- Node-js和echarts
冲锋敢死曾小贤
在命令行输入npm-v出现了node版本号即安装成功新建一个package文件npminit输入对应的内容全部采取默认方式命令npminit-y安装依赖npminstalljquery默认放在生产环境下的生产环境是软件上线的时候需要用到的依赖包npmibootstrap--savenpmibootstrap-S开发环境是软件开发的时候需要用到的依赖包npmibootstrap--save-devn
- node-js中mysql连接数据库
webstertang
使用npm中的mysql模块连接数据库一、安装npminstallmysql二、引入模块,并连接mysqlvarmysql=require("mysql");module.exports=function(database){returnmysql.createConnection({host:"127.0.0.1",user:"root",password:"root",database:dat
- yarn 安装vuex vue-router 报错error Received malformed response from registry for “vuex“
刘栀子
yarn
报错信息直接执行该方法解决1.步骤一yarnconfigsetregistryhttps://registry.npm.taobao.org2.步骤二yarninstall--no-bin-links参考文件路径https://www.html.cn/qa/node-js/14966.html
- PyQt完整入门教程
要努力的嬉哈风范
python教程
1、GUI开发框架简介19年来,一直在做AndroidROM相关测试,也有了一定的积累;20年,计划把之前完整的测试方案、脚本、工具进行整合复用。第一期计划是开发一个GUI的测试工具,近期也进行了相关调研。1.1通用开发框架electorn:基于node-js,跨平台,开发成本低,运行效率低qt:基于C++,跨平台,效率高,开发成本高javafx:基于java,主要用于跨平台桌面程序开发flutt
- skywalking
yang_zzu
java开发skywalking调用链监控
目录分布式链路追踪Skywalking的特点整体架构安装node-js安装es-head安装esskywalking部署应用服务配置警告信息过滤路径启动的服务源码地址APM(ApplicationPerformanceManagement)即应用性能管理系统,是对企业系统即时监控以实现对应用程序性能管理和故障管理的系统化的解决方案。应用性能管理,主要指对企业的关键业务应用进行监测、优化,提高企业应
- Node-js
FØund404
javascript前端开发语言
title:Node.jsdate:2022-06-3021:26:11tags:Node.jscategories:Node.js什么是Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行环境Node.js中的JavaScript运行环境注意:浏览器是JavaScript的前端运行环境Node.js是JavaScript的后端运行环境Node.js中无法调用DOM
- 【Nodejs】Node-js笔记
Ein hübscher Kerl.
#JavaScript学习笔记大前端学习javascriptwebpack前端node.jsnpm
Node.js文章目录Node.js一、Node.js概述1.1、介绍1.2、官网1.3、Node.js应用场景1.4、安装Node.js1.5、npm包管理器1.5.1、介绍1.5.2、切换npm源1.5.3、生成JSON配置文件1.5.4、查看当前安装的树形模块1.5.5、安装模块1.5.6、自定义脚本命令1.5.7、自动重启应用1.6、模块化二、Node_js常用内置模块2.1、OS模块2.
- debian安装node-js环境
牧民
推荐第二种安装方式,第一张安装方式会报很多的环境变量出现问题安装各种g++c++编译环境等方式1:1、下载nodejs安装包wgethttps://nodejs.org/dist/v8.9.4/node-v8.9.4.tar.gz2、解压tarzxvfnode-v8.9.4.tar.gz3.编译源码进入node-v8.9.4文件夹目录./configure配置安装路径,默认安装路径maketest
- node-js获取本机ip
Wxh16144
使用node.js获取本地IPv4地址项目需求在公司开发项目过程中,使用Vue项目配置本地host的时候;每个人从SVN仓库pull下来的代码,安装依赖后,无法正常运行,需要修改ip为自己本地IP?(不知何用意);索性每次都要改,每个开发者都麻烦,所以自己写了一个方法来获取IP地址;解决方法constos=require('os');constgetLocalIP=()=>{//所有的网卡cons
- Ubuntu 20.04 快速搭建Vue开发环境
EdmundShelby
Vue/UniApp总结vue.jsubuntunpm
node-js官网下载压缩包,解压到/usr/local目录下修改环境变量还需要重启,所以设置软连接更快sudoln-s/usr/local/language/node-js/bin/node/usr/local/binsudoln-s/usr/local/language/node-js/bin/npm/usr/local/bin然后就可以检查版本,如果之前的/usr/local/bin有重名文
- PyQt开发入门教程
there2belief
Pythonpython开发语言
来源:PyQt完整入门教程-lovesoo-博客园(cnblogs.com)1、GUI开发框架简介1.1通用开发框架electorn:基于node-js,跨平台,开发成本低,运行效率低qt:基于C++,跨平台,效率高,开发成本高javafx:基于java,主要用于跨平台桌面程序开发flutter:基于dart语言,谷歌开源移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面1.
- 【译】Node.js是什么?JavaScript运行时说明
ayufish
原文链接:https://www.infoworld.com/article/3210589/node-js/what-is-nodejs-javascript-runtime-explained.htmlNode.js是一个精简、快速、跨平台的JavaScript运行时环境,被用在服务器端和桌面应用。infoworld伸缩性、延迟、吞吐量是web服务器的几个核心性能指标。当访问量增大时依旧能保持
- [译] NodeJS 错误处理最佳实践
宫若石
NodeJS的错误处理让人痛苦,在很长的一段时间里,大量的错误被放任不管。但是要想建立一个健壮的Node.js程序就必须正确的处理这些错误,而且这并不难学。如果你实在没有耐心,那就直接绕过长篇大论跳到“总结”部分吧。英文原文:https://www.joyent.com/node-js/production/design/errors这篇文章会回答NodeJS初学者的若干问题:我写的函数里什么时候
- dvaJs + react 快速构建项目
梦回唐朝编程
dvareactdvayarn前端
dvaJs+react快速构建react项目构建之前需要先安装好node-js(默认自带npm包管理器)或者安装yarn。如果使用国内网络可能会造成下载速度慢可以先设置淘宝镜像(设置方法请参考:http://blog.csdn.net/quuqu/article/details/64121812):安装npminstalldvanpminstalldva-cli-g(-g代表全局安装)创建项目mk
- 分享6个可用于检查Node-js中漏洞的工具-诺禾
yyone123
js
所有产品中都可能存在漏洞。软件做得越大,潜在的漏洞就越大。如果存在漏洞,漏洞将为某些不怀好意的开发者创造机会,这可能会破坏产品以及产品的用户体验。此外,在当今快节奏的世界中,随着公司要求快速开发(或更新)流程,漏洞的数量会增加。这就是为什么尽早检查应用程序中的漏洞很重要。这可以帮助你确保发布的最终产品是安全的,从长远来看可以节省大量时间。在本文中,介绍六个工具,这些工具可以帮助你检查Node.js
- NodeJs 写服务器案例 搭建服务器 创建服务器
创新境界
node-js创建服务器node-jsnodejsnodejs
其实用node-js写一个服务端程序没多大的难度,nodejs把很多方法都封装,其次nodejs是异步通信架构轻松实现高并发如果要用多核处理包含库cluster下面的代码仅仅是一个3分钟写出来的登录案例访问链接:http://127.0.0.1:8080/select?type1=login&username=csdn&password=123456我下面的代码没有做很多判断比如sql匹配防sql
- web3的shh使用
逸飞777
以太坊
web3-shh包用来使用whisper协议进行广播发送。我在node-js开发中想调用ssh生成一对公钥和私钥,但是报了以下错误:web3.js:Error:Themethodshh_newSymKeydoesnotexist/isnotavailableonWeb3.js不管怎么调,方法总是调用不了,百度以后发现没有解答,然后果断Google,终于找到答案,在这里总结。1.升级web3版本,我
- node.js vs. Spring
LarryHai6
IT-应用框架-Spring
http://vschart.com/compare/node-js/vs/spring-frameworknode.jsSpring+Addcolumnnode.jsSpringFrameworkCategoryFrameworkWebapplicationframeworkWebapplicationframeworkFrameworkPreference48%votes52%votesWeb
- Appium Python环境配置
nullpointsun
1.下载各种必需环境软件JavaSDK,官网AndroidSDK,官网Appium,官网node-js,官网python,官网(以上都是无脑安装,无脑装就行了)装好nodejs之后,应该可以运行npm命令,用这个命令我们装一个appium-doctor来测试一下我们的环境是否OKnpminstall-gappium-doctor装好以后运行一下appium-doctorinfoAppiumDoct
- node-js由浅入深教程
qq_39985511
node
Node.js是目前非常火热的技术,但是它的诞生经历却很奇特。众所周知,在Netscape设计出JavaScript后的短短几个月,JavaScript事实上已经是前端开发的唯一标准。后来,微软通过IE击败了Netscape后一统桌面,结果几年时间,浏览器毫无进步。(2001年推出的古老的IE6到今天仍然有人在使用!)没有竞争就没有发展。微软认为IE6浏览器已经非常完善,几乎没有可改进之处,然后解
- 利用Node-js搭建前端自动化平台
Max_Law
Node.js
我们在前面《Node.js的本质》一文中初步了解Node.js后,发现它功能很多呀,这么牛逼的东西赶紧学习。然而我一直翻看网上各种的教程,文档,都是什么学习node内核呀,API呀,node项目呀,看得头晕眼花,这个学习曲线这么陡,简直打击热情嘛,经过我一番纠结,终于确定了学习的路线,Node.js我为其总结三大块功能:利用Node.js搭建后台;利用Node.js编写脚本;利用Node.js实现
- 如何在Node.js中打印堆栈跟踪?
p15097962069
本文翻译自:HowtoprintastacktraceinNode.js?有谁知道如何在Node.js中打印堆栈跟踪?#1楼参考:https://stackoom.com/question/CGd0/如何在Node-js中打印堆栈跟踪#2楼通过一个随时可用的Node模块,可以从Node获得全长堆栈跟踪(尽管性能损失很小):http://www.mattinsler.com/post/2639630
- 《javascript机器人》学习笔记
jser_dimple
今天看了一本书,名字是Javascript机器人,里面讲述的就是使用node-js进行控制硬件里面有一些代码在github开源https://github.com/rwaldron/javascript-robotics主要是要安装Johnny-Five包,然后使用的电路板为Arduino。Arduino是一款便捷灵活、方便上手的开源电子原型平台。1.下载并安装ArduinoIDE2.可通过USB
- 【NodeJS】基础知识
y4ngyy
nodejs基础nodejs允许自己封装模块,使得编写程序可以模块化,便于维护整理。在一个js文件中写完封装的函数或对象后,可以使用exports或module.exports来将模块中的函数暴露给程序,使得整个程序可以使用,如:functionHelloWorld(){return'Hello,node-js!';}module.exports.HelloWorld=HelloWorld;要使用
- js操作数据库实现注册和登陆的简单实例
自从node-js出现之后,不只是java,php等后端语言可以操作数据库,进行内容的增删改查,javascript简本语言同样具备了该项技能,而且在node下,js具备了很强的操作性和代码的阅读性,让晦涩难懂的代码变得更加的清晰了,下面我简单介绍javascript如何操作数据库进行登录注册功能的实现。首先,页面部分就直接省略了,我们默认已经安装数据库了,开始从注登录说起。exports.log
- nodeJs 安装及使用
凤凰小哥哥
开发工具相关
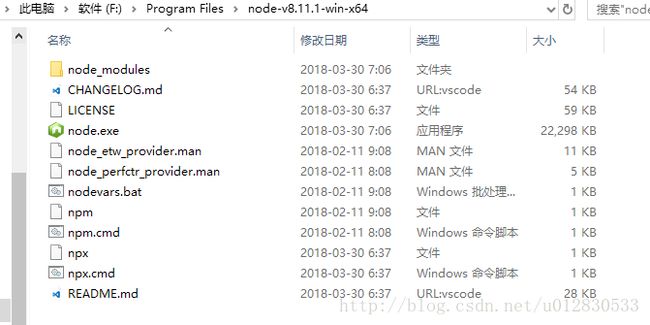
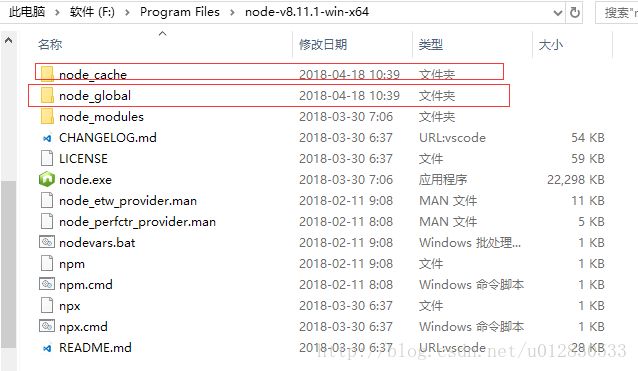
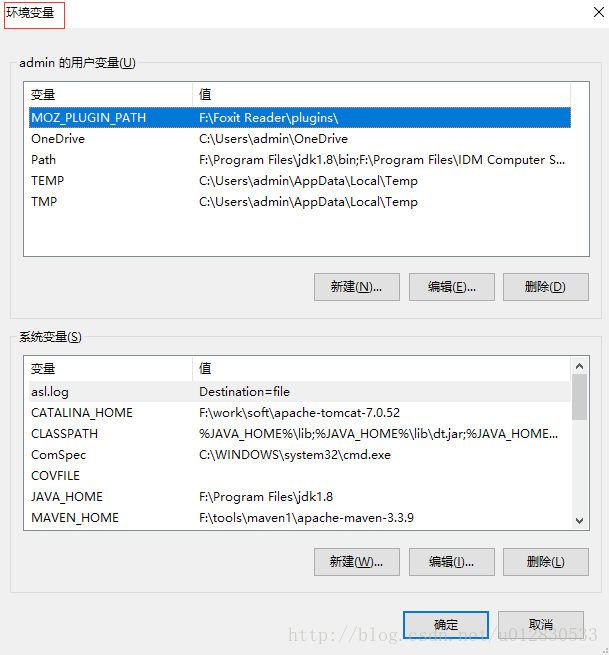
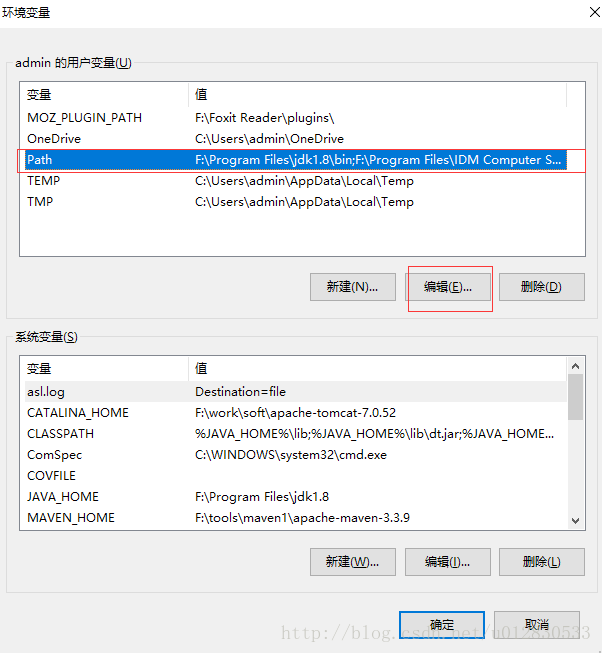
下载地址:https://download.csdn.net/download/qq_35781178/11223059点击:node-v6.9.2-x64.msi查看是否安装成功,dos命令:node-vnpm-v然后配置全局变量,首先在安装目录配置两个文件夹:dos输入命令:npmconfigsetprefix"C:\tools\node-js\node_global"npmconfigset
- Web全栈开发基础(小白入门版本)
弈心逐梦
后端Web全栈开发学习笔记
近几个月认真写了写Web全栈代码,有点小收获这里分享一下。我还做了个PPT,资源路径欢迎拍砖指点!Web全栈开发是一个听起来很虎的名词。本文从技术层面解释全栈开发,能帮助没有全栈概念,或者说对相关技术比如Django、Node-js等没有什么认识的读者搞明白这些名词之间有什么关系。技术栈Web全栈,是将前端技术、后端技术、前后端交互技术、数据处理及系统部署等技能都能用起来的开发方式。既能写界面,又
- TypeScript
漂泊雪狼
https://github.com/Microsoft/TypeScripthttp://www.typescriptlang.org/https://docs.mongodb.com/ecosystem/drivers/node-js/http://www.hacksparrow.com/mongoskin-tutorial-with-examples.htmlhttp://mongoosej
- 用libevent 写高性能的服务器
创新境界
前面写过用Node-Js写的高并发服务器,因为Node-Js基于异步非阻塞的机制,优点是容易实现高并发缺点是由于是谷歌V8的引擎JS不适合做太大规模的计算操作。所以如果服务器涉及到大规模的计算操作并且想快速开发的话,基于HTTP/TCPIP协议的话推荐用libevent库最直观的理解是基于异步非阻塞的机制就是都使用了回调函数下面的代码是我从之前做过的工程里找了一段单独复制出来无法直接运行我再从网上
- 用libevent 写高性能的服务器
Innovation_Miracle
并发服务器libevent高性能CC++服务器
前面写过用Node-Js写的高并发服务器,因为Node-Js基于异步非阻塞的机制 ,优点是容易实现高并发 缺点是由于是谷歌V8的引擎JS不适合做太大规模的计算操作。所以如果服务器涉及到大规模的计算操作并且想快速开发的话,基于HTTP/TCPIP协议的话推荐用libevent库 最直观的理解是 基于异步非阻塞的机制就是 都使用了回调函数 下面的代码是我从之前做过的工程里找了一段单独复制出来无法直接运
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam