- 利用人工智能增强可读性:自动为文本添加标点符号
姚家湾
AI标点符号
在数字通信时代,文本的清晰度和可读性至关重要。无论是转录口语、处理原始文本数据还是改进用户生成的内容,标点符号在传达预期信息方面都起着至关重要的作用。但是,手动编辑文本以添加标点符号可能非常耗时且容易出错。这就是人工智能(AI)发挥作用的地方,它提供了一种强大的解决方案,可以自动将标点符号插入句子中。目前,利用大模型的能力,完全可以胜任添加标点符号的工作,不需要其它特别的处理程序。参考代码from
- Python 基础-循环
赔罪
Python系统学习pythonwindows服务器
目录简介breakcontinue小结简介要计算1+2+3,我们可以直接写表达式:>>>1+2+36要计算1+2+3+...+10,勉强也能写出来。但是,要计算1+2+3+...+10000,直接写表达式就不可能了。为了让计算机能计算成千上万次的重复运算,我们就需要循环语句。Python的循环有两种,一种是for...in循环,依次把list或tuple中的每个元素迭代出来,看例子:names=[
- 用 TensorFlow 搭建简单的手写数字识别模型
lozhyf
工作面试学习tensorflow人工智能python
一、引言手写数字识别是机器学习领域中一个经典且基础的问题,它在很多实际场景中都有广泛的应用,比如邮政系统中的邮件分拣、银行支票金额识别等。TensorFlow是一个强大的开源机器学习框架,由Google开发并维护,它提供了丰富的工具和接口,能帮助我们快速搭建和训练深度学习模型。在这篇博客中,我们将使用TensorFlow构建一个简单的神经网络模型,用于识别手写数字。二、环境准备在开始之前,你需要安
- 【FastAPI 】FastAPI 模板:提供静态文件
iFakeCoder
Flaskfastapipython开发语言
FastAPI是一个现代、快速(高性能)的Web框架,用于基于标准Python类型提示使用Python3.7+构建API。虽然它的主要用例是构建API,但FastAPI还可以轻松提供静态文件和HTML模板,从而让您可以构建全栈Web应用程序。在此博客中,我们将探讨如何使用FastAPI提供静态文件。我们将介绍基础知识并提供演示以帮助您入门。为什么要提供静态文件?静态文件是不经常更改的资产,并按原样
- DeepSeek 爆火:初级程序员的饭碗要丢?别慌,这是进阶的号角!
清水白石008
人工智能职业生涯提升学习人工智能深度学习自然语言处理
DeepSeek爆火:初级程序员的饭碗要丢?别慌,这是进阶的号角!前言最近,一款名为DeepSeek的AI编程工具火遍了程序员圈。其强大的代码生成能力、智能的代码理解,让不少初级程序员感到一丝焦虑:AI都这么厉害了,我们这些写基础代码的,饭碗还能保得住吗?作为一名在程序软件领域摸爬滚打多年的老兵,我深知技术变革带来的冲击,也理解初级程序员们心中的担忧。但我想说的是,DeepSeek的爆火,非但不是
- 8-项目实战-信用卡数字识别
#北极星star
Opencv图像处理框架实战opencv计算机视觉人工智能
目录(1)总体流程与方法(2)代码实现(3)识别结果(1)总体流程与方法①读取模板图像:加载包含数字模板的图像,并提取每个数字的轮廓,将它们作为模板存储。②读取输入图像:加载待识别的信用卡图像,并进行预处理。③提取数字区域:通过一系列图像处理操作(如礼帽操作、梯度计算、闭操作等)提取可能包含数字的区域。④轮廓排序与筛选:找到提取区域的轮廓,并根据轮廓的宽高比和尺寸筛选出符合条件的数字区域。⑤数字识
- 深入解析:Tableau在数据可视化中的高级应用
Echo_Wish
实战高阶大数据信息可视化数据分析数据挖掘
深入解析:Tableau在数据可视化中的高级应用引言在大数据时代,数据可视化已成为数据分析中不可或缺的一部分。作为一款广受欢迎的数据可视化工具,Tableau以其强大的功能和灵活性,赢得了众多数据分析师的青睐。然而,许多人在使用Tableau时,仅停留在基本操作层面,未能充分发挥其潜力。本文将深入探讨Tableau的高级应用,展示其在复杂数据分析中的强大能力,并以具体实例说明其实际应用效果。数据预
- 深度学习在医疗影像分析中的革命性应用
Echo_Wish
人工智能前沿技术深度学习人工智能
深度学习在医疗影像分析中的革命性应用引言医疗影像分析是现代医学中不可或缺的一部分,特别是在疾病诊断和治疗过程中发挥了至关重要的作用。随着深度学习技术的发展,医疗影像分析的效率和准确性得到了显著提升。本文将探讨如何利用深度学习技术,特别是Python编程语言,来优化医疗影像分析,展示具体的代码实例,并举例说明其实际应用效果。深度学习与医疗影像分析深度学习(DeepLearning)是一种基于人工神经
- 无人机避障——配置新NX
Perishell
无人机
TerminalUbuntu安装Terminator及设置为默认终端_ubuntu安装terminator-CSDN博客谷歌拼音基于ubuntu20.4安装谷歌拼音中文输入法_ubuntu安装google输入法-CSDN博客JetsonOrin和Xaviernx的风扇调节Orinnx的默认风扇速度太慢,nx发烫的厉害,需要调节风速https://zhuanlan.zhihu.com/p/66558
- 【CVPR 2021】Knowledge Review:知识蒸馏新解法
BIT可达鸭
深度学习人工智能计算机视觉模型压缩知识蒸馏
【CVPR2021】KnowledgeReview:知识蒸馏新解法论文地址:主要问题:主要思路:符号假设:具体实现:实验结果:关注我的公众号:联系作者:论文地址:https://jiaya.me/papers/kdreview_cvpr21.pdf主要问题:目前大部分关于KD的方法都是基于相同层或者相同Block之间的知识迁移。但是Teacher往往深层表示抽象的语义信息,底层表示简单的知识的信息
- vue3+vite 自动引入export default的包
大橙子-
vue.js前端
importautoImportfrom'unplugin-auto-import/vite';exportdefaultdefineConfig({plugins:[vue(),vueJsx(),autoImport({imports:['vue','vue-router','pinia',{//相当于importuseRouterStackStorefrom'@/store/modules/r
- 前端超长列表,虚拟滚动实现
大橙子-
前端cssjavascript
虚拟滚动.container{width:300px;height:500px;overflow:hidden;border:1pxsolid#ccc;margin-top:50px;}.scroll-box{width:100%;height:100%;overflow-y:auto;overflow-x:hidden;position:relative;}.scroll-height-main
- DeepSeek使用中的问题及解决方案(部分)
WeiLai1112
DeepSeek人工智能
1.模型部署与配置问题问题1:环境依赖冲突现象:安装模型依赖库时出现版本不兼容(如Python、PyTorch版本冲突)。解决方案:使用虚拟环境(如conda或venv)隔离依赖。严格按照官方文档的版本要求安装依赖,例如:condacreate-ndeepseekpython=3.9condaactivatedeepseekpipinstalltorch==2.0.1transformers==4
- vue制作导航栏html,Vue实现导航栏菜单
DataQueen
vue制作导航栏html
本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。menu.html导航栏左项目名称您好,用户!v-bind:class="{checked:index==nowIndex}"v-on:click="setTab('menu',index,menus)">{{menu.text}}菜单一的内容菜单二的内
- python whoosh
clisy
python开源搜索
原文地址:http://whoosh.ca/wikiWhoosh:高效的纯python全文搜索组件Whoosh是一个纯python实现的全文搜索组件。Whoosh不但功能完善,还非常的快。Whoosh的作者是MattChaput,由SideEffectsSoftware公司开发。项目的最初用于Houdini(SideEffectsSoftware公司开发的3D动画软件)的在线帮助系统。SideEf
- 如何更好的设计测试用例?
爱如 少年
笔记
测试用例设计的最基本要求:覆盖住所要测试的功能。这是再基本不过的要求了,但别看只是简单的一句话,要能够达到切实覆盖全面,需要对被测试产品功能的全面了解、明确测试范围(特别是要明确哪些是不需要测试的)、具备基本的测试技术(如:等价类划分等)等。那么满足了上述这条要求是不是设计出来的测试用例就是好的测试用例了呢?答案:在理论上是,但在实际工程中还远远不是。之所以理论和实际会有这样的差别,是因为在理论上
- 钉钉酷应用开发
死神黑夜降临
项目酷应用
钉钉酷应用开发注意事项背景介绍注意事项1开发注意2授权注意3上线注意背景介绍钉钉针对应用进行微化的一种升级,与应用是绑定一起的。注意事项1开发注意钉钉应用分为三方应用和企业内部应用,酷应用依托于钉钉应用,故其也存在三方应用和内部应用的区分二者的不同点,三方酷应用想在手机端调试或者电脑端调试,需要提交发布申请,提交后,填写的访问地址链接不能修改;内部应用不存在这个问题,是可以随时修改的,这点很重要,
- 勒索病毒攻击:如何应对和恢复
测试者家园
网络安全软件测试质量效能web安全安全网络运维项目管理病毒
近年来,勒索病毒(Ransomware)已经成为全球信息安全领域最具破坏力的威胁之一。无论是个人用户,还是大中型企业,甚至政府机构,勒索病毒的攻击频率和破坏性日益增加。2020年及2021年,勒索病毒攻击不仅数量激增,且其攻击手法、目标和传播方式也变得更加复杂、精密和具有针对性。勒索病毒是一种恶意软件,它通过加密受害者的文件、系统或网络,迫使受害者支付赎金以恢复访问权限。虽然支付赎金可能暂时解决问
- vue3 项目如何接入 AI 大模型
代码搬运媛
人工智能
以下是在Vue3项目中接入AI大模型的一般步骤:准备工作确定要接入的AI模型,如OpenAI的gpt-3.5-turbo、科大讯飞的星火大模型等。选择AI模型及获取API密钥:注册对应AI平台的账号,进入账户设置页面找到“ViewAPIKeys”或类似选项,创建属于自己的API密钥,并妥善保存。创建Vue项目并安装依赖打开命令行,使用vuecreate项目名命令创建一个新的Vue项目,按照提示完成
- vue-router 中滚动行为设置的妙用
代码搬运媛
vue.jsjavascript前端
在vue-router里,滚动行为设置能够对路由切换时的页面滚动位置进行控制,这在单页面应用(SPA)里十分有用,能够为用户带来更流畅、更符合预期的浏览体验。下面为你详细介绍滚动行为设置的作用和使用方法。作用恢复滚动位置当用户在某个页面滚动到特定位置后,再导航到其他页面,之后又返回到该页面时,滚动行为设置可以让页面恢复到之前的滚动位置。这在浏览长页面或者列表页时非常实用,用户无需重新滚动到之前查看
- Java集合之ArrayList(含源码解析 超详细)
&星辰入梦来&
Java集合javapython开发语言
1.ArrayList简介ArrayList的底层是数组队列,相当于动态数组。与Java中的数组相比,它的容量能动态增长。在添加大量元素前,应用程序可以使用ensureCapacity操作来增加ArrayList实例的容量。这可以减少递增式再分配的数量。ArrayList继承于AbstructList,实现了List,RandomAccess,Cloneable,Java.io.Serializa
- 设计模式-模板方法实现
阿绵
设计模式java开发语言
文章目录模式结构模式特点示例代码输出结果关键点解析模式的优缺点使用场景总结模板方法模式(TemplateMethodPattern)是一种行为型设计模式,它定义了一个操作中的算法骨架,而将某些步骤的实现延迟到子类中。通过这种方式,模板方法模式可以让子类在不改变算法结构的情况下,重新定义算法中的某些步骤模式结构模板方法模式的结构包括以下几个关键部分:抽象类(AbstractClass):定义算法的骨
- 数据库基础以及 MySQL 知识点
阿绵
计算机基础数据库mysql
文章目录1、基本概念2、主键和外键的区别2.1、使用外键的优劣3、数据库范式4、drop、delete与truncate区别?5、MySQL1、基础概念2、存储引擎2.1、InnoDB和MyISAM区别2.2、InnoDB如何保持事务的四大特性(实现事务的原理)3、锁机制与InnoDB锁算法3.1、表级锁和行级锁对比4、事务4.1、ACID特性4.2、并发事务带来的问题4.3、事务隔离级别1、基本
- LLM论文笔记 14: The Impact of Positional Encoding on Length Generalization in Transformers
Zhouqi_Hua
大模型论文阅读论文阅读人工智能深度学习笔记语言模型
Arxiv日期:2023.12.15机构:McGillUniversity/IBM/Facebook/ServiceNow关键词长度泛化位置编码CoT核心结论1.decoder-only中不显式使用位置编码(NoPE)可以提高长度泛化性能2.(证明了)decoder-onlytransformer如果NoPE同时具备绝对APE和RPE的能力3.暂存器(cot)对于长度泛化和任务相关,同时关注短期和
- mid-360|环境配置及传感器特定方向点云数据提取
yangjh542426
px4rosubuntuubuntu无人机
本文将使用mid360实现简单的识别前方有障碍物时无人机悬停功能环境配置新建文件夹用于存储SDK以及ROS包gitclonehttps://github.com/Livox-SDK/Livox-SDK2.gitcdLivox-SDK2mkdirbuildcdbuildcmake..makesudomakeinstall完成sdk的安装根目录下gitclonehttps://github.com/L
- Linux基础(2):APT及YUM包管理工具及apt命令
lishing6
linuxubuntu
在windows操作系统中,我们要想安装某个软件的时候,只要点开相应的exe文件,一直按“下一步”,最后点“完成”,这样就可以在我们电脑上使用这个软件了。前面我们也提到过,Ubuntu提供了一个软件商店,虽然它也可以提供软件的下载,并且能够自动安装,但是有些软件并不一定能够在里面搜索得到,那只能以源码的方式来安装软件。采用源码的安装方式,都需要检测当前的系统环境,设置编译的参数,如加入/剔除某个模
- 学习路之微服务--PHP中实现微服务几种方式
hopetomorrow
微服务学习微服务php
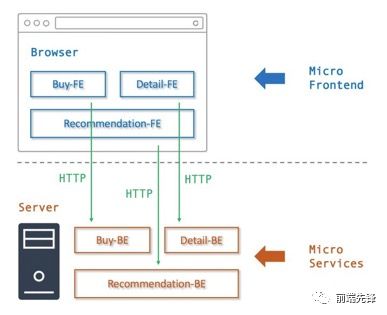
学习路之微服务--PHP中实现微服务实现微服务是一种将应用程序拆分成小型、独立的服务,每个服务都专注于完成特定的业务功能。通过这种方式,可以实现系统的高可伸缩性、可靠性和可维护性。在PHP中实现微服务可以采用以下几种方法:使用框架和组件:PHP提供了许多流行的框架和组件,如Laravel、Symfony和Lumen等,这些框架提供了许多开箱即用的功能,可以简化微服务的开发。可以使用这些框架来创建独
- Python性能优化:懒加载与其他高级技巧
车载testing
pytest数据驱动框架开发pythonpython数据库开发语言
Python性能优化:懒加载与其他高级技巧在软件开发中,我们经常会遇到一些需要大量资源或时间来初始化的对象。如果这些对象在程序的整个生命周期中只被使用一次或很少使用,那么在程序启动时就立即初始化它们将是一种资源浪费。什么是懒加载?懒加载是一种设计模式,它推迟了对象的初始化直到其被实际需要的时候。这种方式可以提高程序的启动速度,减少内存消耗,并在某些情况下提高性能。实现懒加载的步骤定义类和属性:首先
- Click:构建Python命令行界面的利器
车载testing
pythonpythonlinux开发语言
Click:构建Python命令行界面的利器Click是一个Python包,它允许开发者以最少的代码创建出美观、功能丰富的命令行界面(CLI)。它以其高度的可配置性、合理的默认设置以及简洁的API而受到广泛欢迎。本文将详细介绍Click的核心API组件,并提供示例代码,帮助你快速掌握Click的基本用法。1.Decorators(装饰器)装饰器是Click中用于定义命令和参数的强大工具。click
- Python 队列的使用:掌握先进先出的数据结构
车载testing
python
Python队列的使用:掌握先进先出的数据结构队列是一种先进先出(FIFO)的数据结构,它在多种编程场景中都非常有用,比如任务调度、事件处理等。在Python中,我们可以通过标准库中的queue模块来实现队列。本文将详细介绍如何使用Python的queue模块来创建和操作队列。导入Queue模块使用queue模块之前,我们需要先导入它:fromqueueimportQueue创建队列创建一个队列实
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla