- Hexo框架Ayer主题搭建我的博客
@HZY
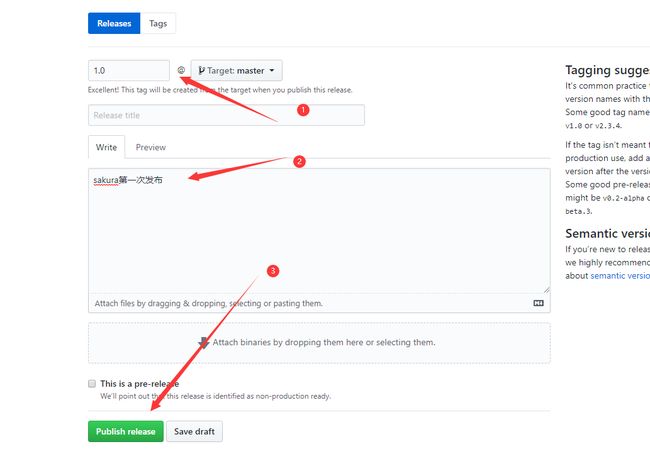
giteehexoayerblog个人网站
关于Hexoayer主题搭建Blog我的博客链接,欢迎来访:[RainのBlog](https://hzyqaqgitee.gitee.io/raining).https://hzyqaqgitee.gitee.io/raining使用的框架、插件Hexo常用命令页面展示我的博客链接,欢迎来访:RainのBlog.https://hzyqaqgitee.gitee.io/raining使用Hexo
- hexo+GitHub Pages一键搭建部署博客
杨yang$
gitgithubhexo
文章目录前言:博客相关配置matery主题相关配置1.什么是Hexo?2.准备工作:3.生成博客4.更换主题5.部署到githubpages总结前言:现在技术更新迭代是非常的快,尤其是web方面!所以当前搭建一个博客差不多有手就行,这里我们用到hexo进行博客的一键生成和部署。我自己的博客也是用hexo搭建的:杨Yang博客相关配置matery主题相关配置1.什么是Hexo?Hexo是一个快速、简
- 萱仔个人博客系列——hexo+github部署
萱仔学习自我记录
萱仔个人博客github
由于本人前段时间和同专业得到好offer的同学之间的交流,发现博客其实对于找工作来说可以作为个人项目个人经历的展示,我创办cdsn博客的原因主要是为了自己学习使用,但是逐渐到现在也有了一些可爱的粉丝,非常感谢大家对我的点赞收藏和关注,我将继续精进自己的学习,学习理论和技术,刷力扣题,争取获得更好的offer。csdn博客本身就是非常好的一个平台,但是我还是决定自己创建一个自己的博客,两边同时更新,
- Markdown简单入门
Saudade_lh
title:Markdown简单入门ate:2016-06-0123:47:44#文章生成時間categories:"Hexo教程"#文章分類目錄可以省略tags:#文章標籤可以省略-Markdown-技术贴Markdown是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown的语法十分简单。常用的标记符号
- Hexo阶段三 -- 将Hexo部署到github
Oliverloki
其他gitgithubssh
本文共有三个部分阶段一:搭建博客并部署到本地阶段二:Hexo的主题美化与文章发布阶段三:将Hexo部署到GithubPage,通过域名访问你的博客1、在本地生成SSH公钥并绑定到github务必确保在本地PC已经完成了Node.js、Git和Hexo的安装,在博客目录下打开GitBash如果是第一次使用Git的话,必须要设置git的用户名和邮箱,可以点击这篇博文获得帮助生成本地的SSH公钥,并且绑
- 【Hexo】hexo-butterfly主题添加非主站提示
慕雪华年
差生文具多hexo博客
本文首发于❄️慕雪的寒舍说明因为hexo可以很方便的在多个平台上免费部署,为了让自己的博客能uptime更久一段时间,很多老哥都和我一样,把自己的hexo博客在好多个平台上都部署了一份。但是我一直想要一个功能,就是在别人访问的不是主站点的时候,提示他们,并让他们帮你查查主站是不是down了。这个功能即本文标题所述的“非主站提醒”js脚本实现其实实现起来并不复杂,一个js脚本就可以实现documen
- 使用hexo搭建个人博客
程序员麻辣烫
工具后端
很早之前使用hexo和github建了个人博客。搭建的流程一直没有梳理,中间换过几次机器,每次都得重新配置一遍,需要重新学些。最近电脑坏了,原始的数据没有导出来,先把以前文章写个文件占个位置,后面慢慢补吧,如果大家要看内容的话可以去https://juejin.cn/user/870468942580749。详细的配置大家可以参考使用hexo+github搭建免费个人博客详细教程安装先安装软件br
- Vue - 完美解决npm安装@vue/cli报错:npm ERR! code ETIMEDOUT的解决方案
前端充电宝
Vue2vue.js前端
在使用npm安装@vue/cli时,是否出现如下的报错情况?本文提供了完美便捷的解决方案,保证100%解决npmWARNcheckPermissionsMissingwriteaccessto/Users/guokai05/Desktop/GUOKAI/guokaigdg/node_modules/hexonpmWARNcheckPermissionsMissingwriteaccessto/Us
- blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法
老马啸西风
java
拓展阅读blog-engine-01-常见博客引擎jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman对比blog-engine-02-通过博客引擎jekyll构建githubpages博客实战笔记blog-engine-02-博客引擎jekyll-jekyll博客引擎介绍blog-engine-02-博客引擎jekyll-jekyl
- hexo新建文章 规则
hiekay
你可以执行下列命令来创建一篇新文章。$hexonew[layout]您可以在命令中指定文章的布局(layout),默认为post,可以通过修改_config.yml中的default_layout参数来指定默认布局。布局(Layout)Hexo有三种默认布局:post、page和draft,它们分别对应不同的路径,而您自定义的其他布局和post相同,都将储存到source/_posts文件夹。布局
- 使用 rsync-deploy-action 同步 Hexo 博客到个人服务器
yeshan333
前几天写了个基于rsync进行文件同步的Action->rsync-deploy-action。目的有三个:1、深入了解波GitHubActions,感受下GitHub的文档;2、个人博客在我的腾讯云CVM服务器上是部署有一份的「域名:shan333.cn」,之前的博客同步方式是通过Linux的定时任务,觉得不太行,当前博客的更新并没有那么频繁,没必要每隔几个小时就gitpull一下,且服务器还挂
- error: src refspec main does not match any解决办法
dzq198
github
一、问题描述:用GitHubActions自动部署Hexo,到了最关键的一步;突然报错:error:srcrefspecmaindoesnotmatchany1、错误一:main分支应填写为master分支;但是只改这里也会报其他错误2、错误二:![rejected]main->main(non-fast-forward)这个问题解释起来很简单,还记得我们创建仓库时添加到README和licens
- OpenSSH Username for ‘https://github‘报错弹窗与hexo d部署博客到github时报错:Error: Spawn failed解决办法
dzq198
githubHexo部署博客OpenSSH
一、问题描述1.基于Hexo+Github搭建个人博客,当到了最后关键时刻用hexod部署博客到github的仓库时反复弹出对话框OpenSSHUsernamefor'https://github'Passwordfor'https://你的github邮箱@github.com'二、排查步骤1.在自己建立的博客目录内按住键盘Shift键,点击鼠标右键打开GitBashHere,输入ssh-Tgi
- 通过 GithubActions 实现自动化部署 Hexo
dzq198
自动化运维Hexo部署博客github
一、在自己电脑上新建一个文件夹,打开gitbashhere,输入以下命令#生成秘钥ssh-keygen-fgithub-deploy-key之后会生成两个文件,一个私钥文件为:github-deploy-key;另一个公钥文件为:github-deploy-key.pub1、在Hexo工作目录Github源码仓库中指定私钥步骤:依次打开自己存放博客源码的仓库,点击Settings->展开Secre
- Hexo删除主题
dzq198
Hexo
一、找到存放主题的目录1、一般在入博客中的theme目录,这里以next主题为例。在theme目录中,打开GitBashHere;ls列出主题目录rm-rf填需要删除的主题目录2、另一种情况,以fluid主题为例;之前不知道是用那种方式把主题安装在了E:\Blog\node_modules\hexo-theme-fluid找到相应的目录删除该主题即可。
- 超详细Hexo+Github博客搭建教程
奈何缘浅wyj
利用Hexo+GitHubPage搭建技术blog,实现了属于自己独有的博客,自己定义了一个域名:https://gain-wyj.cn/。里面包含了众多的干货,欢迎大家前来观看。我的博客源代码地址大家可以直接素质二连,star&fork我的博客源代码:https://github.com/gain-wyj/wyj-matery-modified/tree/master,然后改改配置就可以写文章啦
- Hexo免输入密码部署到github
恬雅过客
hexo部署到github时,会要求你输入用户名密码,每次提交都要输入,肯定让你抓狂吧,下面的2步配置就能把你从痛苦中解救出来。在系统变量中添加一个环境变量:变量名:HOME变量值:%USERPROFILE%hexo-deploy-no-psw-01.jpg接着在你的用户目录(C:\Users\username)下新建一个叫_netrc的文件编辑这个文件:machinegithub.comlogi
- 阅读 - 搭建博客
小蜜蜂~嗡嗡嗡~
运维linux运维服务器
搭建博客的几种方式1.使用在线的博客系统,如语雀、掘金、CSDN等。优点:直接创建账号使用即可,简单方便,不需要维护缺点:文章分散在各个平台,不易于管理2.githubpages+hugo、hexo等静态博客系统(强烈推荐)优点:文章都在自己手里,方便管理。因为是从0开始一步步搭建,所以还能学习到很多相关知识。最终要的是还能装X缺点:只支持静态内容,没有后台管理系统3.WordPress建站(没用
- 解决 hexo 搭建的博客无法上传文章问题
richardlee
有一天写完博客,准备上传时,执行hexod命令后上传失败,并要求重新输入账号密码进行上传,输入密码后报了下面的错误:remote:SupportforpasswordauthenticationwasremovedonAugust13,2021.Pleaseuseapersonalaccesstokeninstead.remote:Pleaseseehttps://github.blog/2020
- 使用Hexo+GitHub搭建博客踩过的一些坑
君临天下夜未央
最终部署好的博客1、安装hexo输入npminstallhexo-clig出现找不到了如下错误12.png只需要删除用户目录下的.npmrc文件即可2、安装hexo后,初始化博客,出现bash:hexo:commandnotfound找到hexo的安装目录,我的是:C:\nodejs\node-global\node_modules\hexo-cli\bin,将此目录新增到系统环境变量path中(
- hexo 多语言站点改造
hexoi18n博客搭建
工作中搜索和查阅的文档以英文居多,于是便想着也改造一下自己博客。支持多语言的同时,顺便也算是给新的一年开一个头。目标这次改造的目标有两个:全局多语言(中-英)的支持。不同语言之间可以互相切换。探索hexo以及之前用的NexT主题虽然有i18n的支持,但都是对导航、菜单等偏固定内容的支持,并没有全局支持。在网上搜索相关文章后,大致有如下3种解决方案:序号方案优点缺点1在_post下新建en文件夹存放
- Hexo + Material + Github 搭建博客与配置
U_2647
0.准备环境gitNode.jsgithub账号1.安装1.1安装gitGit下载地址一路next没啥好说的验证一下,在命令行下执行D:\GitRepository>git--versiongitversion2.13.2.windows.1就说明成功了1.2安装Node.jsNode.js下载地址一路next没啥好说的验证一下,在命令行下执行D:\GitRepository>node-vv6.1
- Hexo + github 构建博客
YQY_苑
概况为什么选择GitHubPages1、GitHubPages有免费的代码托管空间,资料自己管理,保存可靠;2、学着用GitHub,享受GitHub的便利,上面有很多大牛,眼界会开阔很多;3、顺便理解GitHub工作原理,最好的团队协作流程;4、GitHub建立私有仓库才会收费,所以会有很多开源代码。GitHubPages是什么应用GitHubPages创建属于自己的个人博客,GitHub将提供免
- hexo 博客搭建以及踩雷总结
Lovely Ruby
elasticsearch大数据搜索引擎
搭建时的坑文章置顶安装一下这个依赖npminstallhexo-generator-topindex--save然后再文章的上面设置top:number,数字越大,权重越大,也就是越靠顶部hexo每次推送nginx都访问不到宝塔自带的nginx的config里默认的角色是www,然而我看每次自动部署的时候都会变成root所以直接改nginx的配置就好,这样nginx就能够读取到文件证书无效喵的,找
- Hexo设置少量固定的动态背景图
ordinary_brony
Hexohexocssjavascript
文章目录前言先准备素材问题分析代码实现逻辑写在哪先搭建基本框架然后添加图片链接动画效果前言先准备素材问题分析代码实现逻辑写在哪先搭建基本框架然后添加图片链接动画效果前言在以前的这篇文章中,我们设置了一些动态背景。这次我们加一丁点优化,为下一次做准备。先准备素材还是老样子,准备四张照片,然后压缩。这是我找到的四张照片:当然,这些都是通过iloveImg压缩掉了,每张图片大概500KB500KB500
- Hexo设置动态背景图的动态更新
ordinary_brony
Hexohexocssjavascript
文章目录前言动态的背景图更新图库时间计算修改src属性还是直接将整个img标签替换掉代码实现保存位置增加代码没什么必要的其他东西两篇文章的全部代码修改为开关形式目前还没完善的前言在这篇文章中,我们学习了如何设置固定数量的动态背景图。接下来,我们在这篇文章的基础上继续增加功能,让动态背景图的数量也不是固定的、图像也不是固定的。顺便一提,预览效果点击这里查看。动态的背景图在这里,我个人想从两个方面解释
- Hexo+Icarus3+live2d给博客添加看板娘
Mr__joe
补坑之前写过一篇icarus添加看板娘的教程但是版本是标签然后插入这行修改后完整的head.jsxconst{Component}=require('inferno');constMetaTags=require('hexo-component-inferno/lib/view/misc/meta');constOpenGraph=require('hexo-component-inferno/l
- Hexo 添加分类及标签不能显示解决方法
却水
github
问题:使用Ayer主题配置Hexo个人博客,添加分类和标签无法显示1.添加博客分类开启主题配置文件下_config.ymlmenu来设置侧边栏菜单menu:主页:/归档:/archives分类:/categories#开启此项标签:/tagsCSDN:https://blog.csdn.net/qq_41753944在站点文件夹下打开Gitbash,输入以下代码hexonpagecategorie
- hexo部署到gitee(码云)
奇遇少年
玩转HexoHexo博客
引言Hexo是一个基于Node.js的静态博客框架,而Gitee(也被称为码云)是一个国内的代码托管平台,支持Git版本控制系统,与GitHub类似。将Hexo部署到GiteePages可以让你的博客受益于Gitee的国内服务器,访问速度更快。下面,我将详细介绍如何将Hexo博客部署到Gitee。准备工作在开始之前,你需要确保以下条件都满足:已经安装了Node.js和npm。安装了Git。如何用H
- Hexo更换Matery主题
奇遇少年
玩转Hexo博客Hexo
引言在数字化时代,拥有一个个人博客已经成为许多人展示自己技能、分享知识和与世界互动的重要方式。而在众多博客平台中,Hexo因其简洁、高效和易于定制的特点而备受青睐。本文将详细介绍如何为你的Hexo博客更换主题,让你的个人博客在互联网上更加独特和吸引人。一、Hexo简介Hexo是一个快速、简洁且高效的博客框架,它使用Markdown解析文章,在几秒内即可生成静态文件。相较于其他博客系统,Hexo的优
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本