- P1967 [NOIP 2013 提高组] 货车运
稳兽龙
算法c++动态规划spfa最短路
题目背景NOIP2013提高组D1T3题目描述A国有nnn座城市,编号从111到nnn,城市之间有mmm条双向道路。每一条道路对车辆都有重量限制,简称限重。现在有qqq辆货车在运输货物,司机们想知道每辆车在不超过车辆限重的情况下,最多能运多重的货物。输入格式第一行有两个用一个空格隔开的整数$n,m$,表示A国有$n$座城市和mmm条道路。接下来mmm行每行三个整数x,y,zx,y,zx,y,z,每
- P1967 [NOIP 2013 提高组] 货车运输(树链剖分+线段树)
gw_water
cocoac++算法贪心算法数据结构
文章目录题目要求一、解题思路二、解题过程1.数据结构2.求最小生成树(Kruskal算法)2.答案计算(TCD+SegementTree)AC代码题目要求A国有n座城市,编号从1到n,城市之间有m条双向道路。每一条道路对车辆都有重量限制,简称限重。现在有q辆货车在运输货物,司机们想知道每辆车在不超过车辆限重的情况下,最多能运多重的货物。一、解题思路本题求一条路径,使得其在不超过限制重量的前提下,载
- [NOIP2013 提高组] 货车运输
[NOIP2013提高组]货车运输题目背景NOIP2013提高组D1T3题目描述A国有nnn座城市,编号从111到nnn,城市之间有mmm条双向道路。每一条道路对车辆都有重量限制,简称限重。现在有qqq辆货车在运输货物,司机们想知道每辆车在不超过车辆限重的情况下,最多能运多重的货物。输入格式第一行有两个用一个空格隔开的整数$n,m$,表示A国有$n$座城市和mmm条道路。接下来mmm行每行三个整数
- 蓝桥杯51单片机-常用函数
六根辣条
蓝桥杯51单片机职场和发展
1.锁存器选通函数voidSelectHC573(unsignedcharn){switch(n){case4:P2=(P2&0x1f)|0x80;break;case5:P2=(P2&0x1f)|0xa0;break;case6:P2=(P2&0x1f)|0xc0;break;case7:P2=(P2&0x1f)|0xe0;break;case0:P2=(P2&0x1f)|0x00;//所有锁存
- 7-2 看照片找基友 (20分)
START_GAME
#并查集算法
7-2看照片找基友(20分)—并查集小A是个单身狗,他有很多好基友,他们平时喜欢出去聚会和旅游,每次聚会都会照一张集体照上传到群共享,有一天,小A整理照片,想通过照片来看看他们这群基友的情况。我们假定,在同一张照片里同时出现的,两两之间都是好基友,基友的基友也是好基友。那么问题来了,你能帮小A确定任意的两个人是否好基友吗?输入格式:首先输入照片的张数N(N#include#include#incl
- C语言比较三个数的大小
a_Dragon1
C语言学习记录
C语言入门基础小程序(一)输入3个数,并且比较大小#includevoidmain(){floata,b,c,t;printf("请输入三个数:");scanf("%f,%f,%f",&a,&b,&c);if(a>b){t=a;a=b;b=t;}if(a>c){t=a;a=c;c=t;}if(b>c){t=b;b=c;c=t;}printf("%.2f,%.2f,%.2f\n",a,b,c);}
- 通过range和view来解实际应用题
写写闲篇儿
数据结构
我们先来看题:有n座山排成一列,每座山都有一个高度。给你一个整数数组height,其中height[i]表示第i座山的高度,再给你一个整数threshold。对于下标不为0的一座山,如果它左侧相邻的山的高度严格大于threshold,那么我们称它是稳定的。我们定义下标为0的山不是稳定的。请你返回一个数组,包含所有稳定山的下标,你可以以任意顺序返回下标数组。经过对题意的分析,可以分析出三个关键要点。
- 【学习】《算法图解》第十章学习笔记:贪婪算法
程序员
一、贪婪算法概述贪婪算法(GreedyAlgorithm)是一种在每一步选择中都采取当前状态下最好或最优的选择,从而希望导致结果是最好或最优的算法。贪婪算法不从整体最优上加以考虑,它所做出的选择只是在某种意义上的局部最优选择。(一)算法适用场景贪婪算法适用于具有"贪心选择性质"的问题,即局部最优选择能导致全局最优解的问题。主要应用于:需要求解最优化问题问题具有贪心选择性质问题具有最优子结构性质(二
- 算法: 冒泡排序
Code溪
算法java算法数据结构
冒泡排序是一种简单的排序算法,通过相邻元素的比较和交换,使较大的元素逐渐"浮"到数组末尾。时间复杂度:最佳O(n)|平均O(n²)|最差O(n²)空间复杂度:O(1)稳定性:稳定应用场景/前提条件适用于小规模数据对几乎已排序的数据效率较高算法步骤比较相邻的元素。如果第一个比第二个大,就交换它们对每一对相邻元素做同样的工作,从开始第一对到结尾的最后一对这步做完后,最后的元素会是最大的数针对所有的元素
- 十个服务器中毒的常见特征及其检测方法
群联云防护小杜
安全问题汇总服务器运维零售安全网络
服务器作为企业的核心资源,其安全性至关重要。一旦服务器被病毒入侵,不仅会影响系统的正常运行,还可能导致数据泄露等严重后果。以下是十种常见的服务器中毒特征及其检测方法。1.系统性能下降病毒常常占用大量的CPU和内存资源,导致服务器响应速度变慢。检测代码示例(Linux):#查看系统负载uptime#查看CPU使用情况top-b-n1|grepCpu(s)#查看内存使用情况free-m2.系统日志中出
- YOLOv12_ultralytics-8.3.145部分代码阅读笔记-utils.py
红色的山茶花
YOLO笔记深度学习
utils.pyultralytics\nn\modules\utils.py目录utils.py1.所需的库和模块2.def_get_clones(module,n):3.definverse_sigmoid(x,eps=1e-5):4.defmulti_scale_deformable_attn_pytorch(value:torch.Tensor,value_spatial_shapes:t
- YOLOv11-ultralytics-8.3.67部分代码阅读笔记-utils.py
红色的山茶花
YOLO笔记深度学习
utils.pyultralytics\nn\modules\utils.py目录utils.py1.所需的库和模块2.def_get_clones(module,n):3.defbias_init_with_prob(prior_prob=0.01):4.deflinear_init(module):5.definverse_sigmoid(x,eps=1e-5):6.defmulti_scal
- 【进阶篇】js的防抖节流函数
言程序plus
javavuejspythonjavascript
防抖和节流函数阅读目录一.防抖函数二.节流函数三.个人理解两者的区别一、防抖函数1.1概念:触发高频事件后n秒内函数只会执行一次,如果n秒内高频事件再次被触发,则重新计算时间。1.2使用场景:就像是我的搜索栏功能,是在里面内容变化后就实时触发搜索事件,但是有时候我们输的内容很长,在没有输完的时候就触发了事件,这样对性能来说是不好的,造成了很多无用的请求,这时候就需要用到防抖函数,来让其在搜索内容变
- 剑指offer-7、斐波那契数列
后端java
题⽬描述⼤家都知道斐波那契数列,现在要求输⼊⼀个整数n,请你输出斐波那契数列的第n项(从0开始,第0项为0,第1项是1)。(n<=39)输⼊描述:⼀个正整数n返回值描述:输出⼀个正整数。思路及解答直接暴⼒思路很直接,利⽤函数进⾏递归即可。publicclassSolution{publicintFibonacci(intn){if(n==0){return0;}elseif(n==1){retur
- 基于STM32L4XX、HAL库的VGDD79S915N0SA LoRa模块驱动程序设计
July工作室
stm32嵌入式硬件单片机
一、简介:VGDD79S915N0SA是一款高性能的LoRa无线通信模块,工作在915MHz频段,具有以下特点:基于SemtechSX1276/78芯片工作频率:902-928MHz(ISM频段)输出功率:最大20dBm接收灵敏度:低至-148dBm通信距离:市区2-5km,郊区可达15km支持LoRa™调制和FSK调制低功耗设计,适合电池供电应用SPI接口,方便与MCU连接二、硬件接口:模块引脚
- Python小游戏(井字棋)
毛大猫(蓉火科技)
python开发语言数据库
Python的井字棋小游戏:方法一:初始化一个3x3的空棋盘(用数字1-9表示位置)board=[“1”,“2”,“3”,“4”,“5”,“6”,“7”,“8”,“9”]defprint_board():“”“打印当前棋盘”“”print(“\n”)print(f"{board[0]}|{board[1]}|{board[2]}“)print(”—|—|—“)print(f”{board[3]}|
- java数组解析_实例讲解Java数组解构
关然
java数组解析
数组是在程序设计中,为了处理方便,把具有相同类型的若干元素按有序的形式组织起来的一种形式。我们可以把数组看成是用于储存多个相同类型数据的集合,我们在需要用到数组中的一部分数据时,就需要用到数组解构,获得相应的数据。本文我们就一起来学习Java数组解构的相关知识。1.简单解构constnumbers=['a','b','c'];//获取前两项const[n1,n2]=numbers;console.
- 《三生原理》如何改进阴阳参数冷启动?
葫三生
三生学派人工智能平面线性代数概率论算法
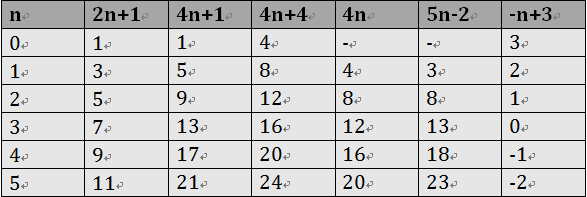
AI辅助创作:《三生原理》通过动态参数耦合与跨域迁移学习优化阴阳参数冷启动问题,显著降低15%的初始化成本并提升收敛效率,具体技术路径如下:一、动态参数化生成引擎阴阳本体的递归约束基于素数基底(阴元=2,阳元=3)构建参数化公式:p=3(2n+1)+2(2n+m+1)(m∈{0,1,2,3,4})通过约束参数mm的取值空间(对应五行属性),压缩冷启动搜索范围在华为高斯实验室的量子加密
- 『uniapp』i18n 国际化(保姆级图文)
发现你走远了
uniapp企业级开发知识专栏uni-appi18n国际化vue-i18n
目录预览效果项目根目录新建i18n文件夹安装vue-i18n指定版本main.js中引入i18n页面展示总结欢迎关注『uniapp』专栏,持续更新中欢迎关注『uniapp』专栏,持续更新中预览效果中文英文项目根目录新建i18n文件夹其中各个语言的json文件
- 《高等数学》(同济大学·第7版)第十二章 无穷级数 第四节函数展开成幂级数
一、泰勒级数与麦克劳林级数泰勒多项式与泰勒级数泰勒多项式:若函数f(x)在点x_0处具有直到n阶的导数,则可以构造一个n次多项式:P_n(x)=f(x_0)+f’(x_0)(x-x_0)+[f’'(x_0)/2!](x-x_0)^2+…+[f^(n)(x_0)/n!](x-x_0)^n这个多项式是f(x)在x_0处的最佳逼近多项式。泰勒级数:当n→∞时,若泰勒多项式的余项R_n(x)→0,则f(x
- 代码随想录|图论|07岛屿的最大面积
Paper Clouds
算法深度优先图论数据结构c++
leetcode:100.岛屿的最大面积题目题目描述给定一个由1(陆地)和0(水)组成的矩阵,计算岛屿的最大面积。岛屿面积的计算方式为组成岛屿的陆地的总数。岛屿由水平方向或垂直方向上相邻的陆地连接而成,并且四周都是水域。你可以假设矩阵外均被水包围。输入描述第一行包含两个整数N,M,表示矩阵的行数和列数。后续N行,每行包含M个数字,数字为1或者0,表示岛屿的单元格。输出描述输出一个整数,表示岛屿的最
- 代码随想录: 图论| 岛屿数量
王鹏程_
深度优先算法岛屿数量图论
题目链接:99.岛屿数量题目描述:给定一个由1(陆地)和0(水)组成的矩阵,你需要计算岛屿的数量。岛屿由水平方向或垂直方向上相邻的陆地连接而成,并且四周都是水域。你可以假设矩阵外均被水包围。输入描述:第一行包含两个整数N,M,表示矩阵的行数和列数。后续N行,每行包含M个数字,数字为1或者0。输出描述:输出一个整数,表示岛屿的数量。如果不存在岛屿,则输出0。输入示例:4511000110000010
- ICPC/CCPC 2024
超闻逸事
游记c++
2024.8.252024.8.252024.8.25组队由我SUNCHAOYI和两位大佬oahgnail,Erusel组成。【说句闲话,由于组队有点匆忙,我和Erusel愣是花了一下午从新生群中的强省一个个人肉搜索找到的队友。】好了,队名还是要乱搞的,于是就有了:中文队名:仚屳屲冚(xiaˉnxiaˉnwaˉkaˇn)英文队名:Supercalifragilisticexpialidocious
- 洛谷 P3379 【模板】最近公共祖先(LCA)普及/提高-
智趣代码实验室
算法数据结构洛谷c++
题目描述如题,给定一棵有根多叉树,请求出指定两个点直接最近的公共祖先。输入格式第一行包含三个正整数N,M,SN,M,SN,M,S,分别表示树的结点个数、询问的个数和树根结点的序号。接下来N−1N-1N−1行每行包含两个正整数x,yx,yx,y,表示xxx结点和yyy结点之间有一条直接连接的边(数据保证可以构成树)。接下来MMM行每行包含两个正整数a,ba,ba,b,表示询问aaa结点和bbb结点的
- C++时间计算(项目)
Tan_Zhixia
c++开发语言
先看代码代码#include//万能头文件usingnamespacestd;//在程序里没有用处可以省略inth1,m1,h2,m2,n;//定义变量voidParseIn(){//输入模块freopen("endTime.in","r",stdin);//文件的重定向scanf("%d:%d%d",&h1,&m1,&n);//格式化输入流}voidendTime(){//时间计算h2=h1+(
- LeetCode 3134.找出唯一性数组的中位数
吃着火锅x唱着歌
LeetCodeleetcode算法数据结构
给你一个整数数组nums。数组nums的唯一性数组是一个按元素从小到大排序的数组,包含了nums的所有非空子数组中不同元素的个数。换句话说,这是由所有0&nums){intn=nums.size();longlongsubArrNum=(longlong)n*(n+1)/2;longlongk=(subArrNum+1)/2;autocheck=[&](intupper)->bool{intlef
- 工作多年,我常用到的那些git命令
IT大混子
git
前言:git是日常开发中必不可少的版本管理工具,git的命令比较多,但是日常的工作掌握常用的命令即可满足大部分工作场景,下面列出我工作中能用上的命令,如果你对开发工具很熟悉,基本上用ide的git可视化操作也能满足日常工作场景。git自学的参考资料:Git教程|菜鸟教程参考书籍:通过网盘分享的文件:Git相关链接:https://pan.baidu.com/s/1n9QbyMJ9JA4hfAHYJ
- 力扣第88题-合并两个有序数组
清风序来
力扣算法(python)python开发语言
力扣链接:88.合并两个有序数组-力扣(LeetCode)给你两个按非递减顺序排列的整数数组nums1和nums2,另有两个整数m和n,分别表示nums1和nums2中的元素数目。请你合并nums2到nums1中,使合并后的数组同样按非递减顺序排列。注意:最终,合并后数组不应由函数返回,而是存储在数组nums1中。为了应对这种情况,nums1的初始长度为m+n,其中前m个元素表示应合并的元素,后n
- 英语杂记
越狱:goahead去吧wearewhoweare命中注定(Ijustsay:wearewhoweare)Previouslyonprisonbreak['pri:vi:əsli]['prizən]前情回顾(越狱的剧情回顾)prisonbreak(越狱的意思)
- 【C#程序设计】教学讲义——第三章:C#语言基础
刘一哥GIS
《GIS程序设计》C#语言基础数据类型变量常量
完整C#教学课件系列:【C#程序设计】教学讲义——第一章:C#语言概述【C#程序设计】教学讲义——第二章:简单C#程序设计【C#程序设计】教学讲义——第三章:C#语言基础文章目录3.1C#程序结构3.2变量和常量3.3常用数据类型3.4运算符和表达式3.1C#程序结构3.1.1组成要素1.关键字在C#代码中常常使用关键字,关键字也叫保留字,是有特定意义的字符串。关键字在VisualStudio.N
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。