Angular2-使用Angular CLI快速搭建工程(一)
前言:
本文适合Angular2的初学者阅读;
时下web前端发展迅猛,新框架层出不穷,大家都知道三驾马车VueJS,Angular2,React。国内VueJS非常热门,百度热点趋势以1000%的涨幅在增加。Angular2在国外非常受欢迎,在国内的粉丝还非常少,文章不多,究其原因有这么几点主要是学习曲线陡峭,上手困难,(1)angular本身概念难懂,(2)使用typescript开发,用到很多es6特性;(3)配置太多,复杂,工程架构搭建上手难度大。本文为了解决项目搭建的问题,详细的一步步演示了如何搭建angular2项目;
为什么选择Angular CLI?
在开发中,搭建一个良好的前端架构非常重要,他对后续的开发,维护,团队协作,易读性具有重要意义;
生产中搭建Angular2的前端架构一般有三种选择:
第一种是自己一点点的搭建,这种对开发者要求比较高,必须对框架具有很深入的理解和很丰富的使用经验,否则搭建起来会遇到非常多的问题;
第二种是直接使用Angular2 seed,一些国外优秀程序员在github上已经贡献了,非常感激!我本人也站在前人的基础上加上了一些自己的内容,构建了一套脚手架,初学者们可以拿来即用,后面不断的去理解其中原委。hotshots-angular2-webpack-seed;这里面用刀了懒加载,webpack code splitting,涵盖angular2的很多知识点;
第三种就是本文要讲的使用angular2提供的Angular CLI来快速搭建,他本质也是使用了webpack来编译,打包,压缩等构建的事情,适合想用webpack的特性又不想学习webpack那些复杂的配置的开发者;
利弊:使用Angular CLI可以很快,很简单的构建angular2项目,只要掌握几行命令就能构建出前端架构的最佳实践,让人惊叹!不好的一面,简单的东西就意味着不灵活,如果你想高可控的配置你的项目,还是建议选择第二种方案;在本文写的这个时间(2016-12-2),Angular CLI还处于beta阶段,还只能用来自娱自乐,还不能用在生产中;
AngularCLI主要特性
1 Angular CLI 可以快速搭建框架,创建module,service,class,directive等;
2 具有webpack的功能,代码分割(code splitting),按需加载;
3 代码打包压缩;
4 模块测试,端到端测试;
5 热部署,有改动立即重新编译,不用刷新浏览器;而且速度很快
6 有开发环境,测试环境,生产环境的配置,不用自己操心;
7 sass,less的预编译Angular CLI都会自动识别后缀来编译;
8 typescript的配置,Angular CLI在创建应用时都可以自己配置;
9 在创建好的工程也可以做一些个性化的配置,webpack的具体配置还不支持,未来可能会增加;
10 Angular CLI创建的工程结构是最佳实践,生产可用;
开始搭建,基础工具的安装:
你需要安装NodeJS 5.0以上版本,NPM 3.0以上版本;WebStorm 11;
安装 Angular CLI
windows: npm install -g angular-cli
macOS: sudo npm install -g angular-cli
创建Angular2工程
注:本文的工程代码https://github.com/linweiwei123/hotshots-angular2-cli-demo
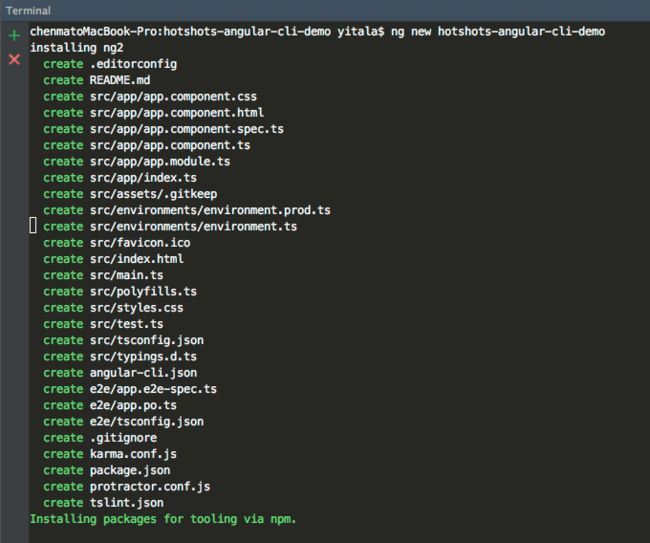
ng new project_name ,project_name是你的项目名;
上图就是创建的过程,此时在创建中,npm也在下载相关的包,耐心等待;从控制台中可以看到创建的内容;
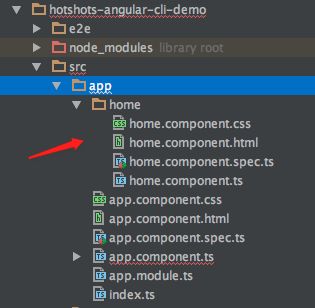
工程结构图如下:
就这样,最简单的angular2工程创建好了;
工程结构熟悉一下:angular-cli.json 是angular-cli的配置文件,测试配置文件karma.conf.js,typescript的lint配置文件,端到端的测试配置文件protractor.conf.js,导入es6模块的配置文件polyfills.ts,angular工程的main.ts引导启动文件,全局样式style.css,typescript配置文件ts.config.json;typescript的声明文件typings.d.ts,以及生成了最贱的的一个angular组建 app.components相关的css,html,ts。这些配置都是angular2的生产项目中需要配置的文件,angular-cli帮我们做了这么多事情,我们只用了一个命令;
启动
cd project_name
ng serve
浏览器输入 http://localhost:4200/ 就可以看到app works!
尝试的修改一下app.component.ts中的文字,看看热部署是否马上生效?yes!it does!
创建module,component,service,class
创建一个home的module;
ng g component home
我们看到 app下面多了一个home的component,它应有的css,html,*.spec.ts(测试代码),ts都生成了;如果没有组件化经验的同学可能会问,为啥有css,html,ts,*.spec.ts都放在这下面啊?因为组件化可以重复使用,提高效率,庞大的工程代码中可以提高可维护性,阅读性,方便测试等等;
再试着创建一个angular的模块
ng g module about
可以看出模块比component多了一个module.ts文件。
其他内容类似,读者可以自己尝试;
按需加载和代码分割
在生产中,代码会是庞大的,在单页面应用中,如果没有代码分割和按需加载,那么第一次加载的时间就会非常久,可能要非常多的时间,这是无法接受的;而且用户可能只需要访问某部分的内容,把全部的代码返回给用户,这也说不过去;所以在大的应用中,代码分割和按需加载久非常的重要;
前面我们已经提到,angular-cli使用了webpack做编译的事情,那言外之意,我们可以用使用webpack中的code splitting来分割代码,用angular的loadChildren来实现懒加载;
webpack的code splitting官网怎么使用,没用过的读者需要自行补脑;webpack code splitting;
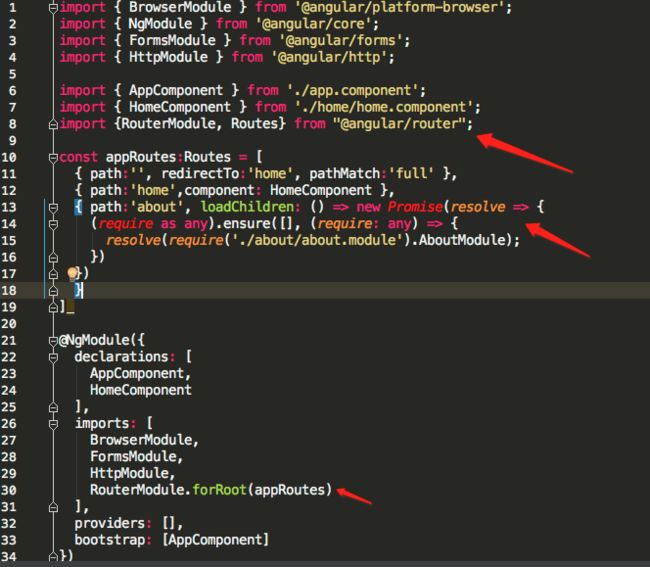
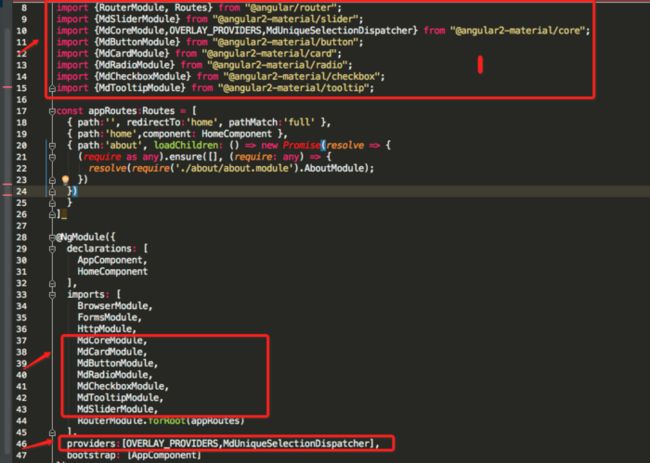
接下来我们来实现一下,第一步:在app.module.ts中添加路由
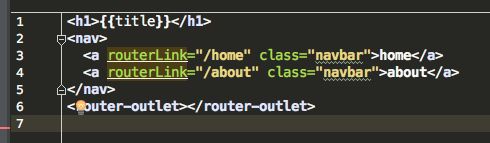
在app.component.html中添加路由的代码
router-outlet就是输出的地方;
我们前面创建了一个home.component和一个abou的module。按需加载就是about这个module中实现;
所以在about.module.ts中添加以下内容:
认真校对,跟我的对比,是否有缺失内容了;然后我们启动应用ng serve;
可以看出代码进行了分割,多了一个0.chunk.js。why?,因为webpack会对require.ensure的地方进行分割,我们接下来再浏览器中访问下看看他的按需加载
输入localhost:4200,我们看到默认访问/home,why?其实在代码中我们已经默认是home;我们点击about:
可以看到router到了about的页面,并且多了一个0.chunk.js的js。
这个就是我们刚刚代码分割出来的东西,其实就是about模块相关的内容的js,包括了css,html,js,当然,没油包含测试代码;
集成angular material2,可能会比较复杂一点了
当然,上面讲的内容还远远不够,生产中还需要UI框架啊,你可以选择bootstrap,也可以自己写,也可以使用angular material2,往往也需要混用;
自己写的css就放在styles.css文件中,或者是外部文件在styles.css中引用进来;
如果是boostrap文件在angular-cli.json中应用,方式如下:
安装angular material2 。
执行以下命令:
npm install --save@angular2-material/core@angular2-material/button@angular2-material/card@angular2-material/radio@angular2-material/checkbox@angular2-material/slider@angular2-material/tooltip
在app.module.ts中加入以下代码,这里当做全局的用
接下来我们就能使用一些material的UI组件了,我们在home中使用下试试
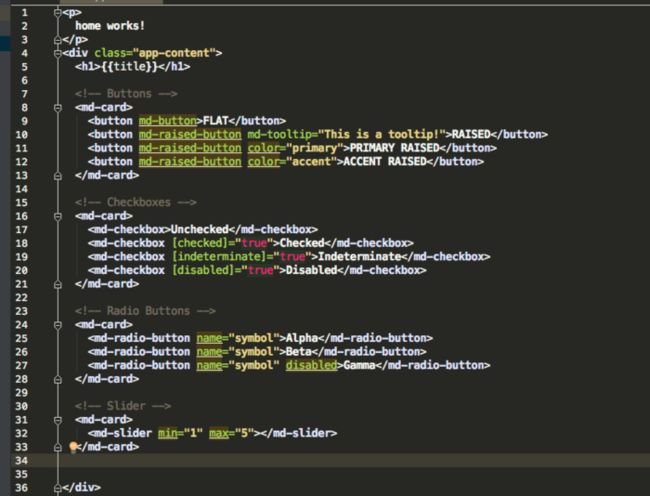
然后我们在home.component.html 添加
在哪里用都可以,因为是全局的。
理论上这样操作就可以了,但是其实material还依赖一个叫hammerjs的组件我们还没install,直接编译肯定报错,我们安装下,按顺序执行下面2个命令
npm install --save hammerjs
npm install --save@types/hammerjs
在app.module.ts中 import 'hammerjs';
如此,我们就可以ng serve启动了,可以看到了material的一些组件了
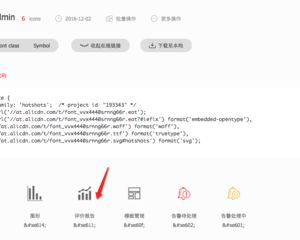
使用iconfont
iconfont是阿里巴巴的icon项目,阿里巴巴使用,也公开对外使用,现在一些公司都使用了,它有CDN,访问快,用起来也很方便,这章节讲下如何使用iconfont;(当然,本质上就是引用一个icon的font文件,无论用bootstrap的还是自己做的,都是一样的,希望读者触类旁通)
由于篇幅过长,简书卡的不行,请到我的另一篇文章《Angular2-使用Angular-CLI快速搭建工程(二)》继续查看








































点赞越多我越兴奋,我越兴奋越会学angular2
好文
感谢你的分享,从文中获益良多。由衷感谢
Installing packages for tooling via npm.
Installed packages for tooling via npm.
Successfully initialized git.
Project 'tlyapp' successfully created.
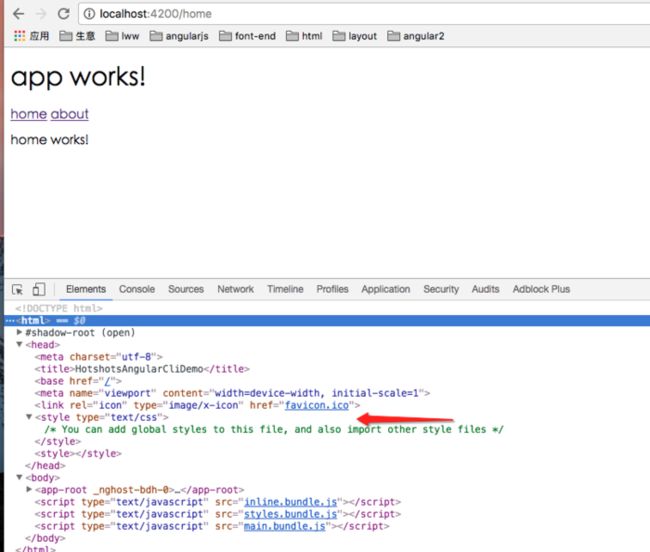
我使用Cli创建了一个项目,在index.html中可以进行修改。
但是
最新资讯啊 不错啊
请问Angular2跟1相比主要优势在哪里
楼主 我用 ng serve 运行后 出现You seem to not be dependending on "@angular/core". This is an error.
是为什么
想请教一下angular2项目如何打包,以及使用telnet连接服务器端运行ng server 启动应用后,再别处可以是用"服务器IP:4200"正常访问应用,但是关闭telnet页面后服务器ng server也断了,这该如何解决呢
感谢分享,现在刚接触Angular2,并且Angular2实例基础教程不是很多
中文好像乱码啊???
如何删除一个module?
我使用angular cli 的ng命令新建工程一直卡在installing packages for tooling via npm.有遇到过的吗
对新手有帮助
可以在项目生成后修改cli的版本么,我使用的是webclipse,使用了其中一个模板,它默认只能是version17,然后我要引入一个第三方的组件,它又限定了cli最低版本必须要24,搞得我好尴尬
原来angular-cli的工程,现在升级到angular/cli会有问题!而且是不是不支持promise了?