Flutter 中的普通路由、普通路由传值
Flutter中通过Navigator组件管理路由导航,并提供了管理堆栈方法
Navigator.push
Navigator.pop
main.dart
//导入了Material UI组件库 ,快捷操作fim
import 'package:flutter/material.dart';
import 'pages/Tabs.dart';
void main() {
runApp(MyApp());
}
//自定义组件
//StatelessWidget:无状态组件,状态不可变的widget
//StatefulWidget:有状态组件,状态可以改变
//fluter中一切都是组件
//使用MaterialApp和Scaffold 两个组件装饰App
//MaterialApp一般作为根组件----home、title、color、theme、routes等
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Tabs()
);
}
}
Tabs.dart
import 'package:flutter/material.dart';
import 'tabs/Home.dart';
import 'tabs/Category.dart';
import 'tabs/Setting.dart';
import 'tabs/Mine.dart';
class Tabs extends StatefulWidget {
Tabs({Key key}) : super(key: key);
_TabsState createState() => _TabsState();
}
class _TabsState extends State {
int _currentIndex = 0;
List list = [HomePage(), CategoryPage(), SettingPage(), MinePage(),];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Demo"),
),
body: this.list[this._currentIndex],
bottomNavigationBar: BottomNavigationBar(
//默认选中位置
currentIndex: this._currentIndex,
//item 点击回调
onTap: (int index) {
setState(() {
this._currentIndex = index;
});
},
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), title: Text("首页")),
BottomNavigationBarItem(icon: Icon(Icons.category), title: Text("分类")),
BottomNavigationBarItem(icon: Icon(Icons.settings), title: Text("设置")),
BottomNavigationBarItem(icon: Icon(Icons.mail), title: Text("我的")),
],
//图标大小
iconSize: 26,
//选中颜色
fixedColor: Colors.red,
//配置底部按钮多于3个
type: BottomNavigationBarType.fixed,
),
);
}
}
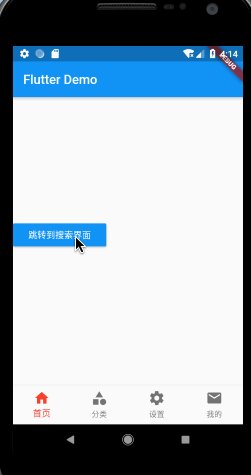
Home.dart
import 'package:flutter/material.dart';
import '../Search.dart';
class HomePage extends StatefulWidget {
HomePage({Key key}) : super(key: key);
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
RaisedButton(
child: Text("跳转到搜索界面"),
onPressed: (){
//路由跳转
Navigator.of(context).push(
MaterialPageRoute(
builder: (context)=>SearchPage()
)
);
},
color: Theme.of(context).accentColor,
textTheme: ButtonTextTheme.primary,
),
SizedBox(height: 20,),
],
);
}
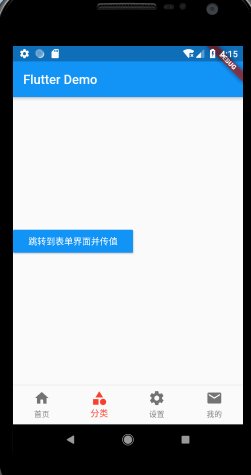
} Category.dart
import 'package:flutter/material.dart';
import '../Form.dart';
class CategoryPage extends StatefulWidget {
CategoryPage({Key key}) : super(key: key);
_CategoryPageState createState() => _CategoryPageState();
}
class _CategoryPageState extends State {
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
RaisedButton(
child: Text("跳转到表单界面并传值"),
onPressed: () {
//路由跳转
Navigator.of(context)
.push(MaterialPageRoute(builder: (context) => FormPage(title:"我是表单")));
},
color: Theme.of(context).accentColor,
textTheme: ButtonTextTheme.primary,
),
],
);
}
}
Setting.dart
import 'package:flutter/material.dart';
class SettingPage extends StatefulWidget {
SettingPage({Key key}) : super(key: key);
_SettingPageState createState() => _SettingPageState();
}
class _SettingPageState extends State {
@override
Widget build(BuildContext context) {
return Center(
child: Text("设置",style: TextStyle(
fontSize: 20,
color: Colors.red
),),
);
}
} Mine.dart
import 'package:flutter/material.dart';
class MinePage extends StatefulWidget {
MinePage({Key key}) : super(key: key);
_MinePageState createState() => _MinePageState();
}
class _MinePageState extends State {
@override
Widget build(BuildContext context) {
return Center(
child: Text("我的",style: TextStyle(
fontSize: 20,
color: Colors.red
),),
);
}
}
Search.dart
import 'package:flutter/material.dart';
class SearchPage extends StatelessWidget {
const SearchPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("搜索界面"),
),
body: Text("内容区域"),
);
}
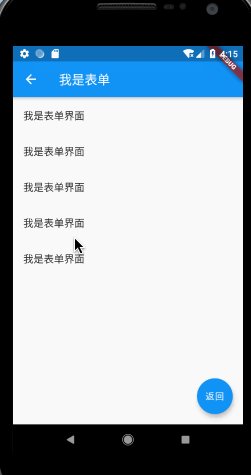
}Form.dart
import 'package:flutter/material.dart';
class FormPage extends StatelessWidget {
String title;
//{} 可选参数
FormPage({this.title= "表单"});
@override
Widget build(BuildContext context) {
return Scaffold(
//底部浮动按钮
floatingActionButton:FloatingActionButton(
child:Text("返回"),
onPressed: (){
//返回上一个界面
Navigator.of(context).pop();
},
) ,
appBar: AppBar(
title: Text(this.title),
),
body: ListView(
children: [
ListTile(
title: Text("我是表单界面"),
),
ListTile(
title: Text("我是表单界面"),
),
ListTile(
title: Text("我是表单界面"),
),
ListTile(
title: Text("我是表单界面"),
),
ListTile(
title: Text("我是表单界面"),
),
],
),
);
}
}
运行效果: