移动端页面适配方案及原理
最近要接一个移动端的需求。
类似歌曲排行榜的H5页。
本人未雨绸缪,学习一波移动端适配方案。
-
- 0. 移动端 vs PC端区别
- 1. 页面的三个视窗和缩放
- 1.1 layout viewport和visual viewport:
- 1.2 ideal viewport:
- 1.3 页面的缩放
- 2. 移动端适配
- 2.1 使用meta标签控制viewport
0. 移动端 vs PC端区别
移动端布局复杂在哪里捏?
那就是。
PC端布局,css的1px = 1个物理像素。
也就是说,不管换多少台pc过来,css定义的1px,在所有设备上,都长一样:就是1px。
移动端布局:css的1px = n个物理像素。(n未知)
也就是说,不同的设备,css定义1px,展示出来的效果可能会千差万别。
我们的目的就是,在移动端,css定义1px,在所有设备,展示出来的效果,完全一致,还是1px。
这一点,如何来实现呢?
1. 页面的三个视窗和缩放
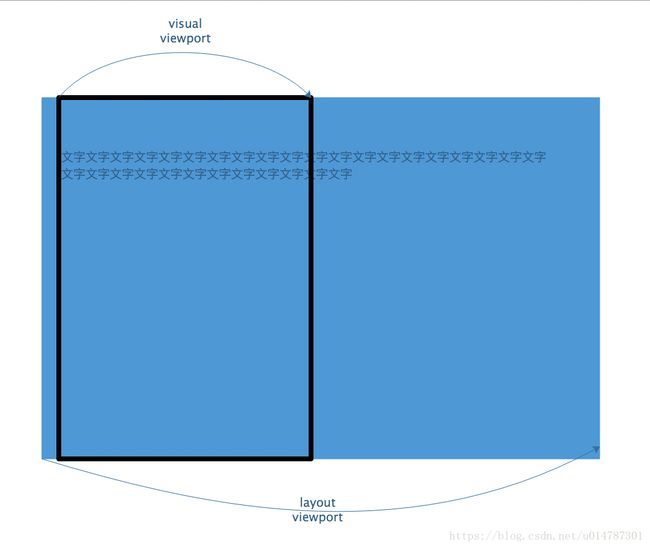
1.1 layout viewport和visual viewport:
如图所示。
layout viewport是我们文档的大小(document)。这就是我们前端工程师绘制的文档。可以使用document.documentElement.clientWidth获取它的宽度。
visual viewport是当前可是区域的大小(window)。可以使用window.innerWidth来获取它的宽度。
图中,layout viewport比visual viewport要大,所以假设前端开发工程师开发了如图layout viewport大小的文档,在显示时,会出现横向的滚动条(我视图中纵向高度两者一致)。
所以,在移动端,当然不想要横向纵向的滚动条了。所以,如何想办法使layout viewport和visual viewport等大呢?且待后文分解。
1.2 ideal viewport:
随着手机平板更新换代。屏幕变得越来越扑朔迷离呀。
移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。
所以说,一个设备,它的窗口范围可能是320x480。但是人家的屏幕像素密度大,可能我们一个320x480的文档,只能占有屏幕的四分之一。
这个设备,它的ideal viewport是640x960,visual viewport是320x480。实际上,ideal viewport才是真正展示到设备上的最终屏幕大小。
所以,我们希望我们的文档能正好铺满所有不同屏幕像素密度的设备,假设我们解决了layout viewport和visual viewport,我们还要解决ideal viewport和visual viewport不一致的问题。且待后文分解。
1.3 页面的缩放
如果用户把页面放大一倍,可以想象,1px像素,在屏幕上,就会显示出4个物理像素(分别是横向和纵向)。这时候假设我们解决了三个layout不同的问题。用户一缩放,物理像素和绘制像素又不等大了。我们希望在移动端,禁止整张页面的缩放。
2. 移动端适配
我们现在有以下目标:
- 使上文提到的三个
layout等大 - 让用户不能缩放
2.1 使用meta标签控制viewport
先甩一个meta标签:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">这个meta标签是做什么用的呢
看一下参数:
width:设置layout viewport 的宽度,为一个正整数,或字符串”width-device”
initial-scale: 设置页面的初始缩放值,为一个数字,可以带小数
minimum-scale: 允许用户的最小缩放值,为一个数字,可以带小数
maximum-scale: 允许用户的最大缩放值,为一个数字,可以带小数
height设置layout viewport 的高度,这个属性对我们并不重要,很少使用
user-scalable: 是否允许用户进行缩放,值为”no”或”yes”, no 代表不允许,yes代表允许来自:https://www.cnblogs.com/2050/p/3877280.html
设置一下width:
<meta name="viewport" content="width=device-width">device-width是设备的物理宽度,就是ideal viewport。
呦吼,一步到位呀。
根据上文的api,我设置了layout viewport的宽度和ideal viewport的宽度一致,解决了css 的px单位与设备真实物理像素对应的问题。
哈哈,以后我在文档里面,这么写也不会有滚动条喽。
// main是body下最外层元素
.main {
width: 100%;
height: 100%;
}考虑页面的兼容性,再加入禁止缩放:
<meta name="viewport" content="initial-scale=1, minimum-scale=1, maxnum-scale=1,user-scalable=no">