idea中创建maven依赖下的web工程(一)----用户登录界面
如果你对idea中创建maven依赖下的web工程不是很了解,请参见上一篇博客—-idea中创建maven依赖下的第一个web工程
各路大神对于idea的基本操作已经非常的熟悉了,
嗯,我还是一只入门不久的小菜鸟,
对于maven依赖下的web工程的的详细理解如下:
嗯,如果你已经看了上一篇文章,
想必你对idea中创建maven依赖下的web工程已经不陌生了吧,
接下来继续吧~

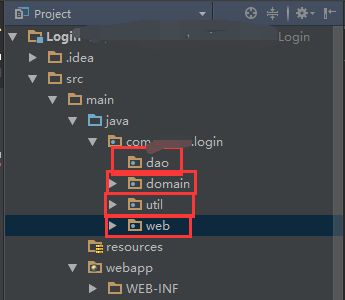
这里从上到下都是按照标准的规范建立的文件夹:
dao层:是数据访问层,对数据库进行访问的;
domain层:是用来管理javabean实体对象的;
(javabean的理解请参见这里)
util层:是我们自己根据自己的业务需要,将一些反复用到的一些方法、函数什么的封装成自己的工具类;
web层:是数据显示层,里面放的都是Controller控制器,是与界面进行交互的地方。
这些分布只是一些行内默认习惯,并没有什么强制性,
这种分层是为了防止侵入式开发,同时方便修改测试以及封装。
这里我们来记录一个简单的用户登录界面的历程—-
这里我们需要在domain层新建一个User.java类,封装一个用户类:
public class User {
private String username;
private String password;
public User() {
}
public User(String username, String password) {
this.username = username;
this.password = password;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String toString() {
return "User{" +
"username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}细心的你应该会看到,在这里我们覆写了Object的toString()方法,其实进行覆写也只是为了方便我们自己查看输出信息而已,
关于toString()方法的详细解答,请参见这里
接下来,我们就可以开始写一个Controller控制器类了,
这里我新建了一个LoginController.java的类—-
public class LoginController extends HttpServlet{
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//解决响应乱码
resp.setCharacterEncoding("UTF-8");
//解决请求乱码
req.setCharacterEncoding("UTF-8");
String username = req.getParameter("username");
String password = req.getParameter("password");
User user = new User(username,password);
//创建一个保存错误的容器
Map errors = new HashMap();
//判断用户名和密码是否为空
//判断长度
if(StringUtils.isEmpty(user.getUsername())){
errors.put("username","用户名错误!");
}
if(StringUtils.isEmpty(user.getPassword())){
errors.put("password","密码错误!");
}
if(errors.size() > 0){
req.setAttribute("errors",errors); req.getRequestDispatcher("/login.jsp").forward(req,resp);
return;
}
//登录成功跳转到登录页面
req.getSession().setAttribute("user",user);
resp.sendRedirect("/main.jsp");
}
} 此外,我们还是应该把判断字符串是否为空这个方法封装起来的.
public class StringUtils {
public static boolean isEmpty(String str){
return str == null || "".equals(str) ? true : false;
}
}接下来就是编写.jsp文件了,不然我们在哪里看到界面的庐山真面目呢

在webapp目录下我们创建了login.jsp和main.jsp文件。
login.jsp代码为:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Titletitle>
head>
<body>
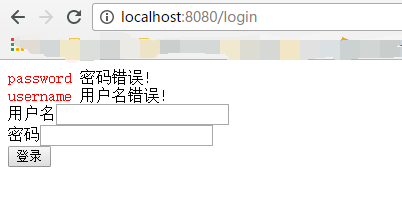
<c:forEach items="${errors}" var="error">
<font color="red">${error.key}font>
${error.value}br>
c:forEach>
<form action="/login" method="post">
用户名<input type="text" name="username"><br>
密码<input type="password" name="password"><br>
<input type="submit" value="登录">
form>
body>
html>main.jsp的代码为:
<%@ page contentType="text/html;charset=UTF-8" language="java"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<meta charset="utf-8">
<title>Titletitle>
head>
<body>
欢迎你${user.username}
body>
html>关于EL表达式的使用,请大家去查阅相关的资料这里就不给出相关的链接地址了,毕竟每个人的喜好不一样,是吧。
写完了这些,你是不是认为一切大功告成了?
你是不是以为我们的项目就可以跑起来了?
oh no,还差了最关键的一步呢
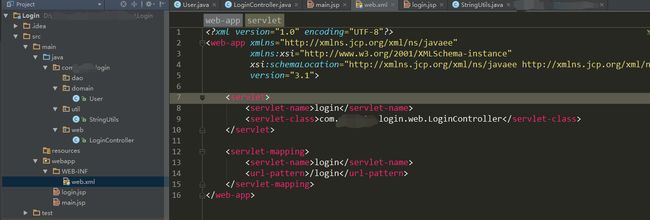
那就是web.xml文件里面的配置咯

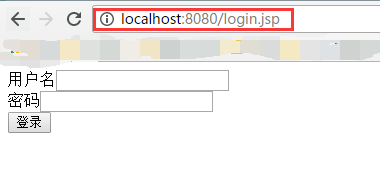
现在,一切准备就绪了,我们可以连接好自己的本地的tomcat之后就可以运行整个项目了:

记得协商url地址哦。
下面可以进行操作了—-


![]()
嗯,到这里就结束了,不知道你看明白了木有呢,后面还会继续更新的。