TypeScript开发环境搭建-Visual Studio Code
一.环境安装
1.安装Node.Js环境
2.使用 npm包管理,安装TypeScript
npm install -g typescript更新到最新版本:
npm update -g typescript3.查看当前TypeScript的版本
tsc -v三、在VS Code中对于 v1.14以后的版本,编辑器只需要配置 tsconfig.json文件就可以了
注:VsCode v.1.14对tasks.json进行了调整,详细 参考 :https://code.visualstudio.com/docs/editor/tasks#vscode
1.配置tsconfig.json,和一起前一样,见介绍2
注:watch可以 配置监视当执行保存时及时编译文件。
{
"compilerOptions": {
"target": "es5",
"noImplicitAny": true,
"module": "commonjs",
"removeComments": true,
"sourceMap": false,
"watch": true,
"outDir": "out/"
},
"include":[
"src/*"
],
"exclude": [
"js"
]
}2.自动生成task.json、
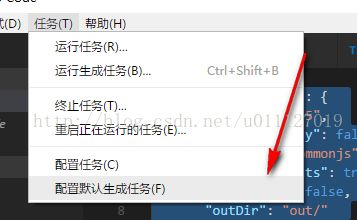
点击任务》配置生成默认任务,选择tsc就可以了
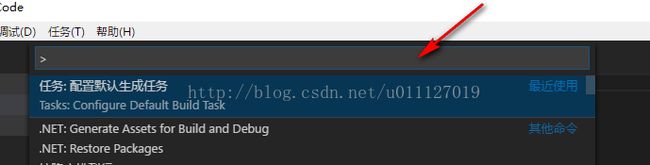
或者使用Ctrl+Shift+P
结果如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "lint",
"problemMatcher": [
"$eslint-stylish"
],
"presentation": {
"reveal": "never"
},
},
{
"taskName": "Run tests",
"type": "shell",
"command": "./scripts/test.sh",
"windows": {
"command": ".\\scripts\\test.cmd"
},
"group": "test",
"presentation": {
"reveal": "always",
"panel": "new"
}
}
]
}二.在VS Code工具下创建、编译项目(这针对于VsCodev1.14以前的版本)
1.使用VS Code打开执行文件夹作为工作目录
2.创建tsconfig.json文件,配置*.ts的编译输出等,更多参考:https://www.tslang.cn/docs/handbook/tsconfig-json.html
{
"compilerOptions": {
"target": "es5",
"noImplicitAny": false,
"module": "commonjs",
"removeComments": true,
"sourceMap": false,
"outDir": "Golang/TypeScript/"
}
//"include":[
// "ts"
// ],
//"exclude": [
// "js"
// ]
}- target:编译之后生成的JavaScript文件需要遵循的标准。有三个候选项:es3、es5、es2015。
- noImplicitAny:为false时,如果编译器无法根据变量的使用来判断类型时,将用any类型代替。为true时,将进行强类型检查,无法推断类型时,提示错误。
- module:遵循的JavaScript模块规范。主要的候选项有:commonjs、AMD和es2015。为了后面与node.js保持一致,我们这里选用commonjs。
- removeComments:编译生成的JavaScript文件是否移除注释。
- sourceMap:编译时是否生成对应的source map文件。这个文件主要用于前端调试。当前端js文件被压缩引用后,出错时可借助同名的source map文件查找源文件中错误位置。
- outDir:编译输出JavaScript文件存放的文件夹。如果文件夹不存在,抛出异常
- include、exclude:编译时需要包含/剔除的文件夹。
文件名tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for thedocumentation about the tasks.json format
"version": "2.0.0",
"command": "tsc",
"isShellCommand": true,
"args": ["-p", "."],
"showOutput": "always",
"problemMatcher": "$tsc"
}4.使用 Ctrl+Shift+B 启动编译
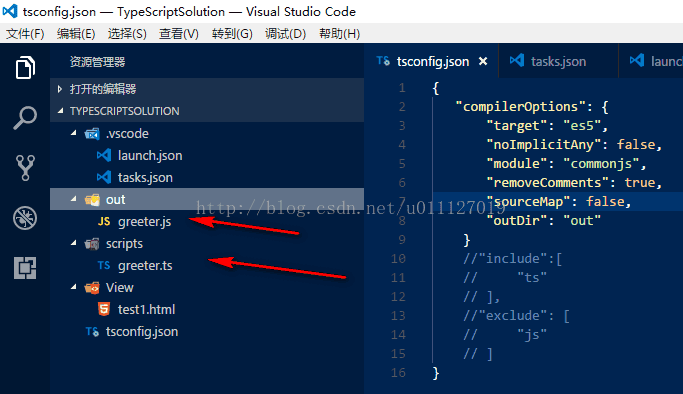
编译成功会将在指定的输出目录生成 *.ts => *.js
如下图:
更多:
TypeScript 简介整理
NodeJs开发环境搭建之Visual Studio Code
Apache Cordova开发环境搭建(二)VS Code