Web前端 - Easy UI的Tree插件和DataGrid插件实战
一、 Easy UI的Tree(树状图)插件
1. 基本使用步骤:
前端:
1) 在页面引入easyui.css和icon.css样式文件,引入jQuery基础脚本库和jquery.easyui.min.js扩展函数库;
2) 在页面定义用来放置Tree组件的区域
3) 在JSP页面编写Tree插件的自定义脚本
后台:
4) 编写TreeNode实体类,用于封装并承载Tree组件的数据实体
5) 编写业务逻辑类和其他DAO类及其方法,用于生成JSONObject或JSONArray类型的数据
6) 编写Action类,在其中声明并封装JSONObject类型或JSONArray类型的属性,用于接收结果并返回至客户端
7) 配置struts.xml配置文件,注意package继承json-default包,且结果类型为json,使param元素的root属性指定要序列化的根对象。
2. 代码示例:
JSP页面:
<%@page language="java" import="java.util.*"pageEncoding="UTF-8"%>
Easy UI的Tree控件
$(function() {
$('#tree').tree({
//设置url为在struts.xml文件中配置的action的访问路径
url:'getJsonData.action',
//开启动画效果
animate:true,
//每个节点都要显示复选框
checkbox:true,
//关闭级联选中
cascadeCheck:false,
//只在叶节点上才显示复选框
onlyLeafCheck:true,
//开启拖拽功能
dnd:true,
//鼠标双击事件
onDbClick:function(node){
//改变当前节点的折叠/展开状态
$(this).tree("toggle",node.target);
}
});
});
TreeNode实体类:
packagecom.tree.entity;
importjava.util.Set;
/**
* Tree组件封装的实体类
*
* 项目名称:ReviewOfjQueryUITree类名称:TreeNode 类描述:创建人:SteveJrong 创建时间:2015-11-8
* 下午1:49:48 修改人:SteveJrong修改时间:2015-11-8 下午1:49:48 修改备注:
*
* @version 1.0 Alpha
*
*/
publicclass TreeNode {
/**
* 节点编号属性
*/
private Integer id;
/**
* 节点文本属性
*/
private String text;
/**
* 节点的子节点集合属性
*/
private Set children;
/**
* 节点的展开/闭合状态属性
*/
private String state;
/**
* 节点的图标属性
*/
private String iconCls;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public SetgetChildren() {
return children;
}
public voidsetChildren(Set children) {
this.children = children;
}
public String getState() {
return state;
}
public void setState(String state) {
this.state = state;
}
public String getIconCls() {
return iconCls;
}
public void setIconCls(String iconCls){
this.iconCls = iconCls;
}
/**
* 带三个参数的构造方法
*
* @param id
* 节点的编号
* @param text
* 节点的文本
* @param children
* 节点下的子节点
*/
public TreeNode(Integer id, Stringtext, Set children) {
super();
this.id = id;
this.text = text;
this.children = children;
}
/**
* 带两个参数的构造方法
*
* @param id
* 节点的编号
* @param text
* 节点的文本
*/
public TreeNode(Integer id, Stringtext) {
super();
this.id = id;
this.text = text;
}
/**
* 带三个参数的构造方法
*
* @param id
* 节点的编号
* @param text
* 节点的文本
* @param iconCls
* 节点的图标
*/
public TreeNode(Integer id, Stringtext, String iconCls) {
super();
this.id = id;
this.text = text;
this.iconCls = iconCls;
}
/**
* 带四个参数的构造方法
*
* @param id
* 节点的编号
* @param text
* 节点的文本
* @param children
* 节点下的子节点
* @param state
* 节点的开闭状态
*/
public TreeNode(Integer id, Stringtext, Set children,
String state) {
super();
this.id = id;
this.text = text;
this.children = children;
this.state = state;
}
} Service业务类:
packagecom.tree.service;
importjava.util.HashSet;
importjava.util.Set;
importnet.sf.json.JSONArray;
importcom.tree.entity.TreeNode;
/**
* 树状图的业务类
*
* 项目名称:ReviewOfjQueryUITree类名称:TreeDaoImpl 类描述:创建人:SteveJrong 创建时间:2015-11-8
* 下午1:47:32 修改人:SteveJrong修改时间:2015-11-8 下午1:47:32 修改备注:
*
* @version 1.0 Alpha
*
*/
publicclass TreeService {
/**
* 获取JSON类型数据的方法【业务逻辑】
*
* @return
*/
public JSONArray getJSONResultData() {
// “售后服务”下的子节点
SetchildNodeUnderAfterSalesService = new HashSet();
childNodeUnderAfterSalesService.add(newTreeNode(211, "售后服务起止日期查询",
"icon-search"));
childNodeUnderAfterSalesService.add(newTreeNode(212, "产品延保",
"icon-search"));
// “电子产品”下的子节点
SetchildNodeUnderElectronicProduct = new HashSet();
childNodeUnderElectronicProduct.add(newTreeNode(111, "智能手机",
"icon-search"));
childNodeUnderElectronicProduct.add(newTreeNode(112, "平板电脑",
"icon-search"));
childNodeUnderElectronicProduct.add(newTreeNode(113, "二合一笔记本平板",
"icon-search"));
// 根节点下的子节点(共有两个子节点,分别是"电子产品"和"售后服务")
SetchildNodeUnderRoot = new HashSet();
childNodeUnderRoot.add(newTreeNode(101, "电子产品",
childNodeUnderElectronicProduct));
childNodeUnderRoot.add(newTreeNode(201, "售后服务",
childNodeUnderAfterSalesService,"closed"));
// 根节点
Set root =new HashSet();
root.add(new TreeNode(1,"所有产品", childNodeUnderRoot));
returnJSONArray.fromObject(root);
}
} Action类:
packagecom.tree.action;
importnet.sf.json.JSONArray;
importcom.opensymphony.xwork2.ActionSupport;
import com.tree.service.TreeService;
importcom.tree.util.EnumResultType;
/**
* Easy UI的Tree控件相关的Action
*
* 项目名称:ReviewOfjQueryUITree类名称:TreeAction 类描述:创建人:SteveJrong 创建时间:2015-11-8
* 下午1:40:48 修改人:SteveJrong修改时间:2015-11-8 下午1:40:48 修改备注:
*
* @version 1.0 Alpha
*
*/
publicclass TreeAction extends ActionSupport {
/**
*
*/
private static final longserialVersionUID = -240813651995807009L;
/**
* 定义JSONArray类型的属性用于获取JSON结果 本示例中使用的是Set集合,所以要用JSONArray类型;
* 若是使用了像Map集合这样的键值对集合类型的话就需要定义JSONObject类型
*/
private JSONArray jsonDatas;
public JSONArray getJsonDatas() {
return jsonDatas;
}
public void setJsonDatas(JSONArrayjsonDatas) {
this.jsonDatas = jsonDatas;
}
/**
* 默认的执行方法
*/
@Override
public String execute() throws Exception{
jsonDatas = newTreeService().getJSONResultData();
returnEnumResultType.SUCCESS.getTrueResultType();
}
}其他工具类:
枚举类,用于Action结果类型的枚举:
packagecom.tree.util;
publicenum EnumResultType {
SUCCESS("SUCCESS"),FAILED("FAILED"), INPUT("INPUT");
/**
* 定义属性用于获取真实的枚举类型的值
*/
private String trueResultType;
public String getTrueResultType() {
return trueResultType;
}
// 创建一个带参的构造函数用于传入枚举
private EnumResultType(String type) {
this.trueResultType = type;
}
}struts.xml配置文件:
jsonDatas
true
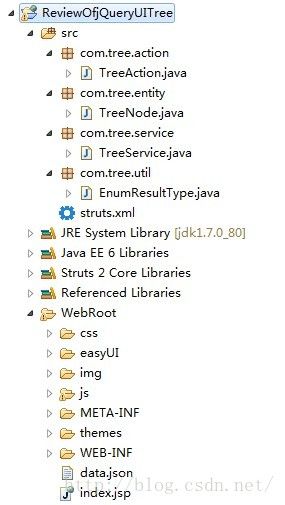
总体项目结构:
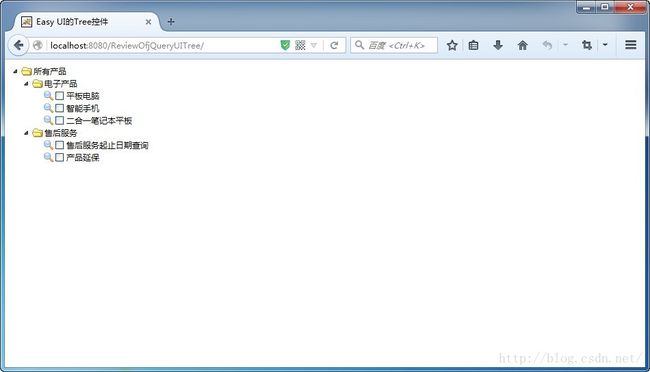
运行效果:
二、
EasyUI的DataGrid(数据表)插件
1. 基本使用步骤:
前端:
1) 在页面引入easyui.css和icon.css样式文件,引入jQuery基础脚本库和jquery.easyui.min.js扩展函数库;
2) 在页面定义用来放置DataGrid组件的区域
3) 在JSP页面编写DataGrid插件的自定义脚本
后台:
4) 编写DataGridNode实体类,用于封装并承载DataGrid组件的数据实体
5) 编写业务逻辑类和其他DAO类及其方法,用于生成JSONObject或JSONArray类型的数据
6) 编写Action类,在其中声明并封装JSONObject类型或JSONArray类型的属性,用于接收结果并返回至客户端;定义Integer类型的rows(每页显示记录的条数)和page(当前页数)变量(名字不能变,是DataGrid插件封装好的字段),用于分页;
7) 配置struts.xml配置文件,注意package继承json-default包,且结果类型为json,使param元素的root属性指定要序列化的根对象。
2. 代码示例:
数据来源为集合的示例(不与数据库连接):
JSP页面:
<%@page language="java" import="java.util.*"pageEncoding="UTF-8"%>
Easy UI的DataGrid插件 - 无数据库交互
$(function() {
$("#dg").datagrid({
url :'getDataGridData.action',
singleSelect : true,
iconCls :'icon-search',
rowNumbers : true,
pagination : true,
pageSize : 3,
pageList : [ 3, 6, 9],
fitColumns : true,
striped : true,
columns : [ [ {
field :'ck',
checkbox :true
}, {
field :'empId',
title : '员工编号',
width :100,
sortable:true
}, {
field :'empName',
title : '员工姓名',
width : 100
}, {
field :'empJob',
title : '职位',
width : 100
}, {
field :'empHireDate',
title : '入职日期',
width : 100
}, {
field :'empOfDeptName',
title : '部门名称',
width : 100
} ] ],
loadMsg : "正在努力加载中,请稍候………………"
});
});
DataGridNode实体类:
packagecom.datagrid.entity;
/**
* DataGrid封装的实体类
*
* 项目名称:ReviewOfEasyUIDataGrid类名称:DataGridNode 类描述:创建人:SteveJrong
* 创建时间:2015-11-8 下午4:04:42 修改人:SteveJrong修改时间:2015-11-8 下午4:04:42 修改备注:
*
* @version 1.0 Alpha
*
*/
publicclass DataGridNode {
/**
* 员工编号属性
*/
private Integer empId;
/**
* 员工姓名属性
*/
private String empName;
/**
* 员工职位属性
*/
private String empJob;
/**
* 员工入职日期属性
*/
private String empHireDate;
/**
* 员工所属部门名称属性
*/
private String empOfDeptName;
public Integer getEmpId() {
return empId;
}
public void setEmpId(Integer empId) {
this.empId = empId;
}
public String getEmpName() {
return empName;
}
public void setEmpName(String empName){
this.empName = empName;
}
public String getEmpJob() {
return empJob;
}
public void setEmpJob(String empJob) {
this.empJob = empJob;
}
public String getEmpHireDate() {
return empHireDate;
}
public void setEmpHireDate(StringempHireDate) {
this.empHireDate =empHireDate;
}
public String getEmpOfDeptName() {
return empOfDeptName;
}
public void setEmpOfDeptName(StringempOfDeptName) {
this.empOfDeptName =empOfDeptName;
}
/**
* 带五个参数的构造函数
*
* @param empId
* 员工编号
* @param empName
* 员工姓名
* @param empJob
* 员工职位
* @param empHireDate
* 员工入职日期
* @param empOfDeptName
* 员工所属部门名称
*/
public DataGridNode(Integer empId,String empName, String empJob,
String empHireDate,String empOfDeptName) {
super();
this.empId = empId;
this.empName = empName;
this.empJob = empJob;
this.empHireDate =empHireDate;
this.empOfDeptName =empOfDeptName;
}
}DataGridService业务类:
packagecom.datagrid.service;
importjava.util.ArrayList;
importjava.util.HashMap;
importjava.util.HashSet;
importjava.util.List;
importjava.util.Map;
importjava.util.Set;
importnet.sf.json.JSONObject;
importcom.datagrid.entity.DataGridNode;
/**
* Easy UI的DataGird业务类
*
* 项目名称:ReviewOfEasyUIDataGrid类名称:DataGridService 类描述:创建人:SteveJrong
* 创建时间:2015-11-8 下午3:51:50 修改人:SteveJrong修改时间:2015-11-8 下午3:51:50 修改备注:
*
* @version 1.0 Alpha
*
*/
publicclass DataGridService {
/**
* 获取DataGird数据的方法【业务逻辑】
*
* @param rows
* 每页显示的数据条数
* @param page
* 当前页数
* @return
*/
public JSONObjectgetDataGridDatas(Integer rows, Integer page) {
// 创建一个DataGridNode类型的集合,用于模拟保存数据库中的数据
ListgridNodes = new ArrayList();
gridNodes.add(newDataGridNode(1, "张三", "销售员", "2015-1-1", "销售部"));
gridNodes.add(newDataGridNode(2, "李四", "销售员", "2015-3-17", "销售部"));
gridNodes.add(newDataGridNode(3, "王五", "销售员", "2015-7-26", "研发部"));
gridNodes.add(newDataGridNode(4, "赵六", "销售员", "2015-8-23", "市场部"));
gridNodes.add(newDataGridNode(5, "小花", "销售员", "2015-8-14", "市场部"));
gridNodes.add(newDataGridNode(6, "小A", "销售员", "2015-1-1", "销售部"));
gridNodes.add(newDataGridNode(7, "小B", "销售员", "2015-3-17", "销售部"));
gridNodes.add(newDataGridNode(8, "小C", "销售员", "2015-7-26", "研发部"));
gridNodes.add(newDataGridNode(9, "小D", "销售员", "2015-8-23", "市场部"));
gridNodes.add(newDataGridNode(10, "小E", "销售员", "2015-8-14", "市场部"));
// 分页时要从集合的哪一条索引的数据开始查询
Integer startIndex = (page -1) * rows;
// 分页时要到集合的哪一条索引的数据结束查询
Integer endIndex = 0;
// 这里因为是集合,所以需要对查询的结束索引进行逻辑判断
/*
* 如果 开始查询的索引+当前页显示的条数之和比当前总数据条数还多,那么就重新规定一下结束位置的索引,避免因数组中没有数据而发生异常
*/
if (startIndex + rows >gridNodes.size()) {
//【主要针对的是最后一页的显示】用总数据条数-当前页显示的数据条数求出最后一页还要显示多少条数据,最后再加上原来每页要显示的数据条数即可计算出最后一页的数据条数了
endIndex =(gridNodes.size() - rows) + rows;
} else {
/*
* 如果 开始查询的索引+当前页显示的条数之和比当前总数据条数少,那么说明集合中的全部数据还不足以在访问他们时抛出异常,
* 就以正常方式计算求出结束位置的索引
*/
endIndex =startIndex + rows;
}
// endIndex = startIndex +rows;
// 创建一个新的Set集合用来存放通过rows和page两个参数筛选过的新集合(分页要显示的部分数据的集合)
SetnewSplitPage = new HashSet();
// 循环方式为从某一条数据的索引开始,到某一条数据的索引结束,筛选这一段索引范围内的数据,用于分页显示当前页的数据
for (int i = startIndex; i< endIndex; i++) {
newSplitPage.add(gridNodes.get(i));
}
// 创建JSON的根对象,通过JSONObject间接的转换为符合EasyUI的DataGrid插件标准的JSON数据
Map map= new HashMap();
map.put("total",gridNodes.size());
map.put("rows",newSplitPage);
returnJSONObject.fromObject(map);
}
} Action类:
packagecom.datagrid.action;
importjava.io.Serializable;
importnet.sf.json.JSONObject;
importcom.datagrid.service.DataGridService;
importcom.datagrid.util.EnumResultType;
importcom.opensymphony.xwork2.ActionSupport;
/**
* Easy UI的DataGrid相关的Action
*
* 项目名称:ReviewOfEasyUIDataGrid类名称:DataGridAction 类描述:创建人:SteveJrong
* 创建时间:2015-11-8 下午5:20:49 修改人:SteveJrong修改时间:2015-11-8 下午5:20:49 修改备注:
*
* @version 1.0 Alpha
*
*/
publicclass DataGridAction extends ActionSupport implements Serializable {
/**
*
*/
private static final longserialVersionUID = 329645127608191489L;
/**
* 每页要显示数据的条数属性
*/
private Integer rows;
/**
* 当前页数属性
*/
private Integer page;
/**
* 定义JSONObject类型的属性,用于接收结果
*/
private JSONObject jsonDatas;
public Integer getRows() {
return rows;
}
public void setRows(Integer rows) {
this.rows = rows;
}
public Integer getPage() {
return page;
}
public void setPage(Integer page) {
this.page = page;
}
public JSONObject getJsonDatas() {
return jsonDatas;
}
public void setJsonDatas(JSONObjectjsonDatas) {
this.jsonDatas = jsonDatas;
}
/**
* 默认的执行方法
*/
@Override
public String execute() throwsException {
jsonDatas = newDataGridService().getDataGridDatas(rows, page);
returnEnumResultType.SUCCESS.getTrueType();
}
}其他工具类:
枚举类,用于Action结果类型的枚举:
packagecom.datagrid.util;
/**
* Action枚举的结果类型
*
* 项目名称:ReviewOfEasyUIDataGrid类名称:EnumResultType 类描述:创建人:SteveJrong
* 创建时间:2015-11-8 下午5:17:29 修改人:SteveJrong修改时间:2015-11-8 下午5:17:29 修改备注:
*
* @version 1.0 Alpha
*
*/
publicenum EnumResultType {
// 定义枚举类型
SUCCESS("SUCCESS"),FAILED("FAILED"), INPUT("INPUT");
// 枚举类型的真实类型的属性,用于获取某一枚举类型真实的数据类型
private String trueType;
// 封装getter方法获取真实的数据类型
public String getTrueType() {
return trueType;
}
// 创建一个私有构造函数将要获取的枚举类型传入,并找到此枚举类型的真实数据类型
private EnumResultType(String type) {
this.trueType = type;
}
}struts.xml配置文件:
jsonDatas
true
总体项目结构:
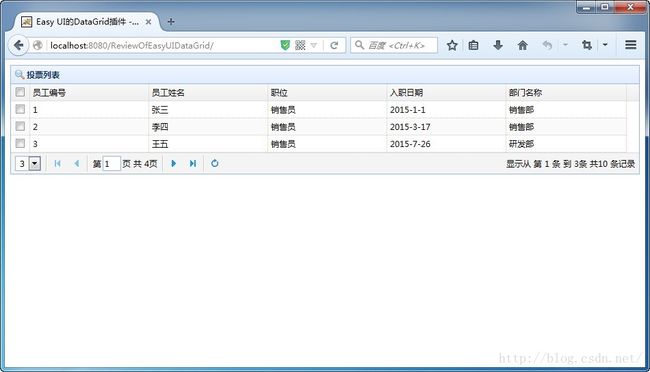
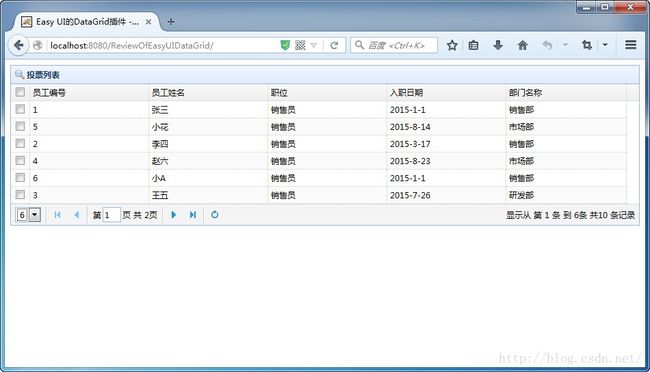
运行效果:
数据来源为数据库的示例(与数据库进行连接):
JSP页面:
<%@ pagelanguage="java" import="java.util.*"pageEncoding="UTF-8"%>
Easy UI的DataGrid组件
$(function() {
$("#dg").datagrid({
url :'getDataGridData.action',
singleSelect : true,
iconCls : 'icon-search',
rowNumbers : true,
pagination : true,
pageSize : 3,
pageList : [ 3, 6, 9 ],
fitColumns : true,
striped : true,
columns : [ [ {
field : 'ck',
checkbox : true
}, {
field : 'empId',
title : '员工编号',
width : 100,
sortable:true
}, {
field : 'empName',
title : '员工姓名',
width : 100
}, {
field : 'empJob',
title : '职位',
width : 100
}, {
field : 'empHireDate',
title : '入职日期',
width : 100
}, {
field :'empOfDeptName',
title : '部门名称',
width : 100
} ] ],
loadMsg : "正在努力加载中,请稍候………………"
});
});
接口:
packagecom.datagrid.dao;
importjava.util.List;
importcom.datagrid.entity.Emp;
/**
* Easy UI的DataGrid的接口
*
* 项目名称:ReviewOfEasyUIDataGridConnDataBase类名称:IDataGridDao 类描述: 创建人:SteveJrong
* 创建时间:2015-11-8 下午6:00:17 修改人:SteveJrong 修改时间:2015-11-8 下午6:00:17 修改备注:
*
* @version 1.0 Alpha
*
*/
public interfaceIDataGridDao {
/**
* 分页获取员工信息的方法【抽象方法】
*
*@param pageSize
* 每页显示的条数
*@param pageIndex
* 当前页的索引
*@return
*/
List getEmpInfo(IntegerpageSize, Integer pageIndex);
/**
* 获取全部信息条数的方法【抽象方法】
*
*@return
*/
Integer getAllEmpInfo();
} 接口的实现类:
packagecom.datagrid.impl;
importjava.util.ArrayList;
import java.util.List;
importorg.hibernate.Session;
importorg.hibernate.criterion.Projections;
importcom.datagrid.config.HibernateSessionFactory;
importcom.datagrid.dao.IDataGridDao;
importcom.datagrid.entity.Emp;
/**
* Easy UI的DataGrid接口的实现类
*
* 项目名称:ReviewOfEasyUIDataGridConnDataBase类名称:DataGridDaoImpl 类描述:
* 创建人:SteveJrong 创建时间:2015-11-8 下午6:01:03 修改人:SteveJrong 修改时间:2015-11-8
* 下午6:01:03 修改备注:
*
* @version 1.0 Alpha
*
*/
public classDataGridDaoImpl implements IDataGridDao {
/**
* 分页获取员工信息的方法【重写的方法】
*/
@SuppressWarnings("unchecked")
@Override
public List getEmpInfo(IntegerpageSize, Integer pageIndex) {
Session session = null;
List list = newArrayList();
try {
session =HibernateSessionFactory.getSession();
list =session.createCriteria(Emp.class)
.setFirstResult((pageIndex- 1) * pageSize)
.setMaxResults(pageSize).list();
} catch (Exception e) {
e.printStackTrace();
System.err.println(e.getMessage());
} finally {
session.close();
}
return list;
}
/**
* 获取全部信息条数的方法【重写的方法】
*/
@Override
public Integer getAllEmpInfo() {
Session session = null;
Integer sum = 0;
try {
session =HibernateSessionFactory.getSession();
sum = (Integer)session.createCriteria(Emp.class)
.setProjection(Projections.rowCount()).uniqueResult();
} catch (Exception e) {
e.printStackTrace();
System.err.println(e.getMessage());
} finally {
session.close();
}
return sum;
}
} 业务类:
packagecom.datagrid.service;
import java.text.SimpleDateFormat;
importjava.util.HashMap;
importjava.util.HashSet;
importjava.util.List;
importjava.util.Map;
importjava.util.Set;
importnet.sf.json.JSONObject;
importcom.datagrid.dao.IDataGridDao;
importcom.datagrid.entity.DataGridNode;
importcom.datagrid.entity.Emp;
importcom.datagrid.impl.DataGridDaoImpl;
/**
* Easy UI的DataGird业务类
*
* 项目名称:ReviewOfEasyUIDataGrid类名称:DataGridService 类描述: 创建人:SteveJrong
* 创建时间:2015-11-8 下午3:51:50 修改人:SteveJrong 修改时间:2015-11-8 下午3:51:50 修改备注:
*
* @version 1.0 Alpha
*
*/
public classDataGridService {
private IDataGridDao dataGridDao = newDataGridDaoImpl();
/**
* 获取DataGird数据的方法【业务逻辑】
*
*@param rows
* 每页显示的数据条数
*@param page
* 当前页数
*@return
*/
public JSONObject getDataGridDatas(Integerrows, Integer page) {
List list =dataGridDao.getEmpInfo(rows, page);
// 创建一个Set集合,将获得的员工集合迭代创建DataGridNode对象并放入Set集合中以转换为JSON类型的数据格式
Set gridNodes =new HashSet();
for (int i = 0; i < list.size();i++) {
gridNodes.add(newDataGridNode(list.get(i).getEmpno(), list.get(i)
.getEname(),list.get(i).getJob(), new SimpleDateFormat(
"yyyy年MM月dd日").format(list.get(i).getHiredate()),list
.get(i).getDept().getDname()));
}
// 创建JSON的根对象,通过JSONObject间接的转换为符合Easy UI的DataGrid插件标准的JSON数据
Map map = newHashMap();
map.put("total",dataGridDao.getAllEmpInfo());
map.put("rows",gridNodes);
return JSONObject.fromObject(map);
}
} DataGridNode实体类:
packagecom.datagrid.entity;
importjava.io.Serializable;
/**
* DataGrid封装的实体类
*
* 项目名称:ReviewOfEasyUIDataGrid类名称:DataGridNode 类描述: 创建人:SteveJrong
* 创建时间:2015-11-8 下午4:04:42 修改人:SteveJrong 修改时间:2015-11-8 下午4:04:42 修改备注:
*
* @version 1.0 Alpha
*
*/
public classDataGridNode implements Serializable {
/**
*
*/
private static final long serialVersionUID= 54116480502494904L;
/**
* 员工编号属性
*/
private Integer empId;
/**
* 员工姓名属性
*/
private String empName;
/**
* 员工职位属性
*/
private String empJob;
/**
* 员工入职日期属性
*/
private String empHireDate;
/**
* 员工所属部门名称属性
*/
private String empOfDeptName;
public Integer getEmpId() {
return empId;
}
public void setEmpId(Integer empId) {
this.empId = empId;
}
public String getEmpName() {
return empName;
}
public void setEmpName(String empName) {
this.empName = empName;
}
public String getEmpJob() {
return empJob;
}
public void setEmpJob(String empJob) {
this.empJob = empJob;
}
public String getEmpHireDate() {
return empHireDate;
}
public void setEmpHireDate(StringempHireDate) {
this.empHireDate = empHireDate;
}
public String getEmpOfDeptName() {
return empOfDeptName;
}
public void setEmpOfDeptName(StringempOfDeptName) {
this.empOfDeptName = empOfDeptName;
}
/**
* 带五个参数的构造函数
*
*@param empId
* 员工编号
*@param empName
* 员工姓名
*@param empJob
* 员工职位
*@param empHireDate
* 员工入职日期
*@param empOfDeptName
* 员工所属部门名称
*/
public DataGridNode(Integer empId, StringempName, String empJob,
String hiredate, StringempOfDeptName) {
super();
this.empId = empId;
this.empName = empName;
this.empJob = empJob;
this.empHireDate = hiredate;
this.empOfDeptName = empOfDeptName;
}
}Action类:
packagecom.datagrid.action;
importjava.io.Serializable;
importnet.sf.json.JSONObject;
importcom.datagrid.service.DataGridService;
import com.datagrid.util.EnumResultType;
importcom.opensymphony.xwork2.ActionSupport;
/**
* Easy UI的DataGrid相关的Action
*
* 项目名称:ReviewOfEasyUIDataGrid类名称:DataGridAction 类描述: 创建人:SteveJrong
* 创建时间:2015-11-8 下午5:20:49 修改人:SteveJrong 修改时间:2015-11-8 下午5:20:49 修改备注:
*
* @version 1.0 Alpha
*
*/
public classDataGridAction extends ActionSupport implements Serializable {
/**
*
*/
private static final long serialVersionUID= 329645127608191489L;
/**
* 每页要显示数据的条数属性
*/
private Integer rows;
/**
* 当前页数属性
*/
private Integer page;
/**
* 定义JSONObject类型的属性,用于接收结果
*/
private JSONObject jsonDatas;
public Integer getRows() {
return rows;
}
public void setRows(Integer rows) {
this.rows = rows;
}
public Integer getPage() {
return page;
}
public void setPage(Integer page) {
this.page = page;
}
public JSONObject getJsonDatas() {
return jsonDatas;
}
public void setJsonDatas(JSONObjectjsonDatas) {
this.jsonDatas = jsonDatas;
}
/**
* 默认的执行方法
*/
@Override
public String execute() throws Exception {
jsonDatas = newDataGridService().getDataGridDatas(rows, page);
returnEnumResultType.SUCCESS.getTrueType();
}
}其他工具类:
枚举类,用于Action结果类型的枚举:
packagecom.datagrid.util;
/**
* Action枚举的结果类型
*
* 项目名称:ReviewOfEasyUIDataGrid类名称:EnumResultType 类描述: 创建人:SteveJrong
* 创建时间:2015-11-8 下午5:17:29 修改人:SteveJrong 修改时间:2015-11-8 下午5:17:29 修改备注:
*
* @version 1.0 Alpha
*
*/
public enumEnumResultType {
// 定义枚举类型
SUCCESS("SUCCESS"),FAILED("FAILED"), INPUT("INPUT");
// 枚举类型的真实类型的属性,用于获取某一枚举类型真实的数据类型
private String trueType;
// 封装getter方法获取真实的数据类型
public String getTrueType() {
return trueType;
}
// 创建一个私有构造函数将要获取的枚举类型传入,并找到此枚举类型的真实数据类型
private EnumResultType(String type) {
this.trueType = type;
}
}struts.xml配置文件:
jsonDatas
总体项目结构:
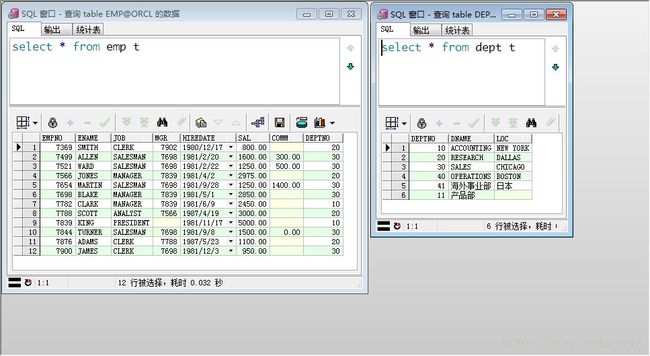
数据库表数据(Emp和Dept是多对一的关系,多个员工对应一个部门):
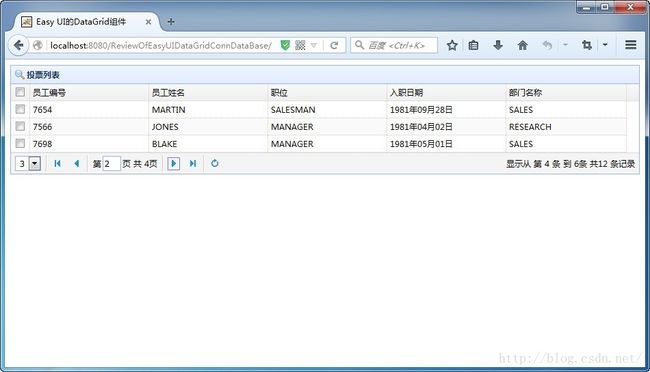
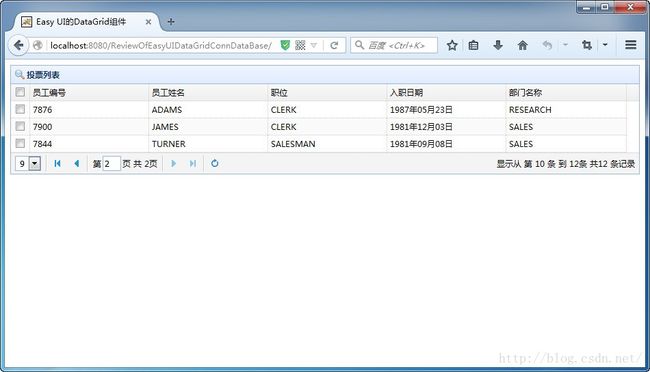
运行效果:
注意:
在使用ezmorph-1.0.6.jar包提供的JSONObject或JSONArray静态类转换JSON数据时,尤其是在转换Map集合时非常容易转换失败,表示为跳到InvocationTargetException字节码文件上,控制台也没有任何错误显示。
解决方法:
清理缓存,一定要导入ezmorph-1.0.6.jar包,否则很容易转换失败。
注意xworkcore包,有时候可能存在兼容性问题。