iOS13 UI适配
iOS13 UI适配
前2天现在了Xcode11,在iOS13模拟器上运行了下app,发现有如下的问题
1.UITabBarItem的title颜色,莫名其妙的变成了系统的蓝色,并且tabbar顶部的线条的也没有隐藏
原来通常使用如下的方法隐藏顶部的分割线
[[UITabBar appearance] setBackgroundImage:[UIImage new]];
[[UITabBar appearance] setShadowImage:[UIImage new]];
通常使用如下的方式设置title的相关属性
[[UITabBarItem appearance] setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor grayColor]} forState:UIControlStateNormal];
[[UITabBarItem appearance] setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor grayColor]} forState:UIControlStateSelected];
在iOS13中,我只是push到其它页面,再返回到tabbar页面时,出现异常情况


原因是在iOS13中,apple提供了额外的Appearance Customization 参数来定制对应的 Bar
例如,自定义导航栏UINavigationBarAppearance,参考
- Modernizing Your UI for iOS13
- Modernizing Your UI for iOS13 - 官方视频
let appearance = UINavigationBarAppearance()
appearance.configureWithOpaqueBackground()
appearance.titleTextAttributes = [.foregroundColor: myAppLabelColor] // 修改Navigation Bar上title的颜色
appearance.largeTitleTextAttributes = [.foregroundColor: myAppLabelColor] // 修改Navigation Bar上large title的颜色
navigationBar.standardAppearance = appearance
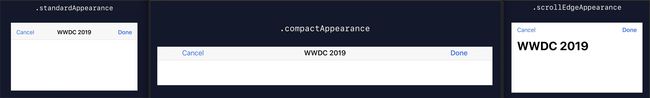
其中的 .standardAppearance 如下图所示,就是一个常规状态下的 Navigation Bar,其它的还有:
.standardAppearance // 常规状态
.compactAppearance // 小屏幕手机横屏时的状态
.scrollEdgeAppearance // 被ScrollView向下拉的状态
视频中的解说
- compactAppearance
So, if you use a smaller iPhone in Landscape, you get the compactAppearance, and that’s what that represents, quantities for that.
- scrollEdgeAppearance
And we saw earlier that in iOS 13 the navigation bar dropped its background to transparent when you pull down at the top of a scroll view. And so that is the scrollEdgeAppearance. Whenever a navigation bar is associated with a scroll view, which is pretty common in your apps, if you’re at the top of that scroll view, then we’ll use the scrollEdgeAppearance instead of the standard appearance. The default is to use a transparent background, and that’s why you get the seamless(无缝的) appearance that we’ve got new in iOS 13.
In addition, if you don’t specify any other appearance configuration, we’ll use that as the basis to form defaults for the other two
如果没有为其它的appearance指定配置,将以此为基础为其它的appearance形成默认配置
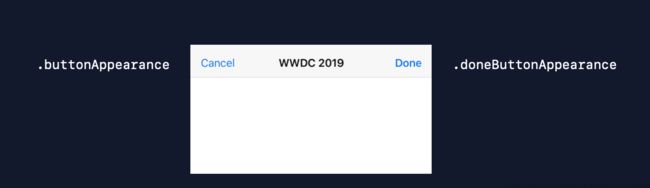
除此之外,还可以自定义bar button item的外观,buttonAppearance for plain items and the doneButtonAppearance for done items
同理,对UIToolBar和UITabBar,使用UIToolbarAppearance和UITabBarAppearance
ToolbarAppearance实际上只是相对于navigationBarAppearance的属性的一个子集,TabBarAppearance则有所不同
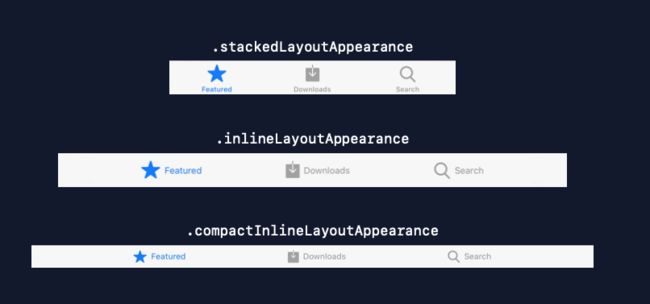
TabBar可以为三种外观提供自定义选项:
- stackedLayoutAppearance
- inlineAppearance
- compactInlineAppearance
如何解决呢?
a.设置setUnselectedItemTintColor
参考:
- iOS13 UITabBar title颜色还原 不正确
- iOS13 解决 TabBar 选中文字颜色为蓝色问题
if (@available(iOS 13.0, *)) {
[[UITabBar appearance] setUnselectedItemTintColor:[UIColor colorWithHexString:@"999999"]];
[[UITabBar appearance] setTintColor:[UIColor colorWithHexString:@"50B08C"]];
} else{
[[UITabBarItem appearance] setTitleTextAttributes:normalTextAttr forState:UIControlStateNormal];
[[UITabBarItem appearance] setTitleTextAttributes:selectedTextAttr forState:UIControlStateSelected];
}
这种方式并不能取消掉tabbar顶部的线
b.使用UITabBarAppearance,可参考:
- iOS 13 问题解决以及苹果登录,暗黑模式
- UITabBarItem icon not colored correctly for iOS 13 when a bar tint color is specified in Interface Builder in Xcode 11, beta 2
if (@available(iOS 13.0, *)) {
UITabBarAppearance *appearance = [UITabBarAppearance new];
appearance.backgroundColor = [UIColor whiteColor];
appearance.backgroundImage = [UIImage new];
appearance.shadowColor = [UIColor clearColor];
appearance.shadowImage = [UIImage new];
UITabBarItemStateAppearance *normal = appearance.stackedLayoutAppearance.normal;
if (normal) {
normal.titleTextAttributes = normalTextAttr;
}
UITabBarItemStateAppearance *selected = appearance.stackedLayoutAppearance.selected;
if (selected) {
selected.titleTextAttributes = selectedTextAttr;
}
self.tabBar.standardAppearance = appearance;
} else {
[[UITabBarItem appearance] setTitleTextAttributes:normalTextAttr forState:UIControlStateNormal];
[[UITabBarItem appearance] setTitleTextAttributes:selectedTextAttr forState:UIControlStateSelected];
}
此种方式可以隐藏掉tabbar顶部的线
2.暗黑模式
如何禁用暗黑模型?参考:
- iOS 13 disable Dark Mode changes [duplicate]
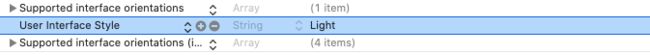
在info.plist中添加UIUserInterfaceStyle,值指定为Light
UIUserInterfaceStyle
Light
3.Presentations
参考:
- Modernizing Your UI for iOS13
在iOS13中加入了新的 UIModalPresentationStyle:UIModalPresentationStyle.pageSheet 和UIModalPresentationStyle.formSheet
现在下拉就可以dismiss了,如何修改成原来的全屏模式?
func showCustomCamera() {
let cameraVC = MyCameraViewController()
cameraVC.modalPresentationStyle = .fullScreen
present(cameraVC, animated: true)
}
4.获取推送的token
如果原来使用的是如下的方式获取token话,在iOS13中将得不到正确的结果:
NSString *dt = [deviceToken description];
dt = [dt stringByReplacingOccurrencesOfString: @"<" withString: @""];
dt = [dt stringByReplacingOccurrencesOfString: @">" withString: @""];
dt = [dt stringByReplacingOccurrencesOfString: @" " withString: @""];
在iOS13中获取的token可能为:
{length=32,bytes=0x53861a2714207dad0c24a541207ba3c2...ec481acef9a2087b}
参考:
- 适配 iOS13(持续更新)
使用如下的方式获取token
#include <arpa/inet.h>
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
if (![deviceToken isKindOfClass:[NSData class]]) return;
const unsigned *tokenBytes = [deviceToken bytes];
NSString *hexToken = [NSString stringWithFormat:@"%08x%08x%08x%08x%08x%08x%08x%08x",
ntohl(tokenBytes[0]), ntohl(tokenBytes[1]), ntohl(tokenBytes[2]),
ntohl(tokenBytes[3]), ntohl(tokenBytes[4]), ntohl(tokenBytes[5]),
ntohl(tokenBytes[6]), ntohl(tokenBytes[7])];
NSLog(@"deviceToken:%@",hexToken);
}