResponse
ApiResponses
ResponseHeader
具体可以参考swagger官方注解文档:http://docs.swagger.io/swagger-core/apidocs/index.html
4.添加自定义UI界面
有两种方式
1.可以在项目的基础上新增一个servlet ,指向对应的html文件
html文件里再去解析json,并渲染UI
2.新建一个项目,用webjars将前端资源打成jar包,再供其他项目使用
项目结构如图
![]()
主要文件是docs.html,此文件作用是解析json和渲染UI
通过ajax请求v2/api-docs,再解析json。
$.ajax({
url : "v2/api-docs",
//url : "http://petstore.swagger.io/v2/swagger.json",
dataType : "json",
type : "get",
success : function(data) {
//do something
console.log(data);
}
});这里为了页面方便渲染,还用到了jsrender模板引擎
完整 html 源码如下
https://github.com/caspar-chen/swagger-ui-layer/blob/master/swagger-ui-layer/src/main/resources/docs.html
使用swagger-ui-layer
现在已经将项目在github上开源了,取名为swagger-ui-layer。
欢迎star,fork,commit,也可以随意修改成自己喜欢的UI风格
github地址:https://github.com/caspar-chen/swagger-ui-layer
码云地址:https://www.oschina.net/p/swagger-ui-layer
要使用swagger-ui-layer很简单
只需要在pom.xml中加入引用最新版本jar包就可以了
最新版jar包地址:
http://search.maven.org/#search%7Cgav%7C1%7Cg%3A%22com.github.caspar-chen%22%20AND%20a%3A%22swagger-ui-layer%22
<dependency>
<groupId>com.github.caspar-chengroupId>
<artifactId>swagger-ui-layerartifactId>
<version>最新版本version>
dependency>然后就可以直接查看效果了
swagger-ui-layer 的默认访问地址是: http://${host}:${port}/docs.html