如果对tk模块已经有了一定的了解了,可以浏览我用tk模块写的一个小项目
GUI小项目_数据库批量处理器
tk是Python自带的GUI模块,相对于 Pyqt5 等其他界面模块,简单快捷,如对界面美观无需求,直接使用 tk 模块即可
tk:母不嫌子丑系列
- 主界面
import tkinter as tk
root = tk.Tk()
# 设置窗口标题
root.title('Python GUI')
# 设置主界面大小
root.geometry('400x300')
# 禁止调节框体大小
root.resizable(0 ,0)
root.mainloop()
下面介绍基本的widgets,部分实例源自 《Python GUI Programming》
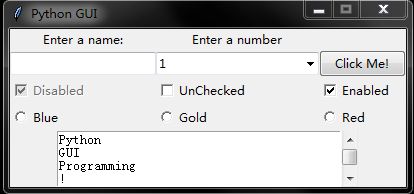
1-7、Label, Entry, Button, Combobox, Checkbutton, Radiobutton, ScrolledText
效果图:
from tkinter import scrolledtext
from tkinter import ttk
import tkinter as tk
root = tk.Tk()
root.title('Python GUI')
root.resizable(0, 0)
# Label 实例
alabel = tk.Label(root, text='Enter a name:')
alabel.grid(row=0, column=0)
# 调用的方法要写在button前,即recall要写widget前
def clickMe():
abutton.configure(text='Hello, ' + name.get() + '_' + number.get())
# Button 实例
abutton = tk.Button(root, text='Click Me!', command=clickMe)
abutton.grid(row=1, column=2)
# Entry 实例
name = tk.StringVar()
name_entered = tk.Entry(root, textvariable=name)
name_entered.grid(row=1, column=0)
# focus使运行时,焦点在name_entered输入框
name_entered.focus()
blabel = tk.Label(root, text='Enter a number')
blabel.grid(row=0, column=1)
# Combobox 组合框实例
number = tk.StringVar()
# readonly使此框中的数值不能被修改, ttk是tk模块下另一个包,增加了一些额外的功能,有兴趣可以去看标准库
numberchosen = ttk.Combobox(root, textvariable=number, state='readonly')
numberchosen['values'] = (1, 2, 3, 4)
# current使运行时numberchosen框出现的值是第一个值
numberchosen.current(0)
numberchosen.grid(row=1, column=1)
# Checkbutton 实例
chVarDis = tk.IntVar()
check1 = tk.Checkbutton(root, text='Disabled', variable=chVarDis, state='disabled') # disabled 使运行时不可被操作
check1.select() # select 表示被选择
check1.grid(row=2, column=0, sticky=tk.W)
chVarUn = tk.IntVar()
check2 = tk.Checkbutton(root, text='UnChecked', variable=chVarUn)
check2.deselect() # deselect 表示未被选择
check2.grid(row=2, column=1, sticky=tk.W)
chVarEn = tk.IntVar()
check3 = tk.Checkbutton(root, text='Enabled', variable=chVarEn)
check3.select()
check3.grid(row=2, column=2, sticky=tk.W)
# Radiobutton 单选框实例
color_1 = 'Blue'
color_2 = 'Gold'
color_3 = 'Red'
def radCall():
radSel = radVar.get()
if radSel == 1: root.configure(background=color_1)
if radSel == 2: root.configure(background=color_2)
if radSel == 3: root.configure(background=color_3)
radVar = tk.IntVar()
rad1 = tk.Radiobutton(root, text=color_1, variable=radVar, value=1, command=radCall)
rad1.grid(row=3, column=0, sticky=tk.W)
rad2 = tk.Radiobutton(root, text=color_2, variable=radVar, value=2, command=radCall)
rad2.grid(row=3, column=1, sticky=tk.W)
rad3 = tk.Radiobutton(root, text=color_3, variable=radVar, value=3, command=radCall)
rad3.grid(row=3, column=2, sticky=tk.W)
# ScrolledText 实例
scrolW = 40
scrolH = 4
# scrolledtext 也是tk模块的一个包,集合了text和scollbar两个功能,使用更方便
# tk.WORD 在换行时,保留一个完整的单词,默认值是 tk.CHAR
scr = scrolledtext.ScrolledText(root, width=scrolW, height=scrolH, wrap=tk.WORD)
# columnspan=3 类似与excel中把3个相邻的空格合并
scr.grid(column=0, columnspan=3)
root.mainloop()
8、LabelFrame
(LabelFrame一般可有可无,如果说root是一块画布,LF就是画布中的分块画布,在界面比较复杂的时候可以使用,进行分块分布)
效果图:
import tkinter as tk
root = tk.Tk()
root.title('Python GUI')
labelsFrame = tk.LabelFrame(root, text='Labels in a Frame')
labelsFrame.grid()
tk.Label(labelsFrame, text='Label_1', background='red').grid(row=0, column=0)
tk.Label(labelsFrame, text='Label_2', background='blue').grid(row=0, column=1)
tk.Label(labelsFrame, text='Label_3', background='green').grid(row=0, column=2)
root.mainloop()
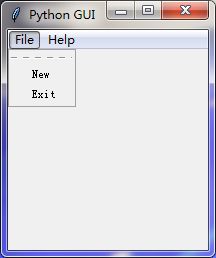
9、Menubutton
效果图:
import tkinter as tk
root = tk.Tk()
root.title('Python GUI')
# 生成一个Menu“画布”在root上
menuBar = tk.Menu(root)
# 把root的menu属性与menuBar“绑定”在一起
root.configure(menu=menuBar)
# 生成小的menu item在menuBar上
fileMenu = tk.Menu(menuBar)
def _quit():
root.destroy()
# 添加次级元素,label类似于其他widgets的text属性,给属性命名
fileMenu.add_command(label='New')
fileMenu.add_command(label='Exit', command=_quit) # 点击Exit退出
# cascade级联,把menuBar的menu属性与fileMenu绑定
menuBar.add_cascade(label='File', menu=fileMenu)
# 上图的New上面是不是有一条短横线?设置tearoff=0,即可去除
helpMenu = tk.Menu(menuBar, tearoff=0)
helpMenu.add_command(label='About')
menuBar.add_cascade(label='Help', menu=helpMenu)
root.mainloop()
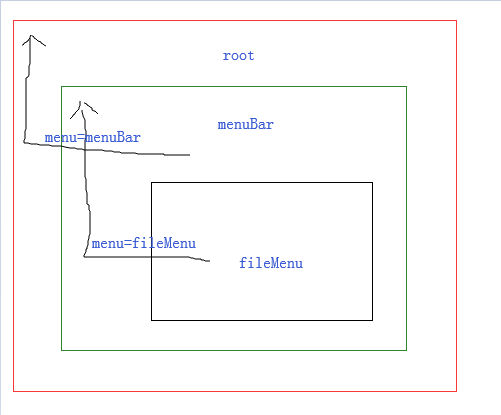
Menu有点绕,加一个图提升理解,可以配合上述的注释理解
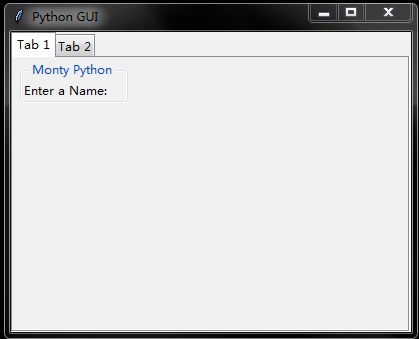
10、Notebook
效果图:
import tkinter as tk
from tkinter import ttk
root= tk.Tk()
root.title('Python GUI')
root.geometry('400x300')
# Notebook 实例
tabControl = ttk.Notebook(root)
# 分页实例
tab1 = ttk.Frame(tabControl)
tabControl.add(tab1, text='Tab 1')
# 在第一个分页添加 Label
monty = ttk.LabelFrame(tab1, text=' Monty Python ')
monty.grid(row=0, column=0, padx=8, pady=4)
ttk.Label(monty, text='Enter a Name:').grid(row=0, column=0, sticky='W')
# 把Notebook的窗体边界线填充GUI页面
# expand=1 fill属性启用
# expand=0 fill属性无法使用
# fill=x 当GUI窗体大小发生变化时,widget在X方向跟随GUI窗体变化
# fill=y 当GUI窗体大小发生变化时,widget在Y方向跟随GUI窗体变化
# fill=both 当GUI窗体大小发生变化时,widget在X、Y两方向跟随GUI窗体变化
tabControl.pack(expand=1,fill='both')
# 创建第二个分页
tab2 = ttk.Frame(tabControl)
tabControl.add(tab2, text='Tab 2')
root.mainloop()
11、 Frame
效果图:
import tkinter as tk
from tkinter import ttk
root = tk.Tk()
root.geometry('400x300')
colors = ['red', 'blue', 'white', 'black', 'green']
# Frame 一般作为简单的容器分布
for color in colors:
tk.Frame(width=400, height=60, bg=color).pack()
# 关于pack()
# pack是按添加顺序排列组件
# grid是按行列形式排列组件
# place则允许程序员指定组件的大小和位置
# 更多了解:https://blog.csdn.net/sinat_41104353/article/details/79321194
root.mainloop()
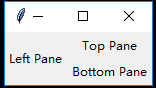
12、PanedWindow
效果图:
import tkinter as tk
from tkinter import ttk
root = tk.Tk()
p1 = tk.PanedWindow()
p1.pack(expand=1, fill='both')
left = tk.Label(p1, text='Left Pane')
p1.add(left)
p2 = tk.PanedWindow(p1, orient='vertical')
p1.add(p2)
top = tk.Label(text='Top Pane')
p2.add(top)
bottom = tk.Label(text='Bottom Pane')
p2.add(bottom)
root.mainloop()
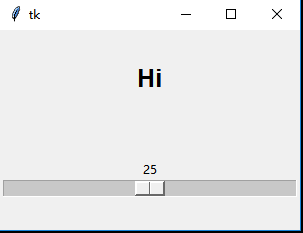
13、Scale
效果图:
import tkinter as tk
win = tk.Tk()
win.geometry('300x200')
def resize(ev=None):
label.configure(font='Helvetica -%d bold' % scale.get())
label = tk.Label(win, text='Hi', font='Helvetica -10 bold')
label.pack(expand=1, fill='y')
scale = tk.Scale(win, from_=10, to=40, orient='horizontal', command=resize)
scale.set(10)
scale.pack(expand=1, fill='x')
win.mainloop()
想要了解更多框体,请浏览标准库,那里有你知道的一切o(∩_∩)o