iOS开发中的WKWebView与JS的交互
之前已经写过一个篇OC与JS交互的博客了(博客地址:http://blog.csdn.net/u010105969/article/details/53189934),可当时用来展示网页的控件是UIWebView,而在iOS8之后苹果推出了WKWebView,此控件也能用来显示网页,可与JS的交互却与UIWebView有所不同。
JS代码:
(贴下判断iOS还是安卓的代码:
var
u = navigator.userAgent;
var
isAndroid = u.indexOf(
'Android'
) > -1 || u.indexOf(
'Adr'
) > -1;
//android终端
var
isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
//ios终端
alert(
'是否是Android:'
+isAndroid);
alert(
'是否是iOS:'
+isiOS);
}else if(isiOS){
}
)
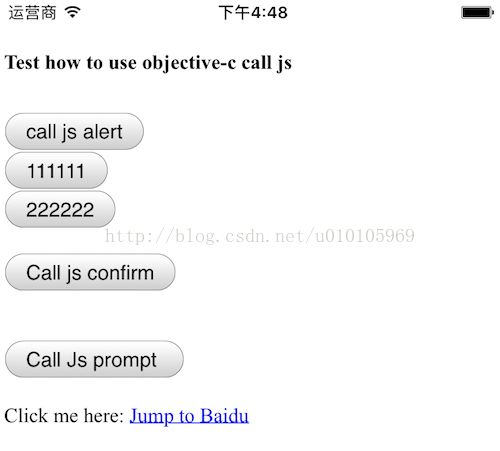
Test how to use objective-c call js
id="jsParamFuncSpan"style="color: red; font-size: 50px;">
在点击前三个按钮的时候会调用方法:
// 警告框
- (void)webView:(WKWebView *)webView runJavaScriptAlertPanelWithMessage:(NSString *)message initiatedByFrame:(WKFrameInfo *)frame completionHandler:(void (^)(void))completionHandler{
completionHandler();
NSLog(@"3-----%@",message);
}
// 确认框
- (void)webView:(WKWebView *)webView runJavaScriptConfirmPanelWithMessage:(NSString *)message initiatedByFrame:(WKFrameInfo *)frame completionHandler:(void (^)(BOOL result))completionHandler{
completionHandler(YES);
NSLog(@"-----%@",message);
}
输出的message就是JS传递给我们的数据。
// 输入框
- (void)webView:(WKWebView *)webView runJavaScriptTextInputPanelWithPrompt:(NSString *)prompt defaultText:(nullableNSString *)defaultText initiatedByFrame:(WKFrameInfo *)frame completionHandler:(void (^)(NSString *__nullable result))completionHandler{
completionHandler(@"http");
NSLog(@"-----%@", prompt);
}
输出的prompt是JS传递给我们的数据。
注意:在利用UIWebView展示网页的时候我们如果要想与JS进行交互那么我们就得获取JS代码中的方法名,而我们在使用WKWebView的时候就不用了。JS代码中利用
alert('liangsen...');
来给我们传递数据,我们用runJavaScriptAlertPanelWithMessage这个方法来接收JS传递给我们的数据。
传数据:
网页给客户端传递的数据有时并不只是一个字符串这个简单,还可能是JSON数据类型的数据,这时我们需要其他的传递数据的方式。首先需要增加html中的代码,如在“111111”按钮的点击事件增加代码:
window.webkit.messageHandlers.AppModel.postMessage({body: 'call js alert in js'});
AppModel是我们注入的对象,“()”中的内容是我们传递给客户端的数据。
客户端中需增加的代码:
// 注入JS对象名称AppModel,当JS通过AppModel来调用时,
// 我们可以在WKScriptMessageHandler代理中接收到
[config.userContentControlleraddScriptMessageHandler:selfname:@"AppModel"];
注意JS对象名称的一致性(这里的JS对象名称是“AppModel”)。实现代理中的方法:
#pragma mark - WKScriptMessageHandler
- (void)userContentController:(WKUserContentController *)userContentController
didReceiveScriptMessage:(WKScriptMessage *)message {
NSLog(@"body:%@", message.body);
NSDictionary * dic = message.body;
NSString * urlStr = dic[@"body"];
NSLog(@"urlStr:%@", urlStr);
if ([message.nameisEqualToString:@"AppModel"]) { // 打开外部链接
NSLog(@"找到了注入的JS对象...");
}
}
OC调用JS代码:
[self.webView evaluateJavaScript:@"jsFunction()" completionHandler:^(id _Nullable result, NSError * _Nullable error) {
NSLog(@"==%@----%@",result, error);
}];
jsFunction()是 js方法