Arduino关于u8glib的使用说明
U8glib是一个在ARM,C51,Arduino等常用MCU上都可以得到支持的图形绘制库,用途广泛,兼容性优秀,功能也十分强大,
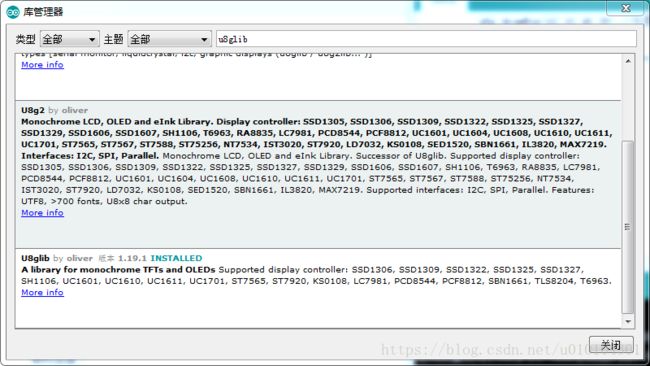
U8glib可以直接从arduino编译环境中的库管理下载

我所使用的是12864蓝底白字的款式,通过SPI的方式进行连接
实例化语句 U8GLIB_ST7920_128x64_1X u8g(3,9,8)
其中3接12864得 E,9接RW,8接RS
其中3接12864得 E,9接RW,8接RS
硬件连接:
12864接口名称 UNO接口
E 3
RS 8
RW 9
PSD GND
BLK VCC
BLK VCC
u8glib的执行部分
void loop()
{
//之前可以键入其他函数,只运行一次
u8g.firstPage();//这里开始执行u8glib的函数
do{
//这里do循环内的函数循环执行
}while(u8g.nextPage)
}
例如
void setup()
{
Serial.begin(9600);
}
void loop()
//之前可以键入其他函数,只运行一次
u8g.firstPage();//这里开始执行u8glib的函数
do{
//这里do循环内的函数循环执行
u8g.drawLine(20,10,20,10);//绘制一条线
}while(u8g.nextPage)
}
==============================================================================================
U8glib中的文字:
先设置文字字体,具体字体列表在wiki上可以查询:https://github.com/olikraus/u8glib/wiki/fontgroup
(以下函数都省略了u8g这一实例文字)
setFont(u8g_font_4x6);
以字符串的左下角坐标来绘制文字
drawStr(1, 9, "xxx");
其中1 为屏幕中的x,9为屏幕中的y坐标
一些变量和常量则需要用print函数来绘制
例:
int Day =1;
u8g.setPrintPos(3,16);
u8g.print(Day);
注:这里的屏幕坐标以0为起始,也就是左上角坐标为(0,0),左下角坐标为(0,63)以此类推
--------------------------x
|
|
|
|
|
|
|
y
===================================
绘制线条
drawLine(x1,y1,x2,y2)
x1,y1为起始坐标,x2,y2为结束坐标
绘制点
drawPixel(x,y)
绘制垂直线段
drawVLine(x,y,h)
其中 h 为这一线段的宽度
绘制水平线段
drawHLine(x,y,h)
===========================================
绘制图形:
绘制实心三角形 drawTriangle(x1,y1,x2,y2,x3,y3)
1 2 3为三角形各个点
绘制长方形 drawFrame(x,y,w,h)
x,y为方形左上角的点的坐标,w为宽度,h为高度,w<=127,h<=63
绘制圆角矩形 drawRFrame(x,y,w,h,r)
其中r为圆角的半径,r需要不超过矩形最小边长的一半
绘制圆形 drawCircle(x,y,r,MODE)
绘制实心圆形 drawDisc(x,y,r,MODE)
关于MODE: u8g支持只绘制一部分圆形,MODE可以为
绘制上半圆 U8G_DRAW_UPPER
绘制右上半圆 U8G_DRAW_UPPER_RIGHT
绘制左上半圆 U8G_DRAW_UPPER_LEFT
绘制下半圆 U8G_DRAW_LOWER
绘制右下半圆 U8G_DRAW_LOWER_RIGHT
绘制左下半圆 U8G_DRAW_LOWER_LEFT
绘制椭圆 drawEllipse(x,y,rx,ry,MODE)
绘制实心椭圆 drawFilledEllipse(x,y,rx,ry,MODE)
MODE用法同上
================================
将自制图形存入到FLASH中
在数组的末尾加上 U8G_PROGMEM
例如:
string base[] U8G_PROGMEM ={}