深入浅出学Vue开发:导读
如果你看了这一篇文章,那么相信你对这次的课程是有兴趣的,同时作为撰写者的我,也感到非常的荣幸。
程序人生
程序人生,我们选择了这个行业,自然希望能够在这里走的更远。我相信没有任何一个人会甘于平庸,大家都希望能够在自己所处的行业,自己所处的领域中有所建树,希望可以实现自己的价值,获取社会的认可。而如果要实现这个目标的话,我们将要投入更多的时间和更多的精力,才能博的更多的机会。在成长的过程中,我们不可避免的会踩一些坑,走一些弯路。那么有没有办法可以让我们少踩一些坑,少走一些弯路呢?万幸的是,答案是有的。
站在巨人的肩膀上,我们可以看得更远。约翰·雷西格发布了jQuery的第一个版本,从此让我们进入了jQuery时代。尤雨溪创造了vue,使我们正式迈入vue的时代。这些领军者,让我们能够看得更远,让我们的工作和生活变得更加简单。我与这些领军者相去甚远,微不足道,但依然希望可以尽自己的一些能力来帮助到一些人,让大家可以少走一些弯路,少踩一些坑。怀揣着这样一个梦想,我开了这一门课程。
框架为什么会存在
这个世界上任何事物的存在,必然是解决了世界上的一些问题。同样的道理,框架为什么会存在呢?框架的存在也必然是解决了某一个或某一类的问题,这里引入一下Vue的作者尤雨溪说过的话:框架的存在是为了帮助我们应对复杂度。框架作为一个工具用来帮助我们应对一类复杂的问题,我想这就是框架的定义了。
当然框架本身一样存在着复杂度,就好像我们使用扳手来去拧螺丝的时候,扳手就是框架,他是一个工具,这个工具本身一样有学习成本,只不过它的学习成本比较低,我们使用这个工具来去解决拧螺丝这样一个如果没有扳手会变得相当复杂的问题,这和我们使用我们的前端框架来去解决我们在工作中遇到的一个复杂项目的时候所经历的过程是一样的。
所以说我们就很自然的会在我们使用的框架(工具–扳手)和我们想要去解决的问题(复杂度–拧螺丝)之间进行抉择,我们会更趋向于使用一个简单的工具来去解决一个复杂的问题,这就是框架存在的意义了。
所以我们本能的希望我们的框架变得越来越简单,而它能够解决的问题越来越复杂。万幸的是:这个时代正在按照我们的希望来发展。
主流框架
目前大家讨论的比较多的前端框架主要包括了三个:
Angular
React
Vue
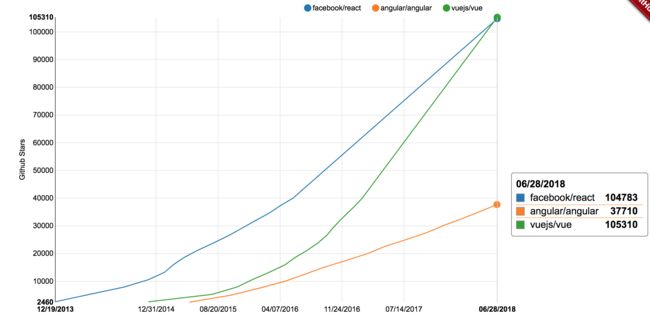
我们通过他们在github的Star历史和npm的下载趋势图来看一下
Angular,React 和 Vue 的 Github Star 历史
npm的下载趋势图
我们可以看到在Github上面,Vue的数据上升最快,并且在18年6月28日已经超过了React,成为了最受欢迎前端框架。而在npm中,React的数据遥遥领先,这得益于React强大的社区力量,我们无法否认,React社区作为当前最活跃的前端社区,提供出了特别多优秀的想法和理念,它们为React提供了强大的生态支持,同时也让我们在选择周边框架的时候需要进行更多的选择。
当然这三个框架都非常的优秀,我们不去讨论它们的优劣,我们的选择都只是基于我们的取舍:我们希望工具足够简单,而它可以解决的问题却要足够复杂。这就够了,不是吗?
- Angular : Angular期望做的事情非常多,比如说它会包含着它自己的路由,这让我们决定去使用Angular的时候,就必须要接受它的全部。这就使我们的学习成本变得更高,但同时也让我们的选择变得更少,有时候选择少了并非是一件坏事,它可以让我们更加专注。
- React与Vue:React与Vue一样都是专注的只做界面,而其他的所有一切都会有各种配套的工具,比如说路由,或者状态管理工具,所以说使用它们的话你可能需要做更多的选择,而这种方式则使得它们本身(React、Vue)的学习曲线相对平缓。
从上面的分析可以看出,Angular提供了一个复杂的工具,用于解决一整套复杂的问题。而React与Vue则专注于解决一个特定的问题,而把其他的问题交给了它们的生态圈来处理,这样做的同时也会让我们花更多的时间来选择合适的周边工具。
所以说这些框架各有优劣,并没有绝对的谁好谁坏之分。我们选择什么样的工具,取决于我们面对了什么样的问题。没有人会喜欢用大炮去打蚊子,也没有人会想到用苍蝇拍来打大象。我们喜欢刚刚好,追求事半功倍,如果你也是这么想的,那么至少我们的底层观念是一致的。
Vue的特点
经过了那么多的铺垫,我们总算到了我们本次课程的重点:Vue。那么Vue作为我们今天的主角,它到底有什么魅力?为什么值得我们花费时间去学习?我们来看一下Vue到底拥有什么样的特点。
我们会从以下8个方面来对Vue进行分析
1、MVVM框架
2、单页面应用程序
3、轻量化与易学习
4、渐进式与兼容性
5、视图组件化
6、虚拟DOM(Virtual DOM)
7、社区支持
8、未来的Vue走向
(1)MVVM框架
所谓MVVM框架就是:View-ViewModel-Model,就像下面这样

那么这个MVVM框架,我们应该怎么去理解呢?它的第一个View,相当于我们页面中的DOM,最后一个Model相当于我们的数据源,就像下面这个样子
在这一块代码中,我们的a标签就是我们的DOM,我们的data对象就是我们的数据源,它们两者之间永远不会直接通信,它们所有的联系都是通过我们的ViewModel,也就是我们的监控者来进行的。我们的监控者会去负责检测我们数据的变化,然后把我们的数据实时展示在我们的页面中。比如说:我们把text的内容更改为“Hello Vue”的话,那么我们a标签中展示的内容,也会自动变为“Hello Vue”。这样就不需要我们去手动的操作DOM,所有的对DOM操作都会通过我们的监控者来完成。如果你以前写过复杂的DOM操作的话(比如:**.parent().parent().parent()…),你就会发现,这种方式给你带来的便利了。
Vue正是使用了这种MVVM的框架形式,并且通过声明式渲染和响应式数据绑定的方式来帮助我们完全避免了对DOM的操作。
(2)单页面应用程序
单页面应用程序(SPA),一般指为:一个页面就是一个应用(或子应用)。随着技术的发展,我们现在的前端网页早已不只局限于在浏览器上展示了,在我们的手机APP上、微信公众号上都有了越来越多的展示机会。
那么如果把传统的多页面应用形式放入到我们的手机上面会是什么样子呢?当我们进行页面跳转打开一个新的页面的时候,它会变成这样
等的花儿都谢了有没有。
而如果使用单页面的形式来开发的话,就不会出现这样一种情况。因为我们的整个应用就只有一个页面,当我们的这一个单页被加载进来之后,就不会在进行关于页面的网络请求。Vue配合生态圈中的Vue-Router就可以非常方便的开发复杂的单页应用。
(3)轻量化与易学习
我们知道我们网页中引入的JS体积越大,那么加载所需要耗费的时间就越长,反之体积越小,则越节省时间。所以我们会更倾向于使用体积更小的JS文件,这也是为什么我们在生产版本会引入.min的JS的原因。下面是我从Vue官网的截图
目前Vue的最新稳定版本为2.5.16,从截图中我们可以看到Vue的生产版本只有30.90KB的大小,几乎不会对我们的网页加载速度产生影响。同时因为Vue只专注于视图层,单独的Vue就像一个库一样,所以使我们的学习成本变得非常低。
(4)渐进式与兼容性
渐进式框架就是:我只做为分内的事情,并且我不会对你要求太多。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
这是Vue官网上面的一句话,正如我们在上面所说的,Vue只做界面,而把其他的一切都交给了它的周边生态来做处理,这就要求Vue必须要对其他的框架拥有最大程度的兼容性。
比如说:一开始你只想做一个静态站,那么你可以只引入Vue来去构建你的界面,过了一段时间,你想在你的网站上加入访问网络的功能,那么你可以再引入axios(Vue官方推荐)或者其他的(哪怕是jQuery)网络请求框架,而后来随着你的网站越做越大,你想要把你的网站变成一个大型的web应用的时候,你可以引入一些其他你需要的JS文件如:Loadsh.js、Velocity.js等等。
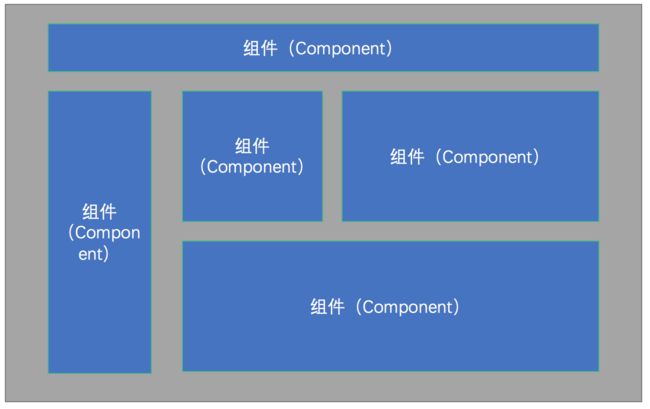
(5)视图组件化
所谓视图组件化就是把我们的网页拆分为一个个的组件,就像下面这样:
Vue允许我们通过组件来去拼装一个页面,每个组件都是一个可复用的Vue实例,组件里面可以包含自己的数据,视图和代码逻辑。比如说:
CSDN的这个个人资料模块,大家都已经不陌生了吧,当我们的Web应用中有多个页面都使用到这个个人资料模块的时候,我们就可以把它封装成一个组件,这个组件拥有单独的代码逻辑、css样式、数据等等,在任何一个我们需要使用到它的地方,就可以通过
这种方式来直接引入了。
(6)Virtual DOM
Virtual DOM也就是虚拟DOM。大家知道浏览器去处理DOM的操作的时候,是存在性能问题的。这也是我们在使用jQuery或者原生JavaScript来去频繁操作DOM进行数据渲染的时候,我们的页面经常出现卡顿的原因。
而虚拟DOM则是预先通过JavaScript的各种运算,把最终需要生成的DOM计算出来,并且进行优化,在计算完成之后才会将计算出的DOM放到我们的DOM树中。由于这种操作的方式并没有进行真实的DOM操作,所以我们才会叫它虚拟DOM。
我们在前面说过
Vue通过声明式渲染和响应式数据绑定的方式来帮助我们完全避免了对DOM的操作。
Vue之所以可以让我们完全避免对DOM的操作,就是因为Vue采用了虚拟DOM的方式,不但避免了我们对DOM的复杂操作,并且大大的加快了我们应用的运行速度。
(7)来自社区的支持
虽然在全球中Vue的社区并没有React社区那么的繁华,但得益于Vue的本土化身份(Vue的作者为国人尤雨溪),再加上Vue本身的强大,所以涌现出了特别多的国内社区,比如:https://www.vue-js.com/、https://vuejs.com.cn/ 等等。这种情况在其他的框架身上是没有出现过的,这使得我们在学习或者使用Vue的时候,可以获得更多的帮助。
(8)未来Vue的走向
Vue是由国人尤雨溪在Google工作的时候,为了方便自己的工作而开发出来的一个库。而在Vue被使用的过程中,突然发现越来越多的人喜欢上了它。所以尤雨溪就进入了一个边工作,边维护的状态,在这种情况下Vue依然迅速的发展。
而现在尤雨溪已经正式辞去了Google的工作,开始专职维护Vue,同时加入进来的还有几十位优秀的开发者,他们励志把Vue打造为最受欢迎的前端框架。事实证明Vue确实在往越来越好的方向发展(从angular、React、Vue的对比图中可以看出Vue的势头)。所以我觉得完全不需要担心未来Vue的发展,至少在没有新的颠覆性创新出来之前,Vue都会越做越好。
本课能够帮你些什么
说了那么多,大家应该已经对Vue有了一个基础的了解了吧。那么我们看一下,我们这节课可以给你带来什么样的帮助。
本课将从基础语法、生态系统、项目实战(你可以点击这里直接访问)。这三个部分来帮助大家详细的了解Vue的知识,大家看一下下面的脑图。
这就是我们本课将要学习的所有内容。如果你是在手机上访问的话,也可以直接扫描这个二维码来查看我们的项目
大家通过本次课程可以学习到。
- vue的基础语法
- vue的实现原理
- vue的周边生态
- webpack模块打包器
- vue-cli脚手架解析
- 如何通过vue-cli + webpack来开发我们的自动聊天系统
因为本次课程涉及到了Vue的一些实现原理,同时我们也会对使用vue-cli + webpack构建出来的代码进行解析,所以需要你在学习本课程之前具备JavaScript的基础知识,如果你已经对Vue有了一些了解或者已经使用Vue开发过一两个项目的话,那么我相信你会在这次课程里拥有更大的收货!
新课程《深入浅出学Vue开发》以上线GitChat,欢迎大家购买,免费博客只会上传部分章节。