TW实验室 羊咩咩-徐娆
a.Javascript基础练习
1.求两个数的余数
给定两个数字,求第一个数字除以第二个数字后所得的余数。
例子:
- 给定 9 和 4,返回 1
- 给定 9 和 3,返回 0
2.求一个整形数组中每个数字的和
给定一个正整数数组,求数组中每个数相加之和。
例子:
- 给定 [1, 2, 3],返回 6
3.求一个�整形数组中小于给定数字的数字总和
给定一个正整数数组和一个整数,数组中所有小于给定整数的数字的总和。
例子:
- 给定 [1, 2, 4] 和 4,返回 3
代码实现:
function caclRemaindar(a,b) {
return a%b;
};
function caclSum(array) {
var sum = 0;
for(var i = 0;i测试代码:
describe('main()', () => {
it('should calculate the remaindar', () => {
expect(main.caclRemaindar(9, 3)).toBe(0);
expect(main.caclRemaindar(11, 4)).toBe(3);
});
it('should calculate the sum of numbers which are in array', () => {
let numArray1 = [3, 6, 1, 8, 6, 4, 2];
let numArray2 = [1, 2, 6, 2, 9, 0, 4];
expect(main.caclSum(numArray1)).toBe(30);
expect(main.caclSum(numArray2)).toBe(24);
});
it('should calculate the sum of numbers which are in array and less than indicated num ', () => {
let numArray1 = [3, 6, 1, 8, 6, 4, 2];
let numArray2 = [1, 2, 6, 2, 9, 0, 4];
expect(main.caclSumInConditon(numArray1 , 5)).toBe(10);
expect(main.caclSumInConditon(numArray2 , 6)).toBe(9);
});
});
b.Javascrpt 集合练习
sectionA
practice1-1
选出A集合中与B集合中相同的元素
思路:遍历A集合,分别与B集合中的元素进行比对,若相同,则push到新数组C中,返回C数组
function collectSameElements(collectionA, collectionB) {
var c = new Array();
for(var i = 0; ipractice1-2
选出A集合中与B集合中子数组的元素相同的元素
微调: collectionB=collectionB[0]; //将子数组的元素赋给它本身
function collectSameElements(collectionA, collectionB) {
var c = new Array();
collectionB=collectionB[0];
for(var i = 0; ipractice1-3
选出A集合中跟B对象中value属性中的元素相同的元素
var collectionB=objectB.value;
微调:取得对象的value值
function collectSameElements(collectionA, objectB) {
var c = new Array();
var collectionB=objectB.value;
for(var i = 0; ipractice-1-4
选出A集合中元素的key属性,跟B对象中value属性中的元素相同的元素
function collectSameElements(collectionA, objectB) {
var c = new Array();
var collectionB=objectB.value;
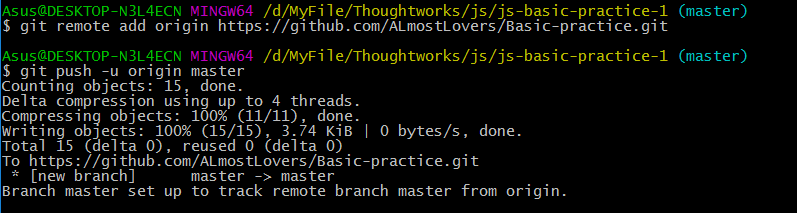
for(var i = 0; i推到远程仓库
1.先删除本地的.git 目录
2.建立本地仓库 git init
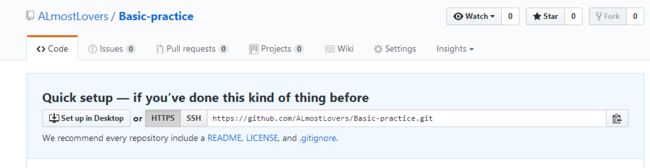
3.在Github上新建仓库
4.推到远程仓库 Git push