Vue路由(嵌套路由)的使用
1、vue-router介绍
vue-router是Vue.js的路由插件。适合用于构建单页面应用,基于路由和组件;路由用于设定访问路径,将路径和组件映射起来。
路径之间的切换实际上就是组件的切换。
2、安装 vue-router
先要搭建vue工作环境,环境搭建请参考另外两篇:Windows下的vue工作环境搭建和linux下的vue工作环境搭建。
3、创建项目
vue init webpack myobj #创建一个vue项目
#定位到myobj目录,执行npm install vue-router --save来安装路由组件。
cd myobj
npm install vue-router --save #进入工程目录下再执行此命令
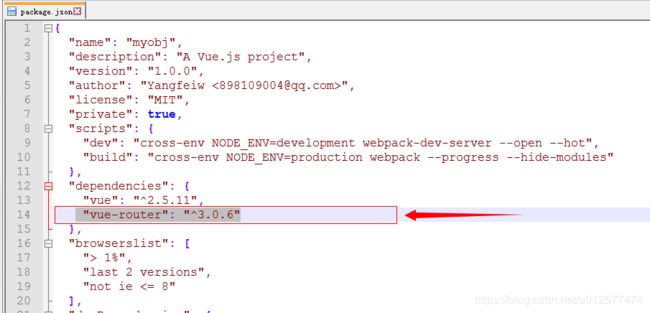
#安装成功后,package.json中会自动添加 “vue-router”: "^3.0.6"路由组件。

4、vue路由源码(图示)
路由(嵌套路由)入门源码下载:https://download.csdn.net/download/u012577474/11253385
5、vue路由源码(解析)
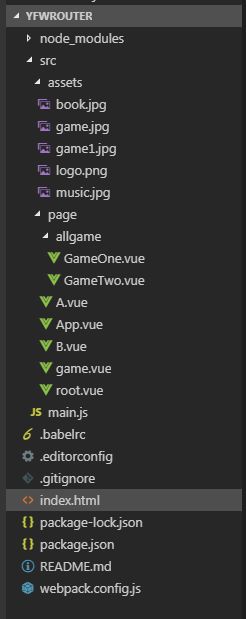
目录结构:

assets目录下是资源图片。
page目录下是各组件。
page/gllgame下是子路由组件。
index.html :
<html lang="en">
<head>
<meta charset="utf-8">
<title>myobjtitle>
<style>
#app{
border:1px solid #1f119c;
}
style>
head>
<body >
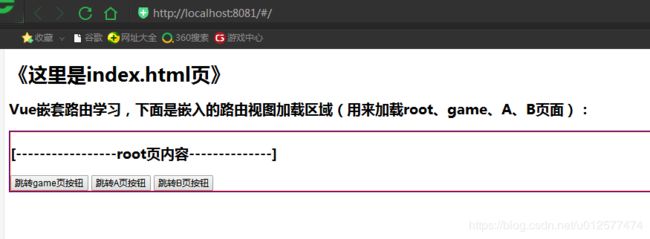
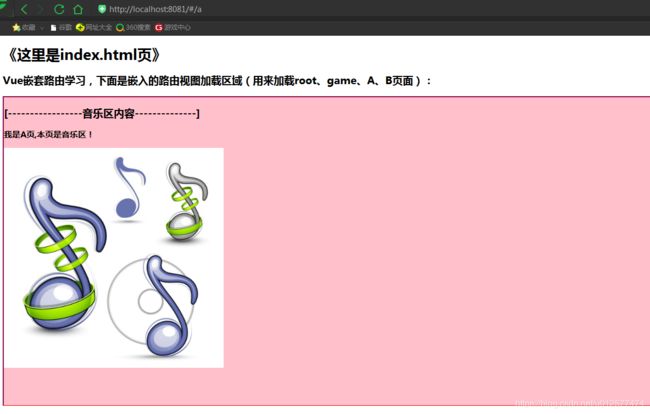
<h1>《这里是index.html页》h1>
<h2>Vue嵌套路由学习,下面是嵌入的路由视图加载区域(用来加载root、game、A、B页面):h2>
<div id="app">
<router-view>router-view>
div>
<script src="/dist/build.js">script>
body>
html>
main.js :
import Vue from 'vue' //引用vue
import VueRouter from 'vue-router' //引用vue官方路由组件
Vue.use(VueRouter)
//引入组件
import root from "./page/root.vue"
import game from "./page/game.vue"
import GameOne from "./page/allgame/GameOne.vue"
import GameTwo from "./page/allgame/GameTwo.vue"
import A from "./page/A.vue"
import B from "./page/B.vue"
//定义路由
const routes = [
// { path: "/", redirect: "/home" },//重定向,指向了home组件
{ path: "/", component: root },//重定向,指向了home组件
{
path: "/game", component: game, //一级路由
children:
[{
path: "/game/gameone", component: GameOne, //二级路由(game子路由)
},
{
path: "/game/gametwo", component: GameTwo, //二级路由(game子路由)
}]
},
{
path: "/a", component: A, //一级路由
},
{
path: "/b", component: B, //一级路由
}
]
//创建路由实例
const router = new VueRouter({ routes })
//创建Vue实例
new Vue({
el: '#app',
data: {
},
methods: {
},
router
})
root.vue :
[-----------------root页内容--------------]
game.vue :
[-----------------游戏页内容--------------]
点击下面按钮,选择你想玩游戏
@@@@@@@这里演示了嵌套路由@@@@@@@
[-----------------游戏加载区--------------]
GameOne.vue 代码:
我是游戏One
源码下载:https://download.csdn.net/download/u012577474/11253385