- angular5.2 升级angular6.0
YLPeach
参考https://update.angular.io/(好像要翻墙)https://mp.weixin.qq.com/s?__biz=MzUxMzcxMzE5Ng==&mid=2247488834&idx=1&sn=7032a6aee78a15f04207726a271133f1&chksm=f951a001ce262917d9dc8e96cc7b50ae355956737d6c0e3285d5
- [技术分享]搭建AngularJs 6 .0并建立新项目
我叫刘小Q
AngularJs6.0版本需要node.js的支持,下载AngularJs-cli需要npm,所以搭建Angular6.0需要安装这些。1.如果Mac的话可以安装brew然后直接安装node环境brewinstallnode如果没有安装brew或者是windows系统就直接从网站下载https://nodejs.org/en/#downloadimage安装后检查是否成功安装node-vv10.
- Angular6.0构建与Vue构建项目指令
神山上人
angular6.0版本是google在angularjs上进行一次大的升级,提高了性能更改了API方面的知识。创建项目第一步安装node.js(自行百度安装),附上nodejs的中文网地址Node,安装npm的包管理器.第二步安装好nodejs后安装AngularCLI使用npm命令安装,打开控制台进行安装,-g表示全局global的意思。npminstall-g@angular/cli//安装
- angular6.0开发教程:如何安装angular6.0框架
码不亭蹄
angular6.0
在5月4日这天,angular家庭迎来了最新版本——angular6.0,angular6.0时代正式到来。6.0版本重点关注工具链以及工具链在Angular中的运行速度问题。angular6.0在原angular5的基础上有了非常大的改进。angular6.0视频教程angular6.0的CLI版本跟angular版本正式对应,也是6.0,而angular5版中的CLI版本是1.7.3版。ang
- 前端开发——Ionic 3.0【爱创课堂专业前端培训】
icketang_
爱创课堂专业前端培训
一、Ionic移动端有三种开发方向源生APP开发,移动端web开发混合开发(介于以上两者之间的)类微信小程序reactNative,用react语法,开发app。但是与浏览器端不是同一套组件hybird,cordova等,代表就是angular,ionic等,采用浏览器内核渲染视图,实现源生app,所以支持html,css,js等前端语言angular6.0是面向企业级大型项目开发的,因此实现了工
- 基于 angular 实现的一个【组件懒加载功能】
D_SJ
给予angular6.0实现的一个【组件懒加载功能】我们常常会遇到这样一个问题,当我们使用一个第三方控件库的时候,我们只用到了其中1个或某几个组件,会连带一大堆无用的东西,造成体积臃肿不堪。又或者首页用到的组件较多,首页加载速度缓慢,这个时候,我们或许需要加载用户可视范围内用到的组件,随着用户的浏览下拉,我们再去加载这些组件,渐进式加载,渐进式体验,这个时候你或许就用到了本工具所实现的功能。或者一
- Angular5安装ng-zorro-antd
daqiang012
Vue.js
1.安装脚手架工具#使用@angular/cli前,务必确认Node.js已经升级到v8.10或以上,强烈建议升级至最新版本的@angular/cli。$npminstall-g@angular/cli@latest请注意:由于0.7.0版本的ng-zorro-antd目前尚未正式支持angular6.0版本,@angular/cli请选择1.7.4版本安装。更多功能请参考CLI文档。2.创建一个
- Angular Elements 组件在非angular 页面中使用的DEMO
weixin_34355715
2019独角兽企业重金招聘Python工程师标准>>>一、AngularElements介绍AngularElements是伴随Angular6.0一起推出的新技术。它借助Chrome浏览器的ShadowDomAPI,实现一种自定义组件。这种组件可以用Angular普通组件的开发技术进行编写,学习成本低,当它构建好后生成一个打包的js文件。如果页面引入该Js文件,就相当于在页面中新增了一个标签,所
- angular6.0开发教程:angular6.0如何创建自定义组件
码不亭蹄
angular6.0
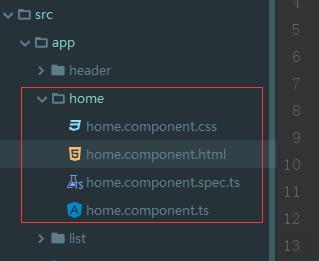
我们已经在电脑上安装好了angular6.0,并且也通过angular6.0创建了一个demo1的项目。接下来,我们就要针对这个demo1项目进行相应的开发。本章,我们来给项目新建几个component组件。创建一个自定义组件,其实很简单,进入命令行工具,再进入到demo1目录,输入以下命令:angular6.0视频教程nggcomponenthome创建一个名为home的组件。创建完后,会自动在
- angular6.0开发教程:angular6.0数据循环*ngFor、if判断
码不亭蹄
angular6.0
前面我们介绍了angular6.0的单向数据绑定和双向数据绑定,这都是angular的数据传递。本章我们接着来介绍其它的数据传递方式:数据循环、if判断、绑定点击事件。angular6.0视频教程1:angular6.0数据循环先在home.component.ts文件中添加一个数组:hero=[{id:1,name:'gaogao'},{id:2,name:'wanlimm'},{id:3,na
- angular6.0教程:angular6.0如何绑定数据
感觉很好_354e
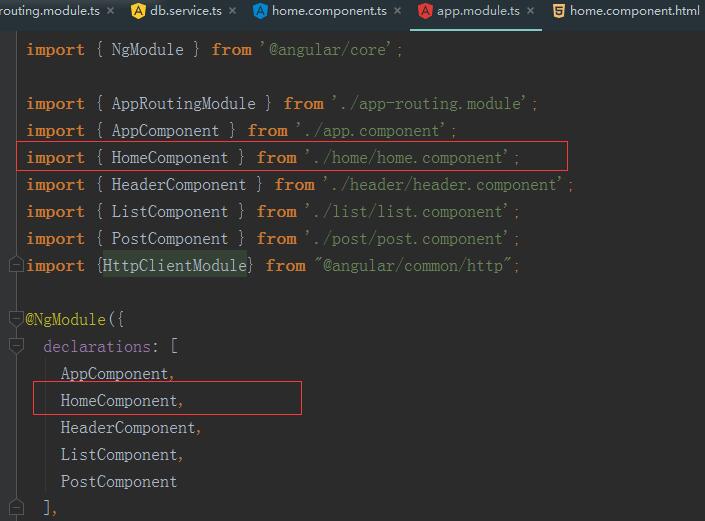
我们创建好了home组件后,要想让它的内容在前台页面显示,我们需要在主组件app.component.html文件中引入它。打开app.component.html文件,把里面的原始代码删除,添加上,这时前台页面就会把home组件上的内容显示出来。我们可能会有很多后台的数据要在这个页面显示,这时,angular6.0提供了数据绑定,我们只需要把后台数据在home组件上绑定,就可以在前台显示。ang
- angular6.0教程:angular6.0项目目录介绍
感觉很好_354e
在上一章angular6.0使用教程:创建一个新项目中,我们通过angular6.0新创建了一个dem01项目。项目创建好后,会在d:/angular目录下生成demo1目录。在demo1目录下会自动生成众多跟项目有关的目录和文件,如下图:angular6.0教程如上图所示,在demo1目录下有3个大目录:e2e目录:是端到端(end-to-end)测试;mode_modules目录:是angul
- Web前端三大框架_angular.js 6.0(二)
爱创课堂
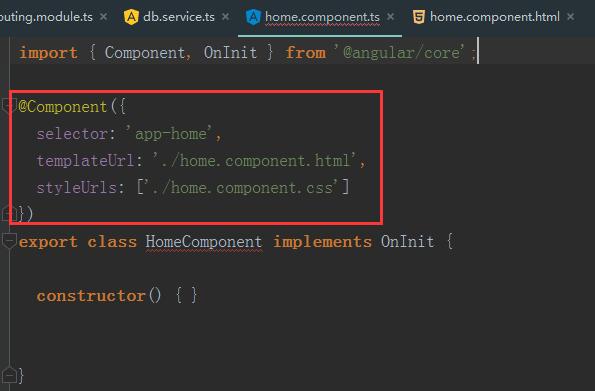
一、Angular6.0点击阅读angular(一),底部领取全套angular视频教程+笔记案例1.1样式html中引入样式:内嵌式,外链式,行内式。ng6中组件引入样式的方式也有三种:外链式ng6中,已经将css预编译语言配置出来了,因此我们可以直接使用他们在组件注解类中,通过styleUrls引入样式文件,是一个数组,可以引入多个文件如果引入的是.css文件,就是css语法如果引入的是.le
- angular6.0+springboot+nginx连接socket协议
xxyybbjj
1.前端angular6.0//先定义全局socket变量ws:WebSocket;//定义websocket//socket连接connectWs(){letuserno="userno"//userno是当前登陆的用户this.ws=newWebSocket("ws://localhost:8888/pfss-back/passport/websocket/"+userno);letthat=
- 详解angular如何调用HTML字符串的方法
高时银
前面的文章我们介绍过angular6.0的数据绑定,也就是前面页面如何调用后台的数据,我们接触到了调用普通数据――如:调用产品详情{{post.content}}。在使用中,我们会发现,如果按原来的方式angular6.0调用的数据是HTML字符串,前台页面显示的依然是html字符串,而没有正常显示,如下图:这显示不是我们想要的结果。那么,angular6.0如何调用HTML字符串数据呢?angu
- angular6.0使用教程之父组件通过url传递id给子组件的方法
高时银
在angular6.0使用教程:angular主从组件章节我们介绍了父组件向子组件传递数据,当时是在同一个页面传递数据的。而本章的angular数据传递将是在不同页面间的传递,即list组件页面向post组件页面传递数据。第一步:配置post组件的路由:在上一章angular6.0使用教程:angular6.0的路由使用中我们为angular6.0项目设置了路由,我们只设置了home组件和list
- angular6.0开发教程之如何安装angular6.0框架
sunny
在5月4日这天,angular家庭迎来了最新版本――angular6.0,angular6.0时代正式到来。6.0版本重点关注工具链以及工具链在Angular中的运行速度问题。angular6.0在原angular5的基础上有了非常大的改进。angular6.0的CLI版本跟angular版本正式对应,也是6.0,而angular5版中的CLI版本是1.7.3版。angular6.0新增了upda
- 详解Angular6.0使用路由步骤(共7步)
QingWaXieZi
今天写的有点儿多了,前几天一直写js基础.今天想聊聊angular6.0的路由实现.因为有公司已经开始转向angular6.0了.写完赶紧吃饭去了.声明一下,以下路由的实现是基于angular6.0脚手架实现的.脚手架的安装方法不在此讨论范围内.第一步:创建一个路由文件.通过指令nggmodule模块名称;来创建一个路由模块文件;第二步:在app.component.html模板文件中,定义路由渲
- angular6.0教程:安装angular6.0框架
码不亭蹄
在5月4日这天,angular家庭迎来了最新版本——angular6.0,angular6.0时代正式到来。6.0版本重点关注工具链以及工具链在Angular中的运行速度问题。angular6.0在原angular5的基础上有了非常大的改进。angular6.0教程angular6.0的CLI版本跟angular版本正式对应,也是6.0,而angular5版中的CLI版本是1.7.3版。angul
- 基于angular6.0实现的一个组件懒加载功能示例
杨明明abc
我们常常会遇到这样一个问题,当我们使用一个第三方控件库的时候,我们只用到了其中1个或某几个组件,会连带一大堆无用的东西,造成体积臃肿不堪。又或者首页用到的组件较多,首页加载速度缓慢,这个时候,我们或许需要加载用户可视范围内用到的组件,随着用户的浏览下拉,我们再去加载这些组件,渐进式加载,渐进式体验,这个时候你或许就用到了本工具所实现的功能。或者一个页面的某些不重要区域,比如第三方广告又或者不重要的
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http