一、前言
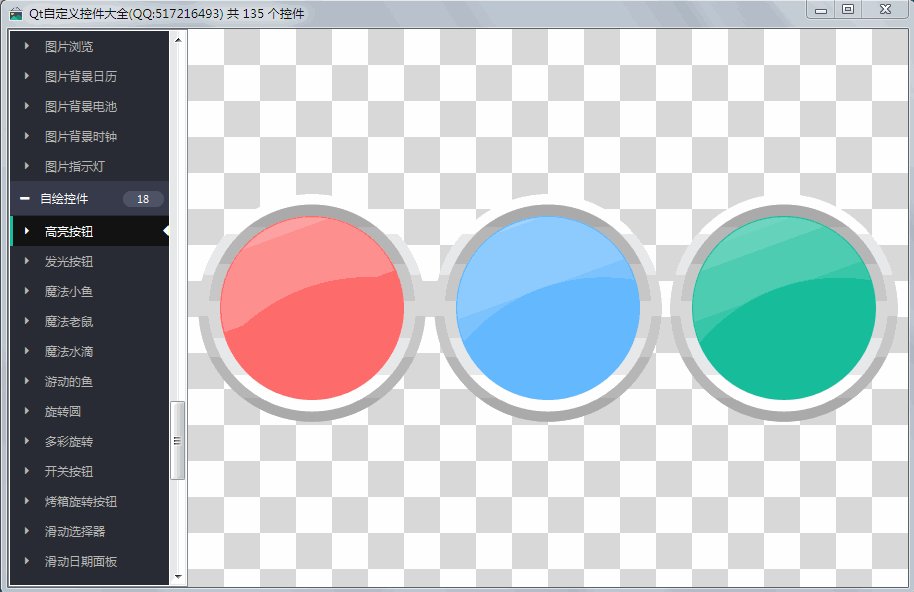
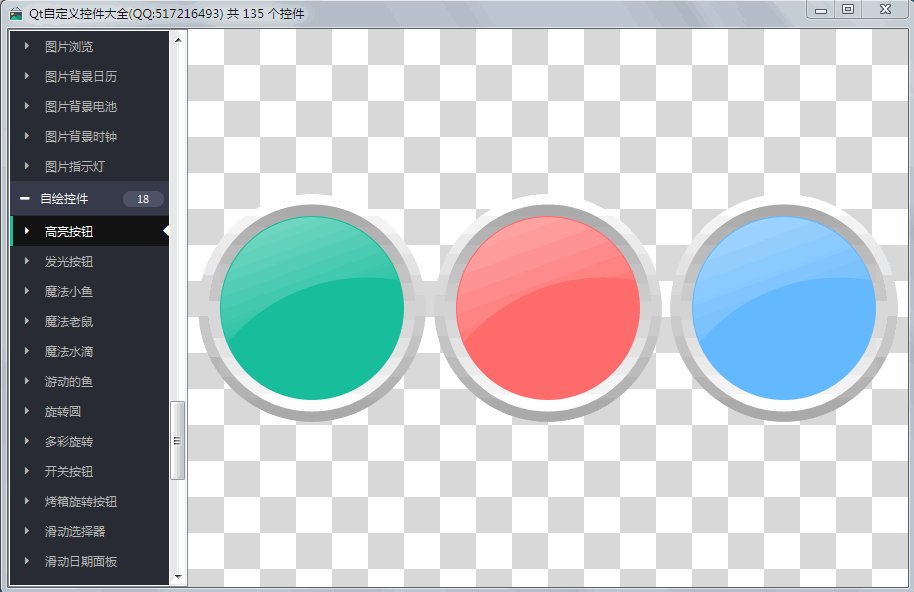
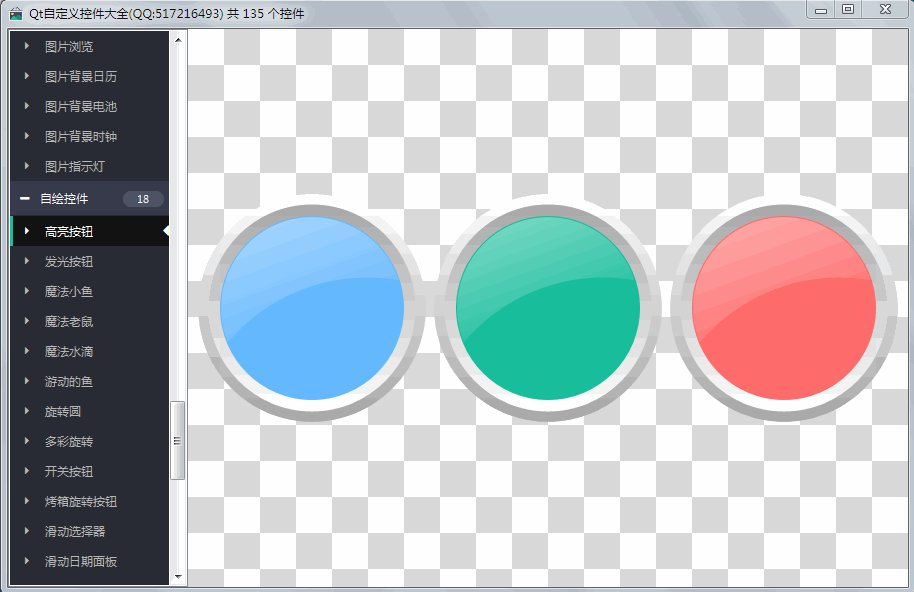
高亮按钮控件,既可以作为类似于交通指示灯使用,也可以作为设备状态指示灯使用,控件内置多套颜色风格,还可以自己设置颜色风格,按钮可以增加文字显示,非常适合需要在状态设备上显示小量的文字展示,按钮还可以开启报警,开启后会红黑闪烁,也可以自定义设置报警的两种颜色,除了默认是圆形外,还可以设置成矩形模式,控件写好了作为独立控件拖动使用,这样的话可以将控件作为一个设备,在地图上拖动,用户只需要开启拖动即可,不需要再自己编码。
二、实现的功能
- 1:可设置文本,居中显示
- 2:可设置文本颜色
- 3:可设置外边框渐变颜色
- 4:可设置里边框渐变颜色
- 5:可设置背景色
- 6:可直接调用内置的设置 绿色/红色/黄色/黑色/蓝色 等公有槽函数
- 7:可设置是否在容器中可移动,当成一个对象使用
- 8:可设置是否显示矩形
- 9:可设置报警颜色+非报警颜色
- 10:可控制启动报警和停止报警,报警时闪烁
三、效果图
四、头文件代码
#ifndef LIGHTBUTTON_H
#define LIGHTBUTTON_H
/**
* 高亮发光按钮控件 作者:feiyangqingyun(QQ:517216493) 2016-10-16
* 1:可设置文本,居中显示
* 2:可设置文本颜色
* 3:可设置外边框渐变颜色
* 4:可设置里边框渐变颜色
* 5:可设置背景色
* 6:可直接调用内置的设置 绿色/红色/黄色/黑色/蓝色 等公有槽函数
* 7:可设置是否在容器中可移动,当成一个对象使用
* 8:可设置是否显示矩形
* 9:可设置报警颜色+非报警颜色
* 10:可控制启动报警和停止报警,报警时闪烁
*/
#include
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include
#else
#include
#endif
class QDESIGNER_WIDGET_EXPORT LightButton : public QWidget
#else
class LightButton : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(QString text READ getText WRITE setText)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
Q_PROPERTY(QColor alarmColor READ getAlarmColor WRITE setAlarmColor)
Q_PROPERTY(QColor normalColor READ getNormalColor WRITE setNormalColor)
Q_PROPERTY(QColor borderOutColorStart READ getBorderOutColorStart WRITE setBorderOutColorStart)
Q_PROPERTY(QColor borderOutColorEnd READ getBorderOutColorEnd WRITE setBorderOutColorEnd)
Q_PROPERTY(QColor borderInColorStart READ getBorderInColorStart WRITE setBorderInColorStart)
Q_PROPERTY(QColor borderInColorEnd READ getBorderInColorEnd WRITE setBorderInColorEnd)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
Q_PROPERTY(bool canMove READ getCanMove WRITE setCanMove)
Q_PROPERTY(bool showRect READ getShowRect WRITE setShowRect)
Q_PROPERTY(bool showOverlay READ getShowOverlay WRITE setShowOverlay)
Q_PROPERTY(QColor overlayColor READ getOverlayColor WRITE setOverlayColor)
public:
explicit LightButton(QWidget *parent = 0);
protected:
bool eventFilter(QObject *watched, QEvent *event);
void paintEvent(QPaintEvent *);
void drawBorderOut(QPainter *painter);
void drawBorderIn(QPainter *painter);
void drawBg(QPainter *painter);
void drawText(QPainter *painter);
void drawOverlay(QPainter *painter);
private:
QString text; //文本
QColor textColor; //文字颜色
QColor alarmColor; //报警颜色
QColor normalColor; //正常颜色
QColor borderOutColorStart; //外边框渐变开始颜色
QColor borderOutColorEnd; //外边框渐变结束颜色
QColor borderInColorStart; //里边框渐变开始颜色
QColor borderInColorEnd; //里边框渐变结束颜色
QColor bgColor; //背景颜色
bool showRect; //显示成矩形
bool canMove; //是否能够移动
bool showOverlay; //是否显示遮罩层
QColor overlayColor; //遮罩层颜色
QTimer *timerAlarm; //定时器切换颜色
public:
QString getText() const;
QColor getTextColor() const;
QColor getAlarmColor() const;
QColor getNormalColor() const;
QColor getBorderOutColorStart() const;
QColor getBorderOutColorEnd() const;
QColor getBorderInColorStart() const;
QColor getBorderInColorEnd() const;
QColor getBgColor() const;
bool getCanMove() const;
bool getShowRect() const;
bool getShowOverlay() const;
QColor getOverlayColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置文本
void setText(const QString &text);
//设置文本颜色
void setTextColor(const QColor &textColor);
//设置报警颜色+正常颜色
void setAlarmColor(const QColor &alarmColor);
void setNormalColor(const QColor &normalColor);
//设置外边框渐变颜色
void setBorderOutColorStart(const QColor &borderOutColorStart);
void setBorderOutColorEnd(const QColor &borderOutColorEnd);
//设置里边框渐变颜色
void setBorderInColorStart(const QColor &borderInColorStart);
void setBorderInColorEnd(const QColor &borderInColorEnd);
//设置背景色
void setBgColor(const QColor &bgColor);
//设置是否可移动
void setCanMove(bool canMove);
//设置是否显示矩形
void setShowRect(bool showRect);
//设置是否显示遮罩层
void setShowOverlay(bool showOverlay);
//设置遮罩层颜色
void setOverlayColor(const QColor &overlayColor);
//设置为绿色
void setGreen();
//设置为红色
void setRed();
//设置为黄色
void setYellow();
//设置为黑色
void setBlack();
//设置为灰色
void setGray();
//设置为蓝色
void setBlue();
//设置为淡蓝色
void setLightBlue();
//设置为淡红色
void setLightRed();
//设置为淡绿色
void setLightGreen();
//设置报警闪烁
void startAlarm();
void stopAlarm();
void alarm();
};
#endif // LIGHTBUTTON_H
五、核心代码
#pragma execution_character_set("utf-8")
#include "lightbutton.h"
#include "qpainter.h"
#include "qevent.h"
#include "qtimer.h"
#include "qdebug.h"
LightButton::LightButton(QWidget *parent) : QWidget(parent)
{
text = "";
textColor = QColor(255, 255, 255);
alarmColor = QColor(255, 107, 107);
normalColor = QColor(10, 10, 10);
borderOutColorStart = QColor(255, 255, 255);
borderOutColorEnd = QColor(166, 166, 166);
borderInColorStart = QColor(166, 166, 166);
borderInColorEnd = QColor(255, 255, 255);
bgColor = QColor(100, 184, 255);
showRect = false;
showOverlay = true;
overlayColor = QColor(255, 255, 255);
canMove = false;
this->installEventFilter(this);
timerAlarm = new QTimer(this);
connect(timerAlarm, SIGNAL(timeout()), this, SLOT(alarm()));
timerAlarm->setInterval(500);
//setFont(QFont("Arial", 8));
}
bool LightButton::eventFilter(QObject *watched, QEvent *event)
{
if (canMove) {
static QPoint lastPnt;
static bool pressed = false;
QMouseEvent *mouseEvent = static_cast(event);
if (mouseEvent->type() == QEvent::MouseButtonPress) {
if (this->rect().contains(mouseEvent->pos()) && (mouseEvent->button() == Qt::LeftButton)) {
lastPnt = mouseEvent->pos();
pressed = true;
}
} else if (mouseEvent->type() == QEvent::MouseMove && pressed) {
int dx = mouseEvent->pos().x() - lastPnt.x();
int dy = mouseEvent->pos().y() - lastPnt.y();
this->move(this->x() + dx, this->y() + dy);
} else if (mouseEvent->type() == QEvent::MouseButtonRelease && pressed) {
pressed = false;
}
}
return QWidget::eventFilter(watched, event);
}
void LightButton::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
if (showRect) {
//绘制矩形区域
painter.setPen(Qt::NoPen);
painter.setBrush(bgColor);
painter.drawRoundedRect(this->rect(), 5, 5);
//绘制文字
if (!text.isEmpty()) {
QFont font;
font.setPixelSize(side - 20);
painter.setFont(font);
painter.setPen(textColor);
painter.drawText(this->rect(), Qt::AlignCenter, text);
}
} else {
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//绘制外边框
drawBorderOut(&painter);
//绘制内边框
drawBorderIn(&painter);
//绘制内部指示颜色
drawBg(&painter);
//绘制居中文字
drawText(&painter);
//绘制遮罩层
drawOverlay(&painter);
}
}
void LightButton::drawBorderOut(QPainter *painter)
{
int radius = 99;
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient borderGradient(0, -radius, 0, radius);
borderGradient.setColorAt(0, borderOutColorStart);
borderGradient.setColorAt(1, borderOutColorEnd);
painter->setBrush(borderGradient);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void LightButton::drawBorderIn(QPainter *painter)
{
int radius = 90;
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient borderGradient(0, -radius, 0, radius);
borderGradient.setColorAt(0, borderInColorStart);
borderGradient.setColorAt(1, borderInColorEnd);
painter->setBrush(borderGradient);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void LightButton::drawBg(QPainter *painter)
{
int radius = 80;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(bgColor);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void LightButton::drawText(QPainter *painter)
{
if (text.isEmpty()) {
return;
}
int radius = 100;
painter->save();
QFont font;
font.setPixelSize(85);
painter->setFont(font);
painter->setPen(textColor);
QRect rect(-radius, -radius, radius * 2, radius * 2);
painter->drawText(rect, Qt::AlignCenter, text);
painter->restore();
}
void LightButton::drawOverlay(QPainter *painter)
{
if (!showOverlay) {
return;
}
int radius = 80;
painter->save();
painter->setPen(Qt::NoPen);
QPainterPath smallCircle;
QPainterPath bigCircle;
radius -= 1;
smallCircle.addEllipse(-radius, -radius, radius * 2, radius * 2);
radius *= 2;
bigCircle.addEllipse(-radius, -radius + 140, radius * 2, radius * 2);
//高光的形状为小圆扣掉大圆的部分
QPainterPath highlight = smallCircle - bigCircle;
QLinearGradient linearGradient(0, -radius / 2, 0, 0);
overlayColor.setAlpha(100);
linearGradient.setColorAt(0.0, overlayColor);
overlayColor.setAlpha(30);
linearGradient.setColorAt(1.0, overlayColor);
painter->setBrush(linearGradient);
painter->rotate(-20);
painter->drawPath(highlight);
painter->restore();
}
QString LightButton::getText() const
{
return this->text;
}
QColor LightButton::getTextColor() const
{
return this->textColor;
}
QColor LightButton::getAlarmColor() const
{
return this->alarmColor;
}
QColor LightButton::getNormalColor() const
{
return this->normalColor;
}
QColor LightButton::getBorderOutColorStart() const
{
return this->borderOutColorStart;
}
QColor LightButton::getBorderOutColorEnd() const
{
return this->borderOutColorEnd;
}
QColor LightButton::getBorderInColorStart() const
{
return this->borderInColorStart;
}
QColor LightButton::getBorderInColorEnd() const
{
return this->borderInColorEnd;
}
QColor LightButton::getBgColor() const
{
return this->bgColor;
}
bool LightButton::getCanMove() const
{
return this->canMove;
}
bool LightButton::getShowRect() const
{
return this->showRect;
}
bool LightButton::getShowOverlay() const
{
return this->showOverlay;
}
QColor LightButton::getOverlayColor() const
{
return this->overlayColor;
}
QSize LightButton::sizeHint() const
{
return QSize(100, 100);
}
QSize LightButton::minimumSizeHint() const
{
return QSize(10, 10);
}
void LightButton::setText(const QString &text)
{
if (this->text != text) {
this->text = text;
update();
}
}
void LightButton::setTextColor(const QColor &textColor)
{
if (this->textColor != textColor) {
this->textColor = textColor;
update();
}
}
void LightButton::setAlarmColor(const QColor &alarmColor)
{
if (this->alarmColor != alarmColor) {
this->alarmColor = alarmColor;
update();
}
}
void LightButton::setNormalColor(const QColor &normalColor)
{
if (this->normalColor != normalColor) {
this->normalColor = normalColor;
update();
}
}
void LightButton::setBorderOutColorStart(const QColor &borderOutColorStart)
{
if (this->borderOutColorStart != borderOutColorStart) {
this->borderOutColorStart = borderOutColorStart;
update();
}
}
void LightButton::setBorderOutColorEnd(const QColor &borderOutColorEnd)
{
if (this->borderOutColorEnd != borderOutColorEnd) {
this->borderOutColorEnd = borderOutColorEnd;
update();
}
}
void LightButton::setBorderInColorStart(const QColor &borderInColorStart)
{
if (this->borderInColorStart != borderInColorStart) {
this->borderInColorStart = borderInColorStart;
update();
}
}
void LightButton::setBorderInColorEnd(const QColor &borderInColorEnd)
{
if (this->borderInColorEnd != borderInColorEnd) {
this->borderInColorEnd = borderInColorEnd;
update();
}
}
void LightButton::setBgColor(const QColor &bgColor)
{
if (this->bgColor != bgColor) {
this->bgColor = bgColor;
update();
}
}
void LightButton::setCanMove(bool canMove)
{
if (this->canMove != canMove) {
this->canMove = canMove;
update();
}
}
void LightButton::setShowRect(bool showRect)
{
if (this->showRect != showRect) {
this->showRect = showRect;
update();
}
}
void LightButton::setShowOverlay(bool showOverlay)
{
if (this->showOverlay != showOverlay) {
this->showOverlay = showOverlay;
update();
}
}
void LightButton::setOverlayColor(const QColor &overlayColor)
{
if (this->overlayColor != overlayColor) {
this->overlayColor = overlayColor;
update();
}
}
void LightButton::setGreen()
{
textColor = QColor(255, 255, 255);
setBgColor(QColor(0, 166, 0));
}
void LightButton::setRed()
{
textColor = QColor(255, 255, 255);
setBgColor(QColor(255, 0, 0));
}
void LightButton::setYellow()
{
textColor = QColor(25, 50, 7);
setBgColor(QColor(238, 238, 0));
}
void LightButton::setBlack()
{
textColor = QColor(255, 255, 255);
setBgColor(QColor(10, 10, 10));
}
void LightButton::setGray()
{
textColor = QColor(255, 255, 255);
setBgColor(QColor(129, 129, 129));
}
void LightButton::setBlue()
{
textColor = QColor(255, 255, 255);
setBgColor(QColor(0, 0, 166));
}
void LightButton::setLightBlue()
{
textColor = QColor(255, 255, 255);
setBgColor(QColor(100, 184, 255));
}
void LightButton::setLightRed()
{
textColor = QColor(255, 255, 255);
setBgColor(QColor(255, 107, 107));
}
void LightButton::setLightGreen()
{
textColor = QColor(255, 255, 255);
setBgColor(QColor(24, 189, 155));
}
void LightButton::startAlarm()
{
if (!timerAlarm->isActive()) {
timerAlarm->start();
}
}
void LightButton::stopAlarm()
{
if (timerAlarm->isActive()) {
timerAlarm->stop();
}
}
void LightButton::alarm()
{
static bool isAlarm = false;
if (isAlarm) {
textColor = QColor(255, 255, 255);
bgColor = normalColor;
} else {
textColor = QColor(255, 255, 255);
bgColor = alarmColor;
}
this->update();
isAlarm = !isAlarm;
}
六、控件介绍
- 超过149个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!