React And TypeScript(三:集成React-Router和React-Router-Redux)
前言
需要注意的是,现在react-router已经到了V4版本了,并且官方说这是一个完全重写的版本。所以在我不太熟悉的情况下,保险起见还是先选择V3版本,等以后再更新。
(一)安装React-Router
$ yarn add react-router@3.0.5 @types/react-router@3.0.5 --dev将App.tsx相关三个文件移动到 views下,并改为app开头
在src目录下创建文件src/routers/index.tsx,并添加以下内容:
/**
* @component routers
* @description 路由配置
* @time 2018/1/9
* @author ***
**/
import * as React from 'react';
import { Router,Route, IndexRoute } from 'react-router';
import App from '../views/app'; /** 重命名了App.tsx **/
import Hello from '../views/Hello';
import Error from '../views/Error';
export interface Props {
history: any;
}
const RouterConfig = ({ history }: Props)=> {
return (
"/" component={App}>
"/demo" component={Hello} >
"*" component={Error} />
)
};
export default RouterConfig;项目一般会有个顶层Layout布局放在app.tsx。所以在顶层包装一层。页面样式请自行修改。
(二)增加Error页面
在src目录下创建文件src/views/Error/index.tsx,并添加以下内容:
/**
* @component Error
* @description 错误页
* @time 2018/1/9
* @author ***
**/
import * as React from 'react';
import { Button } from 'antd';
import { Link } from 'react-router';
const Error = () => (
"error-container" >
404
抱歉,你访问的页面不存在
);
export default Error;页面不太美观,需要样式,请自行修改。
(三)安装React-Router-Redux
$ yarn add react-router-redux@4.0.8 @types/react-router-redux@4.0.48 --dev修改入口文件
/**
* @component index
* @description 全局入口文件
* @time 2018/1/9
* @author ***
**/
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import registerServiceWorker from './registerServiceWorker';
import { Provider } from 'react-redux';
import StoreConfig from './store';
import { browserHistory } from 'react-router';
import RouterConfig from './routers';
import { syncHistoryWithStore } from 'react-router-redux';
import './index.less';
const store= StoreConfig();
const history= syncHistoryWithStore(browserHistory, store);
ReactDOM.render(
,
document.getElementById('root') as HTMLElement
);
registerServiceWorker();我们添加的是browserHistory作为路由,不是hashHistory,所以我们需要对服务器做一些路由配置才行(PS:ngnix配置跳转)。至于为什么,请自行搜索,这里不做说明了。如果不想用过多设置,也可以直接把browserHistory替换为hashHistory即可。
在src/reducers/index.tsx中添加上routerReducer
/**
* @component reducers
* @description 根reducers
* @time 2018/1/9
* @author ***
**/
import { combineReducers } from 'redux';
import { enthusiasm } from './demo';
import { routerReducer } from 'react-router-redux';
const rootReducer= combineReducers({
demo: enthusiasm,
routing: routerReducer,
});
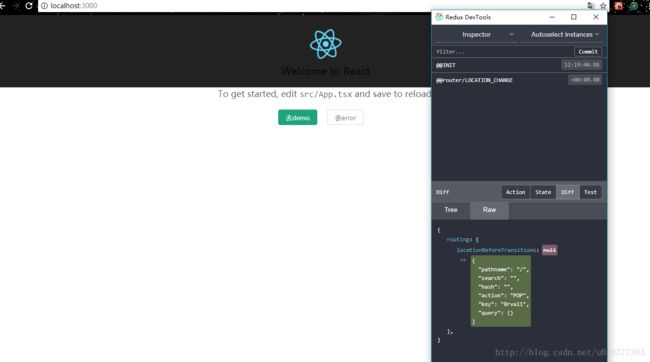
export default rootReducer;点击去demo去demo页面。点击error或者在输入栏。输入不合法的url,会跳转到error。
(四)后续
添加开发必备配置
- CSS Modules 链接
因为antd和其有冲突。解决方案
相关代码放在github
后续是项目相关代码,不会提交到这个分支。