大前端开发:前端如何开发 APP
做为一个前端开发人员,有时候除去传统的前端开发还需要进行其他开发,比如公众号开发,小程序开发,APP 开发。
本场 Chat 将带你从0开始,基于 APICloud 进行 APP 开发,你只需要会前端就可以。
本场 Chat 主要内容为下:
- 什么是APICloud?
- 开发工具的了解;
- 提供的前端框架;
- 相关 API;
- 控制台;
- 开始你的 APP 开发。
本场 Chat 将会用一个新的案例从0来带领大家,用实际的开发案例来学习,知道开发过程的每一个步骤,让大家真的能开发,而不是一知半解,最后 Chat 结束后大家都可以都拥有一个自己的 APP。
什么是大前端
对于大前端这一词语,没有一个准确的说法,什么叫做大前端。
不同的人对于大前端的定义也是不一样的。对我而言,大前端就是区别与传统的前端开发,具备更多的能力,具备很强的横向技能。
在我看来,如今的一般前端发展都需要具备多种开发技能,除去传统的 PC 端开发,Web 端开发,还有基于微信的公众号开发、小程序开发,配合打包技术实现的混合 APP 开发,以及桌面应用开发,还有基于 node.js 进行后台开发。当然不是说每个人都必须要掌握这些技能,而是说你应该掌握其中的某些技能,它能帮助你获得更多的机会。
来源于压力的成长
在我工作之前,我会的前端技能就是 HTML + CSS + JavaScript + jQuery。
我工作的第一个项目,协同开发,一个月,采用的技术是 Vue.js,于是我一边看一边写 demo,然后转身写项目。一个月,两个前端用 Vue.js 开发了一个 erp 系统,在这一个月中我已经学会了简单的运用 Vue.js。
第二个项目,一个在线预约视频拍摄的网站,一样的一边看教程,一边完成项目,我不断把新学的内容往项目中加。终于在经历两个项目之后我能够说对 Vue.js 比较了解了,基本对于 Vue.js 不存在什么大的技术问题了。
然而,我的第三个项目,就得到了一个微信小程序开发,所幸的是我已经回了 Vue.js,而小程序和 Vue.js 又十分的相似,很快的上手,在一个月的时间里独立开发出来了一个小程序。
接下来,又换手,变成了一个公众号开发...
工作半年,五个项目,学会了 Vue.js 框架,angula.JS 框架,几个 CSS 框架,小程序开发,公众号开发。
第六项目,就是一个 APP 的开发。
刚开始我是拒绝的,我,一个前端工程师,我怎么去开发 APP?还只有两个月的周期?
然而领导是不会管这些的,面对这样的情况,我一度想要辞职回家要饭。
然而,贫穷使我不得开心颜,贫穷也使我努力,于是我开始想办法解决问题。
在某竞价排名为网站搜索关于前端开发 APP 的相关内容,在抛去第一屏的广告之后,开始寻找有用内容。
在了解了原生开发、web 网页加壳生成 APP、HTML5 开发、混合 APP 开发之后,对于目前的项目情况,决定使用混合 APP 开发。然而我还是不清楚该如何开发,所以还需要继续学习了解。
在 CSDN 看见一篇博客,讲的就是前端开发 APP,分别讲述了 DCloud 与 APICloud,关于这二者我都去学习并尝试写了 DEMO,但是很无奈,做为一个纯粹的前端开发人员,有很多地方我确实不清楚,我需要更多的帮助。然而 DCloud 官方并没有一个很好的社区,我有太多的疑惑不能得到解决,于是我就选择了 APICloud,好在与 APICloud 有比较活跃的社区,也有官方的很多 Q 群,有问题你可以在社区询问,也可以在群里咨询他人。
一、什么是 APICloud
APICloud 是中国领先的“云端一体”的移动应用云服务提供商。 APICloud 为开发者从“云”和“端”两个方向提供 API,简化移动应用开发技术,让移动应用的开发周期从一个月缩短到7天。基于 APICloud 提供的“云 API”和“端 API”,开发者甚至可以忘记繁杂的服务端编码,也可以忘记复杂的 Objective-C和Java,更可以忘记那数不清的屏幕适配。
以上内容都是 APICloud 放在某竞价网站的的官方介绍。
实际上它就是一个平台,为你提供很多组件和 API,然后帮你把你的 html 文件打包成为安卓和苹果的安装包。
二、开发 IDE
做开发 IDE 是必要的,官方有自己的开发 IDE,也支持其他 IDE,如果你不介意你可以试着用用官方的 IDE,或者在你原有的 IDE 中下载相关插件使用。
- 官方的 IDE:APICloud Studio 2
此外他还提供了:
- Sublime APICloud Plugins:Sublime APICloud Plugins 是 APICloud 为开发者提供的一套开源的 Sublime Text 扩展插件
- Eclipse APICloud Plugins(Studio 1)Eclipse APICloud Plugins:基于 Eclipse 和 Aptana Studio3 进行扩展
- WebStorm APICloud PluginsWebStorm APICloud Plugins 是 APICloud 为开发者提供的一套开源的 WebStorm 扩展插件
- Atom APICloud PluginsAtom APICloud Plugins 是 APICloud 为开发者提供的一套开源的基于 nodejs 的 Atom 扩展插件
- APICloud CLIAPICloud CLI 是 APICloud 为开发者提供的一套开源的基于 nodejs 的命令行关于 IDE 介绍点我了解更多
而我日常开发使用的是官方提供的 IDE
样式和内容跟其他开发 IDE 没有什么过大的区别。
APP开发之旅
step1:注册帐号你需要在APICloud官网注册一个开发帐号。https://www.apicloud.com/
step2:登录登录之后你会到达控制台,如果没有,请在右上角前往。
step3:创建应用需要在你的控制台创建一个应用,创建按钮位于控制台的左上角。
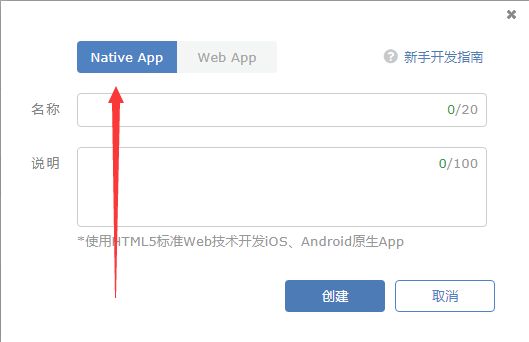
然后选择Native App,输入应用名称和说明。
然后就创建好了你的第一个应用。
step4:同步项目代码
当你创建好项目之后,云端会自动生成相关的文件以及代码,你需要将代码从云端下载下来,然后进行开发工作。
在控制台左边有你新建的应用,点击就会进入应用的页面。
在右边是一些菜单选项,我们前端开发涉及的就是第一个端开发里面的内容:
- 端设置:在这里设置 APP 的图标,启动动画,横屏竖屏等
- 证书管理:这里上传或者更新 APP 的相关证书,安卓端与 IOS 端的,需要你自己去申请
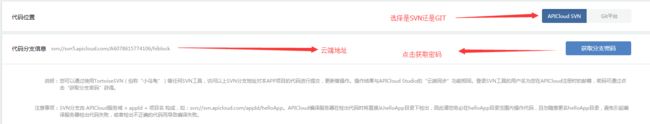
- 代码管理:在这里查看你的代码操作记录,查看你代码所在云端的地址与管理密码或者设置 GIT
- 模块管理:里面有很多官方提供的模块,如果你要在你的 APP 中使用就需要在这里进行管理
- 云编译:对你已经提交到云端的代码进行打包生成安装包
根据你使用的不同工具进行不同的操作,而我是用的是 SVN,在本地安装好 SVN 之后直接同步到本地就可以了。
小提示:输入地址后,SVN 会让输入帐号与密码,这时候你填写的帐号就是你在平台注册的号码,邮箱,一定填邮箱,我之前填手机,然后一直给我报错,然后密码输入点击获取分支密码弹出来的那一串。
然后你在通过 IDE 打开这个文件夹就可以进行开发了。
关于APICloud 开发 APP 的概念:
我们前端在使用 APICloud 进行开发的时候,依然是写 HTML 结构,CSS 样式,JS 逻辑。关于样式以及 JS 逻辑,和大家平时的写法都没有什么区别。在 HTML 结构这块,我们日常开发,一个 HTML 就是一个页面,但是在 APICloud 中,页面所展示的,并不是以 HTML 文件为展示单位。在这里要给大家讲述关于 APICloud 的页面布局的五大组件。
五大组件:
- widget:APP 的最外层,我们的内容都装在 widget 中。
- layout:页面布局,也就是我们在 APP 中看见的一个一个的页面,由 window 和 frame 组成。
- window:一个独立的页面,我们的实际页面都是由一个一个的 window 来组成,每一个 window 都是全屏的。
- frame:frame 也是一个独立的页面,但是它存在与 window 中,你可以给他指定他的高和宽,还可以指定它位于 window 的哪个位置。
- UIModule:UI 模块,用于实现某些特定的页面效果,既可以全屏,也可以占据部分屏幕。
我们在使用前端开发的时候,页面跳转都是通过标签或者路由进行,但是我们在APICloud中进行开发,页面之间的切换我们所采用的方法另一种方法。
下面就让我们来开始我们的开发工作,在开发中学习与理解。
通过之前的操作,我们已经建立好我们的项目,通过 IDE 打开,我们就开始进行我们的编程工作了。
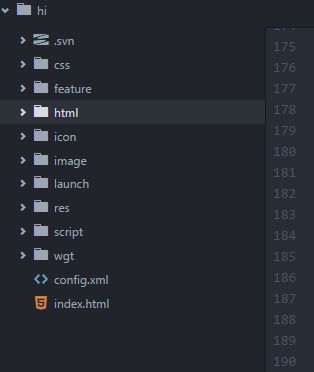
通过 IDE 打开我们的项目文件,右边能看见很多文件夹和两个文件。
有的文件是系统的,有的是用户根据自己的需求新建的。这和一般的前端项目结构没有什么大的区别,各个文件夹用于存放相对应的文件,从名称就能看出来他们的作用。
config.xml:每一个 Widget 包必须有一个名为 config.xml (大小写敏感)的配置文件,它位于 Widget 包的根目录下。该配置文件包含了关于该 Widget 的重要信息,如:名称、作者信息、描述、云端ID、偏好设置、权限配置、模块概览等等,并且该配置文件也是整个 Widget 的入口。
点我前往官方文档
index.html:
我们的首页文件,当 APP 运行之后就会首先打开我们的 index.html
打开 index.html 它会有一个简单的案例给你参考。
在这里给大家讲下关于 APICloud 的 API:
api 对象是您入门 APICloud 必须了解和熟练掌握的一个基础对象。api 对象提供了构建应用程序所需要的一些基本的方法 [Method],如窗口操作、相册和网络数据访问等;以及一些常见的属性 [Attrbute],如屏幕宽度(screenWidth),系统类型(systemType)等;还有一些常用事件 [Event],如电量低(batterylow)事件、应用进入后台(pause)事件。api 对象不需要 require 引用,可以直接在 js 中使用。
它为开发者提供了基础操作,比如之前提到的页面间的切换等,以及很多属性事件。 它是每一个页面都需要引入的。
我们会在每个页面都通过 script 引入 api.js,而 apiready 则是和 window.onload 差不多的意思,也就是我们的 api.js 已经加载完成。
如果我们要进行某些处理需要设计调用 api,那一定记得需要在 apiready 之后执行。
接下来我们就可以开发我们的首页了,会前端的这块都不需要在额外多的说,在这里,就为大家演示关于 window 和 frame 这二者的区别使用。我们要实现页面切换,往往都是通过 api.openWin和api.closeWin 来执行,也就是打开一个页面,关闭一个页面。如果我们要在当前页面的某个位置打开一个窗口,也就是之前提到的 frame,也是同样的通过 api.openFrame和api.closeFrame 来实现。
api.openWin({ name: 'page1', url: './page1.html', pageParam: { name: 'test' } });一旦执行了代码,它就会根据url来进行页面跳转,然后给跳转的页面一个名字。如果是关闭的话,只需要执行下面这段代码就 OK 了。
api.closeWin({ name: 'page2' });我们只需要告诉它需要关闭的页面的名称就可以了
这里简单的对这个进行介绍,大家可以前往官网文档对 API 进行学习。
事实上,你只需要知道 api.openWin 和 api.closeWin 都已经可以开发出一个 APP 了,当然,这是不推荐的做法。
官方提供的 API 有很多,大家都可以根据需要进行查阅,或者在开发前都看一遍。
API对象官方文档
如何边开发边测试
当我们进行开发的时候都会边开发,边看效果,而在 APICloud 中,我们通常会借助自定义 loader 来进行测试。
在我们的控制台,菜单栏有一个叫做模块,之前给大家讲述过,模块库中有很多功能模块能提供给大家使用,有收费的也有免费的。大家可以在模块库进行查看,有需要的就添加到 APP中。
在模块菜单中,最右边有一个自定义 loader
你点击编译,然后再将编译成功的安装包安装到你的手机上,安装好之后,会有一个白色的小圆点,点击之后会让你设置 IP 以及端口号
IP 和端口号,你在开发 IDE 选中项目,右键,有一个查看 WIFI 真机同步端口 IP,让后将对应的值设置在手机上,这样你每次保存之后手机端就会自动更新,你就能够看到你的效果。
小提示:
- 编译的时候都需要把代码上传到云端之后再编译
- 自定义 loader 的有效期是七天,超过七天就需要重新编译
- 当你在模块库中添加了新的模块,你需要重新编译后才能在项目中使用
开发完成如何发布
当你的项目已经开发完成了,这时候需要发布出去,我们应该如何操作呢?
在控制台,云编译菜单:
在这里我们可以进行编译,当然,如果你是正式版,你还需要具备证书。在没有证书的情况下,只能编译测试版。如果不清楚如何获得证书,页面上有对应的引导,去教你如何获取证书。
总结
师傅领进门,修行靠个人。
文章没有对于纯粹的技术做过多的讲解,只是对如何使用 APICloud 进行 APP 开发的方式以及流程进行讲解。如果你从第一部跟着我走,那么到现在,你已经有了一个 APP,即使这个 APP 只有一个页面,一个 DEMO。
APP 中内容取决与开发着自己,如果你只需要能有一个 APP,这完全已经能够满足了。如果你需要开发一个让自己满意的 APP,那肯定,你还需要对 APICloud 官方提供的内容进行一些学习。但是对于开发者而言,这些学习都是非常简单的。也可以需要什么学习什么。都是独立的。
最后给大家附上对应的教程链接:
官方视频教程系列
推荐新手系列教程,十分简单,讲得通俗易懂,也有实际案例。整个教程几个小时就完了。
官方文档中心
有任何问题都可以前往文档中心查找,包括之前提到的内容。这里主要推荐两个API 对象和前端框架(类似 JQ)掌握这二者基本的开发都可以完成了。
社区
如果有问题,文档无法解决,那么社区无疑是很好的选择,在这里提出你的问题,会有很多人来回答你的问题的。当然你也可以加入官方的 QQ 群,在群里询问。有问题还可以@差不多先生,我是社区版主之一。
最后希望大家能够快速上手,完成你的 APP。
本文首发于GitChat,未经授权不得转载,转载需与GitChat联系。
阅读全文: http://gitbook.cn/gitchat/activity/5acb04a731c1e06e53b20174
您还可以下载 CSDN 旗下精品原创内容社区 GitChat App ,阅读更多 GitChat 专享技术内容哦。
![]()