jquery parseJSON()方法解析json字符串
在web项目开发中,前端经常需要接收后端传送来的json数据,解析json字符串,再对页面进行渲染。使用jquery解析json字符串通常需要将json字符串转化为javascript的json对象(如果使用getjson()方法则不用,得到到就是json对象)。通常使用$.parseJSON()方法解析json字符串,也可以使用eval()方法。两者的区别是,parseJSON()不会解析错误格式的json字符串,而eval则会解析任意字符串,所以eval()是不安全的。
那么接下来我们就来看看如何使用$.parsejson()解析json字符串:
使用一段标准json字符串做为测试用例
{
“name”: “jack”,
“age”: 11,
“sex”: “man”,
“phone”: 28770
}
js代码:
$(function(){
var data = "{\"name\":\"jack\" ,\"age\": 11, \"sex\": \"man\" ,\"phone\":288770}"; //双引号转义
var jsondata = $.parseJSON(data);
console.info(jsondata);
console.info("姓名:"+jsondata.name);
console.info("年龄:"+jsondata.age);
console.info("性别:"+jsondata.sex);
console.info("电话:"+jsondata.phone);
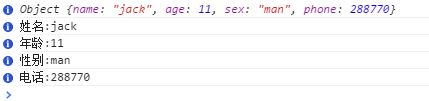
});我们通过chorm浏览器控制台查看打印的结果:

可以看到,var jsondata = $.parseJSON(data)这行代码将json字符串转化为了一个Object对象,json字符串内的键名成为了Object对象的属性名,我们就可以使用jsondata.name这样的形式来获取对应的值。
如果我们解析的json字符串是json数组的形式,则有所不同,如:
json数组字符串:
[{
“name”: “jack”,
“age”: 11,
“sex”: “man”,
“phone”: 28770
},
{
“name”: “tom”,
“age”: 11,
“sex”: “man”,
“phone”: 28771
},
{
“name”: “marry”,
“age”: 11,
“sex”: “woman”,
“phone”: 28772
}
]
var jsondata = $.parseJSON(data);
console.info(jsondata);
console.info("姓名:"+jsondata[0].name);
console.info("年龄:"+jsondata[0].age);
console.info("性别:"+jsondata[0].sex);
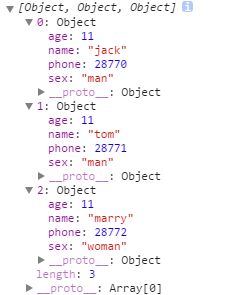
console.info("电话:"+jsondata[0].phone);打印的结果为一个数组,数组的每一个元素都是一个Object对象,我们取值时就要写成jsondata[0].name的形式。

最后再来看看parseJSON的源码(中文是自己注释的):
parseJSON: function( data ) {
//如果参数为空或参数类型不是string,则返回null
if ( !data || typeof data !== "string") {
return null;
}
// Make sure leading/trailing whitespace is removed (IE can't handle it)
data = jQuery.trim( data );//去掉字符串首尾空格
// Attempt to parse using the native JSON parser first
//使用浏览器提供的解析json函数解析json字符串
if ( window.JSON && window.JSON.parse ) {
return window.JSON.parse( data );
}
// Make sure the incoming data is actual JSON
// Logic borrowed from http://json.org/json2.js
/*使用正则表达式判断json字符串格式是否正确
rvalidchars = /^[\],:{}\s]*$/,
rvalidbraces = /(?:^|:|,)(?:\s*\[)+/g,
rvalidescape = /\\(?:["\\\/bfnrt]|u[\da-fA-F]{4})/g,
rvalidtokens = /"[^"\\\r\n]*"|true|false|null|-? (?:\d\d*\.|)\d+(?:[eE][\-+]?\d+|)/g
*/
if ( rvalidchars.test( data.replace( rvalidescape, "@" )
.replace( rvalidtokens, "]" )
.replace( rvalidbraces, "")) ) {
//使用原生的js Function()方法解析json字符串
return ( new Function( "return " + data ) )();
}
jQuery.error( "Invalid JSON: " + data );
}