混合开发与第三方插件
1.掌握manifest.json使用
一个项目的核心配置,比如
原生app权限(核心功能模块,如果不选,功能无法实现),
项目启动图片,项目默认图标
- 说明:替换元素以后,必须保存mainfest文件,之后必须打包成apk或ipa,安装到手机才可以
2.如何往项目里面添加支持原生的第三方库
在manifest进行修改,修改sdk(支持第三方的库)
3.实现支付宝功能
- 支付功能都被dcloud托管到payment模块里面
-
- getChanels() //可以获取当前手机里面全部付款渠道
- 支付宝,微信
- request(支付渠道,支付订单信息【ajax接口拿到信息,fn】) 进行支付—-这是支付的核心方法
支付宝举例说明付款方式:
淘宝—>跳转到支付宝—->首页登录—->订单处理—->输入密码进行付款
1.早期:前后端还没有完全分离的时候是用jsp完成
- 生成订单—>提交给支付宝(提示你登录)—->查询订单 —>输入密码进行付款
2.(一般用在pc端)前端付款的时候:传入你的用户名和付款金额和密码
- 后端
- 1.接收到前端请求
- 2.后端通过httpclient【是不同的服务端之间通信的工具】访问支付宝
- 3.申请权限—核心是拿到支付宝签证(有了签证才可以进行付款)
- 支付宝平台
3.(一般用在移动端)后端提供的接口 <—-我们要使用的
前端只需要输入付款的金额就可以了,后端直接将需要的订单信息和签证全部返回回来,就可以在页面中调用本地原生接口
dcloud提供的接口:
http://demo.dcloud.net.cn/helloh5/payment/alipay.php?total=
<script type="text/javascript">
var ALI_SERVICE = "http://demo.dcloud.net.cn/helloh5/payment/alipay.php?total=0.01";
document.getElementById('pay').addEventListener('touchend',function(){
//0.获取支付模块
var pay=plus.payment;
//1.获取到手机里面全部支付渠道
pay.getChannels(function(payWays){
alert(JSON.stringify(payWays));
for(var i=0;iif (payWays[i].id == 'alipay'){
plus.nativeUI.toast('准备调用阿里支付');
var currentPayWays=payWays[i];
getOrders( ALI_SERVICE,function(order){
pay.request(currentPayWays,order,function(){
alert('付款成功,谢谢土豪!~~');
})
})
}
}
})
//2.request(支付渠道,支付订单信息【ajax接口拿到信息,fn】) 进行支付
})
//订单信息
var getOrders = function(url,fn){
var xhr = new XMLHttpRequest();
xhr.open('GET',url,true);
xhr.send();
xhr.onreadystatechange=function(){
if(xhr.status =200 && xhr.readyState ==4){
fn(xhr.responseText);
}
}
}
script>如果是一个列表付款总额呢~so:
<style type="text/css">
button{
width: 200px;
height: 40px;
background: orange;
border-radius: 6px;
text-align: center;
line-height: 40px;
font-size: 24px;
color: #fff;
}
#list>div{
width:100%;
height: 120px;
display: flex;
justify-content: space-around;
align-items: center;
overflow: hidden;
border-bottom: 1px solid #acacac;
}
.name{
font-size: 24px;
}
.price{
color:red;font-size: 32px;
}
style>
<script type="text/javascript">
document.addEventListener('plusready', function(){
//console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。"
});
script>
head>
<body>
<div id="list">
<div>
<div class="name">
口罩防霾口罩
div>
<div class="price">
0.01
div>
div>
<div>
<div class="name">
围巾
div>
<div class="price">
0.01
div>
div>
<div>
<div class="name">
领结
div>
<div class="price">
0.01
div>
div>
div>
<button id="pay">支付一千万button>
body>
<script type="text/javascript">
var ALI_SERVICE = "http://demo.dcloud.net.cn/helloh5/payment/alipay.php?total=";
document.getElementById('pay').addEventListener('touchend',function(){
var price = document.getElementsByClassName('price');
var total =0.0;
for(var i=0;iparseFloat (price[i].innerText);
}
alert("付款金额为:"+total);
//0.获取支付模块
var pay=plus.payment;
//1.获取到手机里面全部支付渠道
pay.getChannels(function(payWays){
alert(JSON.stringify(payWays));
for(var i=0;iif(payWays[i].id == 'alipay'){
plus.nativeUI.toast('准备调用阿里支付');
var currentPayWays=payWays[i];
getOrders( ALI_SERVICE+total,function(order){
pay.request(currentPayWays,order,function(){
alert('付款成功,谢谢土豪!~~');
})
})
}
}
})
//2.request(支付渠道,支付订单信息【ajax接口拿到信息,fn】) 进行支付
})
//订单信息
var getOrders = function(url,fn){
var xhr = new XMLHttpRequest();
xhr.open('GET',url,true);
xhr.send();
xhr.onreadystatechange=function(){
if(xhr.status =200 && xhr.readyState ==4){
fn(xhr.responseText);
}
}
}
script> 4.手机里面打开百度地图或者高德地图原生App
百度地图秘钥:
ios : lE1xkhcUtw7*******dWvVCqDr6GoYN
android : qF2y1S3jF63********Au54ID7NMaLG
- 配置当前manifest里面权限 appkey
- Maps模块管理地图控件,用于在web页面中显示地图控件,提供各种接口操作地图控件,如添加标点、路线等。通过plus.maps可获取地图管理对象。
- plus.map.api()调用就可以了
- plus.maps.openSysMap( dst, des, src );
- dst: ( Point ) 必选 导航目的地坐标
要求使用WGS-84坐标系值,即GPS获取的值。 - des: ( DOMString ) 必选 导航目的地描述
要求使用WGS-84坐标系,即GPS获取的值。 - src: ( Point ) 必选 导航起始地描述
<body>
<button id="map">打开百度地图button>
body>
<script type="text/javascript">
var btn = document.getElementById('map');
btn.ontouchend=function(){
// 设置目标位置坐标点和起始位置坐标点
var dst =null;
var src = new plus.maps.Point(116.335,39.966); // 大钟寺
//自己的定位
plus.geolocation.getCurrentPosition(function(loc){
dst = new plus.maps.Point(loc.coords.longitude,loc.coords.latitude);
// 调用系统地图显示
plus.maps.openSysMap( dst, loc.addresses, src );
})
}
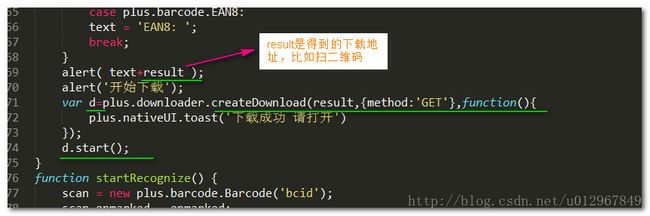
script>5.扫面二维码
// 扩展API加载完毕后调用onPlusReady回调函数
document.addEventListener( "plusready", onPlusReady, false );
// 扩展API加载完毕,现在可以正常调用扩展API
function onPlusReady() {
var e = document.getElementById("scan");
e.removeAttribute( "disabled" );
}
var scan = null;
function onmarked( type, result ) {
var text = '未知: ';
switch(type){
case plus.barcode.QR:
text = 'QR: ';
break;
case plus.barcode.EAN13:
text = 'EAN13: ';
break;
case plus.barcode.EAN8:
text = 'EAN8: ';
break;
}
alert( text+result );
alert('开始下载');
var d=plus.downloader.createDownload(result,{method:'GET'},function(){
plus.nativeUI.toast('下载成功 请打开')
});
d.start();
}
function startRecognize() {
scan = new plus.barcode.Barcode('bcid');
scan.onmarked = onmarked;
}
function startScan() {
scan.start();
}
function cancelScan() {
scan.cancel();
}
function setFlash() {
scan.setFlash();
}6. 下载
7.传感器
Accelerometer模块管理设备加速度传感器,用于获取设备加速度信息,包括x(屏幕水平方向)、y(垂直屏幕水平方向)、z(垂直屏幕平面方向)三个方向的加速度信息。通过plus.accelerometer获取设备加速度传感器管理对象。
传感器
能把具有感知能力的硬件设备叫做传感器
document.addEventListener('plusready',function(){
//如何获取手机里面重力传感加速器 传感器(sensor)
//IOT,BIG,DATA,在线教育,云
//能把具有感知能力的硬件设备叫做传感器
//getCurrentAcceleration获取当前加速度信息
var acc =plus.accelerometer.getCurrentAcceleration(function(s){
alert(JSON.stringify(s));
var x = s.xAxis;
var y = s.yAxis;
var z = s.zAxis;
document.getElementsByClassName('x')[0].innerHTML = x;
document.getElementsByClassName('y')[0].innerHTML = y;
document.getElementsByClassName('z')[0].innerHTML = z;
});
},false);8.css+js风格接近原生的框架
UI框架:
mui,amaze,阿瓦隆,yo,frozen,
9.前端单元测试工具:
mocha,karma,jest
jest:用于做当前开发测试 改良了mocha
主要用于敏捷开发的测试
敏捷开发:每个阶段中的任务都可以拿来单独测试
jest是facebook制作的,为react量身定制的,其他任何内容都可以使用。jest是基于node.js写的
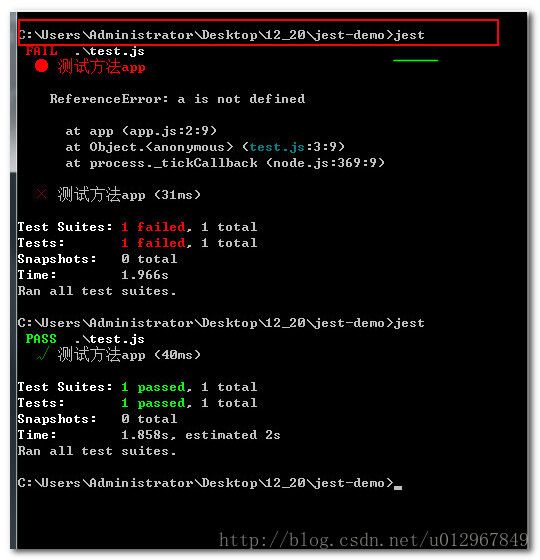
1. 安装jest到全局cnpm install jest -g cnpm install jest-cli -g
2. 创建项目jest安装到局部 cnpm install jest –save-dev
3. 编写被测试的api
app.js:
var app = function(a,b){
return a+b;
}
module.exports = app;
test.js:
test('测试方法app',function(){
//引入需要测试的模块
var app = require('./app');
expect(app(2,11)).toBe(13); //toBe()断言 运行成功时候返回的结果
})- 修改package.json内容
package.json:
{
"devDependencies": {
"jest": "^18.0.0"
},
"script":{
"test":"jest"
}
}
jest写的任何的一个方法单元,可以测试任何小的api,或者大的模块
在app.js写一个api,test.js通过jest测试
9.搭建cordova(phonegap)混合开发环境
cordova需要虚拟机安卓或者iOS
1. 安装cordova到全局 cnpm install cordova -g
2. 创建cordova项目 cordova create MyApp
3. 给项目添加平台支持
- cd MyApp
- cordova platform add browser
4. 运行项目 cordova run ios
基于一个桌面插件来进行开发:
phonegap desktop
创建和部署项目
还可以在手机上面安装phonegap developer
小例子:
.重力加速其获取实现简易摇一摇功能
var btn = document.getElementById('yao');
btn.addEventListener('touchend',function(){
var w = plus.accelerometer.watchAcceleration(function(s){
var x = Math.round(Math.abs(s.xAxis));
var y = Math.round(Math.abs(s.yAxis));
var z = Math.round(Math.abs(s.zAxis));
console.log('x'+x);
console.log('y'+y);
console.log('z'+z);
if(x>1 && y>4 && z>4){
alert('中奖了');
//clearWatch(watchID) 关闭监听设备加速度信息
plus.accelerometer.clearWatch(w);
return;
}
},function(){},false);
})