javascript外部对象,window对象,document对象
BOM:
Browser Object Model:浏览器对象模型,用来访问和操纵浏览器窗口,使js有能力与浏览器“对话”,通过使用BOM,可移动窗口、更改状态文本、执行其他不与页面内容发生直接联系第操作,且没有相关标准,但被广泛支持。
1、外部对象就是浏览器提供(内部)的API
2、这些对象由W3C规定,由浏览器开发者设计并开发
3、这些对象分为2部分,其中BOM包含了DOM
4、我们可以通过js访问这些对象
DOM:
Document Object Model:文档对象模型,用来操作文档
--定义了访问和操作HTML文档的标准方法
--应用程序通过对DOM树的操作,来实现对HTML文档数据第操作。
Window对象
常用方法:
-alert(),confirm()
-setTimeout(),clearTimeout()
-setInterval(),clearInterval()
1、对话框
alert(str)
-- 提示对话框,显示str字符串的内容
confirm(str)
-- 确定对话框,显示str字符串的内容
-- 按”确定”按钮返回true,其他操作返回false
prompt(“”)
-- 输入框
例如:
//1)弹出框
function f1() {
alert("你好!");
}
//2)确认框
function f2() {
var v = confirm("你吃了吗?");
console.log(v);
}
//3)输入框
function f3() {
var v = prompt("你吃的什么?");
console.log(v);
}
2、定时器
1)多用于网页动态时钟、制作倒计时、跑马灯效果
2)周期性时钟
--以一定的间隔执行代码,循环往复
3)一次性时钟
--在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行
3、周期性定时器
1)setInterval(exp,time):周期性触发代码exp
-exp:执行语句
-time:时间周期,单位为毫秒
-返回已经启动的定时器对象
2)clearInterval(tID):停止启动的定时器
-tID:启动的定时器对象
/ /每隔N毫秒执行一次函数,反复执行,
//直到达到停止条件为止
function f4() {
//启动定时器
var n=5;
//启动定时器,返回定时器的ID
//用来停止定时器
var id = setInterval(function(){
console.log(n--);
if(!n){
//停止这个定时器
clearInterval(id);
console.log("BANG");
}
},1000);
/*
启动定时器就相当于启动了一个支线程,
当前方法f4相当于主线程,2个线程并发执行
不互相等待,因此主线程在启动完支线程之后
立即向下执行,而支线程却需要在1秒后才执行
*/
}
通过周期性定时器实现时钟功能,要注意的是当多次点击开始按钮时要自动将后面点击的忽略,只计算第一次点击事件。简单原理如下图:
4、一次性定时器
setTimeout(exp,time):一次性触发代码exp
-exp:执行语句
-time:间隔时间,单位为毫秒
-返回已经启动的定时器
clearTimeout(tID):停止启动的定时器
-tID:启动的定时器对象
//推迟N毫秒执行一次函数,执行完之后
//自动停止,也可以在未执行前手动停止
var id;
function f5() {
//启动定时器,若想在未执行定时器之前就将他停止,需要使用id
id = setTimeout(function(){
console.log("叮叮叮");
},3000)
}
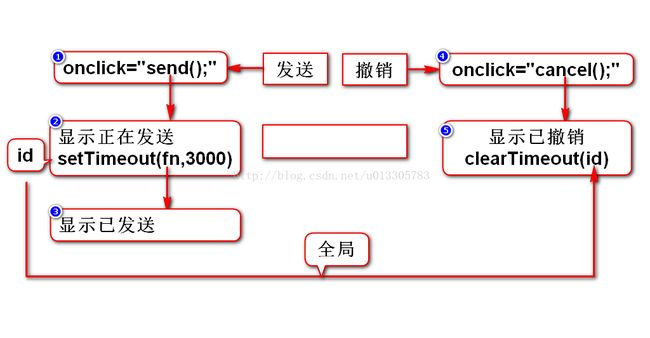
模拟邮件发送功能,当点击发送按钮后等待3秒,若在3秒内点击撤销,则取消此次发送,否则3秒到时自动发送邮件,原理图如下
SCREEN对象
--Screen对象包含有关客户端显示屏幕的信息
--常用于获取屏幕的分辨率和色彩
--常用属性
-width/height
-availWidth/availHeight
例如:
console.log(screen.width);
console.log(screen.height);
console.log(screen.availWidth);
console.log(screen.availHeight);
History对象
-history对象包含用户访问过的URL
-length属性:浏览器历史列表中的URL数量
-方法
-back()
-forward()
-go(num)
alert(history.length)
History.forward();
History.back();
History.go(-2);
location对象
--location对象包含有关当前URL的信息
-常用于获取和改变当前浏览的网址
--href属性:当前窗口正在浏览的网页地址
function f1(){
var b = confirm("你确定要离开本页面吗?");
if(b){
location.href="http://www.baidu.com";
}
}
--方法
-reload():重写载入当前网址,按下刷新按钮
location.reload();
navigator对象
--navigator对象包含有关浏览器的信息
- 常用于获取客户端浏览器和操作系统信息
navigator.userAgent;
console.log(navigator.userAgent)
DOM概述
--文档对象模型
--当网页被加载时,浏览器会创建页面的文档对象模型
通过可编程的对象模型,js获得了足够的能力来创建动态HTML
--js能够改变页面中的所有HTML元素
--js能够改变页面中的所有HTML属性
--js能够改变页面中的所有CSS样式
--js能够对页面中的所有事件作出反应
DOM节点树:
DOM模型被构造为对象的树
这棵树的根就是document对象
DOM提供了如下操作
--查找节点
--读取节点信息
--修改节点信息
--创建新节点
--删除节点
1)读取、修改
A)节点信息
--nodeName:节点名称
--元素节点和属性节点:标签或属性名称
--文本节点:永远是#text
--文档节点:永远是#document
--nodeType:节点类型
--返回数值
--元素节点:返回1
--属性节点:返回2
--文本节点:返回3
--注释节点:返回8
--文档节点:返回9
B)元素节点的内容
--innerText
-设置或获取位于对象起始和结束标签内的文本
--innerHTML
-设置或获取位于对象起始和结束标签内的HTML
C)节点属性
--getAttribute()方法:根据属性名称获取属性的值
--setAttribute()、removeAttribute()
将HTML标记、属性和CSS样式和都对象化
D)元素节点的样式
--style属性
--node.style.color
--node.style.fontSize;
--className属性
o.className=”样式类名称”;
2)查询
查询节点
--如果需要操作HTML元素,必须首先找到该元素
--查询节点的方式
--通过id查询
document.getElementById();
-通过指定ID来返回元素节点,忽略文档的结构;
-查找整个HTML文档中的任何HTML元素;
-如果ID值错误,则返回null;
--通过层次(节点关系)查询
-parentNode
遵循文档的上下层次结构,查找单个父节点
-childNodes
遵循文档的上下层次结构,查找多个子节点
--通过标签名称查询
getElementsByTagName()
根据指定的标签名称返回所有的元素
忽略文档的结构
查找整个HTML文档中的所有元素
如果标签名称错误,则返回长度为0的节点列表
返回一个节点列表(数组)
使用节点列表的length属性获取个数
[index]:定位具体的元素
--通过name属性查询
document.getElementsByName()
根据标签的name属性的值进行查询