- ubuntu安装wordpress
lissettecarlr
1安装nginx网上安装方式很多,这就就直接用apt-get了apt-getinstallnginx不用启动啥,然后直接在浏览器里面输入IP:80就能看到nginx的主页了。如果修改了一些配置可以使用下列命令重启一下systemctlrestartnginx.service2安装mysql输入安装前也可以更新一下软件源,在安装过程中将会让你输入数据库的密码。sudoapt-getinstallmy
- 深入浅出 -- 系统架构之负载均衡Nginx的性能优化
xiaoli8748_软件开发
系统架构系统架构负载均衡nginx
一、Nginx性能优化到这里文章的篇幅较长了,最后再来聊一下关于Nginx的性能优化,主要就简单说说收益最高的几个优化项,在这块就不再展开叙述了,毕竟影响性能都有多方面原因导致的,比如网络、服务器硬件、操作系统、后端服务、程序自身、数据库服务等,对于性能调优比较感兴趣的可以参考之前《JVM性能调优》中的调优思想。优化一:打开长连接配置通常Nginx作为代理服务,负责分发客户端的请求,那么建议开启H
- 最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器nginx运维前端html笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
- 鲲鹏 ARM 架构 麒麟 Lylin v10 安装 Nginx (离线)
焚木灵
arm开发架构nginx服务器
最近做一个银行的项目,银行的服务器是鲲鹏ARM架构的服务器,并且是麒麟v10的系统,这里记录一下在无法访问外网安装Nginx的方法。其他文章:鲲鹏ARM架构麒麟Lylinv10安装Mysql8.3(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Node和NVM(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Pm2(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装P
- shell脚本中sed命令如何使用变量
歪歪的酒壶
linux
在shell脚本中我们常常需要使用sed命令进行配置文件的更新,但是更新的内容又往往根据环境相关。值并不是固定的。这里我们介绍一种在sed命令中使用变量的方法。比如,在nginx的配置中,我们需要根据环境来更新/etc/nginx/sites-available/default中的目录配置。通常我们采用一个变量,来记录当前环境需要配置的目录比如:dist_dir=/home/dev/code/ui
- Nginx之代理模块 ngx_http_proxy_module
途径日暮不赏丶
nginxnginx
正向代理正向代理是指位于客户机(A)和站点服务器(B)之间的代理服务器(C),为了从站点服务器(B)获取资源,客户机(A)向代理服务器(C)发送请求并指定站点服务器(B),然后代理服务器(C)向站点服务器(B)转交请求并将获取的资源返回给客户机(A)。上述这样的代理模式称为正向代理,正向代理最大的特点:客户端非常明确要访问的服务器地址;服务器只清楚请求来自哪个代理服务器,而不清楚来自哪个具体的客户
- 网关gateway学习总结
猪猪365
学习总结学习总结
一微服务概述:微服务网关就是一个系统!通过暴露该微服务的网关系统,方便我们进行相关的鉴权,安全控制,日志的统一处理,易于监控的相关功能!实现微服务网关技术都有哪些呢?1nginx:nginx是一个高性能的http和反向代理web的服务器,同事也提供了IMAP/POP3/SMTP服务.他可以支撑5万并发链接,并且cpu,内存等资源消耗非常的低,运行非常的稳定!2Zuul:Zuul是Netflix公司
- Nginx之ngx_http_proxy_connect_module模块
小米bb
Nginxnginxhttp运维
近期由于项目需要使用到https正向代理,而nginx官方模块仅支持做http正向代理,一番百度学习后发现了该模块,故今日记录下此笔记供大家一起学习交流ngx_http_proxy_connect_module模块主要用于隧道SSL请求的代理服务器GitHub地址:http://www.github.com/chobits/ngx_http_proxy_connect_modulenginx配置:
- Nginx:高性能的Web服务器与反向代理
张某布响丸辣
nginx前端服务器javaSpringBoot
在当今的互联网世界中,Web服务器的选择对于网站的性能、稳定性和安全性至关重要。Nginx(发音为“engineX”)凭借其卓越的性能、丰富的功能集和灵活的配置选项,成为了众多网站和应用程序的首选Web服务器和反向代理。本文将深入探讨Nginx的特点、应用场景、基本配置以及它如何助力你的Web项目。Nginx简介Nginx是一个开源的、高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/
- 编译Windows平台的Nginx+ngx_http_proxy_connect_module
Grovvy_Deng
windowsnginxhttp
编译Windows平台的Nginx+ngx_http_proxy_connect_module背景:由于公司的正向出局代理是windows机器。机器上的Squid不稳定,打算替换成nginx+ngx_http_proxy_connect_module实现。通过几天痛苦的尝试,最后参考了github大神项目通过在线CICD工具编译window平台可用的ng。步骤:获取git可识别的patch由于CI
- Nginx从入门到实践(三)
听你讲故事啊
动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin
- Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx前端架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
- 【nginx】ngx_http_proxy_connect_module 正向代理
等风来不如迎风去
网络服务入门与实战nginxhttp运维
50.65无法访问服务器,(403错误)50.196可以访问服务器。那么,配置65通过196访问。需要一个nginx作为代理【nginx】搭配okhttp配置反向代理发送原生的nginx是不支持okhttp的CONNECT请求的。大神竟然给出了一个java工程GINX编译ngx_http_proxy_connect_module及做正向代理是linux构建的。是windows构建的:编译Windo
- Kubernetes Ingress 控制器(Nginx)安装与使用教程
农优影
KubernetesIngress控制器(Nginx)安装与使用教程kubernetes-ingressNGINXandNGINXPlusIngressControllersforKubernetes项目地址:https://gitcode.com/gh_mirrors/ku/kubernetes-ingress1.项目目录结构及介绍在nginxinc/kubernetes-ingress仓库中,
- 浅谈openresty
爱编码的钓鱼佬
nginxopenresty运维
熟悉了nginx后再来看openresty,不得不说openresty是比较优秀的。对nginx和openresty的历史等在这此就不介绍了。首先对标nginx,自然有优劣一、开发难度nginx:毫无疑问nginx的开发难度比较高,需要扎实的c/c++基础,而且还需要对nginx源码比较熟悉,开发效率慢,比如实现一个类似echo的功能,至少要上百行代码。而openresty只需要一句ngx.say
- 页面报错 POST 413错误 (Request Entity Too Large)
小黑屋说YYDS
踩坑nginxjavalinux服务器
一般来说是服务器使用nginx作为反向代理出现的问题,post请求长度超过了nginx默认的缓存大小和最大客户端最大请求大小。解决方式如下,更该nginx代理配置:在nginx.conf配置文件中,找到http{}代码块,添加如下配置client_max_body_size20m;重启nginx即可。
- docker 安装、运行nginx shell脚本
三希
dockernginx容器
以下是一个简单的用于安装和运行DockerNginx的shell脚本:bash#!/bin/bash#安装Docker(如果还未安装)#请根据实际情况调整安装命令#拉取Nginx镜像dockerpullnginx#运行Nginx容器dockerrun-d--namemynginx-p80:80nginx
- 老生常谈:MySQL高可用架构
我有一头小花驴
mysql架构数据库
引言“高可用”是互联网一个永恒的话题,先避开MySQL不谈,为了保证各种服务的高可用有几种常用的解决方案。服务冗余:把服务部署多份,当某个节点不可用时,切换到其他节点。服务冗余对于无状态的服务是相对容易的。服务备份:有些服务是无法同时存在多个运行时的,比如说:Nginx的反向代理,一些集群的leader节点。这时可以存在一个备份服务,处于随时待命状态。自动切换:服务冗余之后,当某个节点不可用时,要
- docker项目切换(nginx)、重启shell 脚本
懒惰的小蜗牛
dockerdockernginx容器
docker项目切换、重启脚本背景具体操作nginx配置配置文件1配置文件2编写nginx替换脚本(用来执行端口替换)编写启动脚本dockerfile文件正常编写给脚本授权执行./start脚本背景项目部署docker中,更新项目时,需要将原原来的容器停止,再启动新的容器,这样会有一个空窗期,导致不可用解决方案:映射不同的端口并启动新的容器,将nginx转发到新容器,停止旧容器具体操作说明ngin
- FastCGI结合docker下的Nginx执行shell脚本
南波波
nginxdocker
1使用docker下载Nginx下面展示一些内联代码片。a.#dockerpullnginx#dockerrun--namerunoob-php-nginx-p8088:80-d\-v~/nginx/www:/usr/share/nginx/html:ro\-v~/nginx/conf/conf.d:/etc/nginx/conf.d:ro\nginxb.在~/nginx/conf/conf.d创
- 主流行架构
rainbowcheng
架构架构
nexus,gitlab,svn,jenkins,sonar,docker,apollo,catteambition,axure,蓝湖,禅道,WCP;redis,kafka,es,zookeeper,dubbo,shardingjdbc,mysql,InfluxDB,Telegraf,Grafana,Nginx,xxl-job,Neo4j,NebulaGraph是一个高性能的,NOSQL图形数据库
- 面试题篇: 跨域问题如何处理(Java和Nginx处理方式)
guicai_guojia
javanginx开发语言
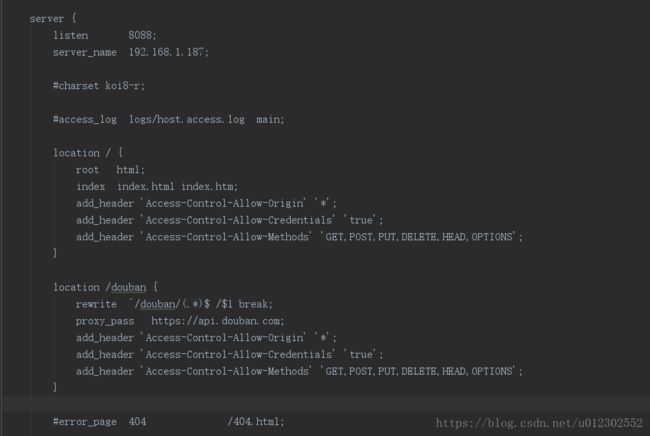
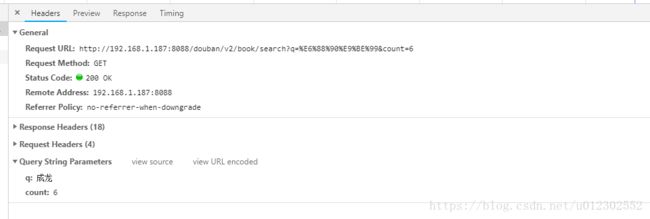
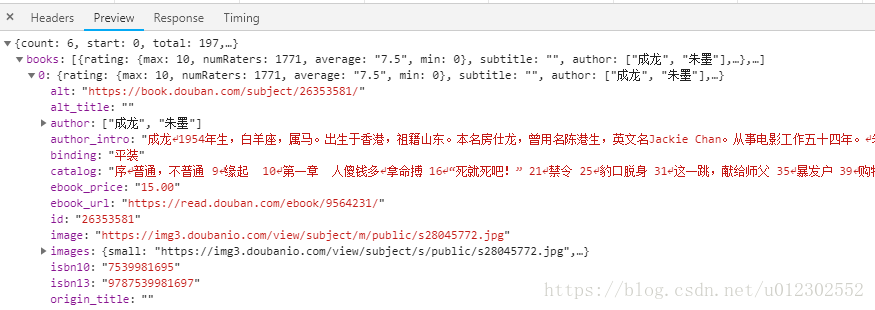
1.服务器端解决方案最常见的解决方案是在服务器端配置CORS头。服务器需要在响应中添加适当的Access-Control-Allow-头来允许跨域请求。1.1NGINX配置在NGINX配置中,你可以通过add_header指令来设置CORS头。配置示例:server{ listen80; server_nameapi.example.com; location/{ proxy_pass
- Nginx Hard模式
西木风落
中间组件NginxNginx配置详解Nginx配置优化Nginx面试hard
一、Nginx简介1.Nginx概述Nginx是一个免费、开源、高性能、轻量级的HTTP和反向代理服务器,也是一个电子邮件(IMAP/POP3)代理服务器。其特点是能支持高并发请求处理,并且占用较少的内存资源,提供稳定的、丰富的模块库,有很高的配置灵活性。目前,几乎所有的web项目,都配有Nginx。Nginx由内核和一系列模块组成,内核提供Web服务的基本功能,启用网路协议、提供运行环境、创建连
- nginx部署前端项目的一些配置【刚入门】
weixin_30847271
运维前端ViewUI
前期准备:在linux上安装nginx,我用的是腾讯云centos7服务器,具体的安装过程可以到腾讯云的开发者实验室里体验,自己先试试水。修改nginx.conf配置文件,我用到的修改只是以下的部分。1.端口号2.项目的存放位置server{listen8088default_server;#访问的端口号。listen[::]:8088default_server;server_name_;#ro
- 定制优化Nextcloud镜像
攻城狮_正
Nextcloud是一款开源免费的私有云存储网盘项目,可以让你快速便捷地搭建一套属于自己或团队的云同步网盘,从而实现跨平台跨设备文件同步、共享、版本控制、团队协作等功能。它的客户端覆盖了Windows、Mac、Android、iOS、Linux等各种平台,也提供了网页端以及WebDAV接口,所以你几乎可以在各种设备上方便地访问你的云盘。Nextcloud基于PHP语言开发,可以使用Nginx+PH
- React 前端应用结合 Nginx 部署指南及常见错误排查
蜗牛去旅行吧
前端react.jsnginx
在现代Web开发中,React已成为构建用户界面的流行选择,而Nginx则是一个高性能的Web服务器,广泛用于静态文件的托管和负载均衡。在本篇博客中,我们将详细介绍如何将一个React应用部署到Nginx上,并探讨在部署过程中可能遇到的常见错误及其解决方案。部署步骤1.准备React应用首先,确保你已经创建了一个React应用。如果还没有,可以使用CreateReactApp快速生成一个基础项目:
- docker-compose部署minio分布式集群
伏案惊涛
docker分布式容器
1、节点情况建议:minio节点数最好4节点以上,nginx独立部署在其他服务器。主机IP操作系统部署情况minio1192.168.16.34centos7miniominio2192.168.16.35centos7miniominio3192.168.16.36centos7miniominio4192.168.16.40centos7minio、nginx2、安装docker、docker
- 多级缓存架构设计
白鸽呀
架构缓存redis数据库
缓存是提升性能最直接的方法多级缓存分为:客户端,应用层,业务层,数据层1、客户端缓存:主要对浏览器的静态资源进行缓存通过在响应头设置Expires,cache-control,将文件保存在本地,减少多次请求静态资源带来的带宽损耗(解决并发手段)2、应用层缓存:浏览器只负责读取Expires,Expires在CDN内容分发网络和Nginx进行设置CDN内容分发网络是静态资源分发的主要技术手段,有效解
- 统计/nginx/access.log中每个ip的访问次数,按高到低排列
年薪丰厚
nginx运维
/nginx/access.log具体内容长这样:第一个元素就是ip。awk'{print$1}'/nginx/access.log|sort|uniq-c|sort-r首先,awk'{print$1}'/nginx/access.log从/nginx/access.log文件的每行中提取出第一个字段。然后,sort对提取出的第一个字段进行排序。接着,uniq-c统计每个唯一的字段出现的次数。最后
- Linux+Nginx+Asp.net Core及守护进程部署
念童
linuxnginxasp.net运维服务器
上篇《Docker基础入门及示例》文章介绍了Docker部署,以及相关.netcore的打包示例。这篇文章我将以oss.offical.site站点为例,主要介绍下在linux机器下完整的部署流程,.netcore在docker容器中的运行已经介绍,这里.netcore运行环境我会介绍直接在linux运行的场景,内容主要包含以下几个部分:1.基础工具和Linux环境准备2..NetCore环境安装
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin