如何从 HTML 5 快速转型开发快应用?
作为移动互联网的全新应用分发形态,快应用可以提供智能化场景分发,即点即用,让用户从手机系统快速进入快应用,无需下载安装,一步直达服务。快应用拥有原生性能体验和系统级服务能力,也让快应用有比 HTML 5 更好的转化率和商业价值。
本次 Chat 将带你学习如何从 HTML 5 快速转型开发快应用,具体内容包括以下部分:
- 什么是快应用;
- 快应用项目的搭建实践,并了解和传统前端开发的联系与区别;
- 开发快应用的一些注意事项;
- 快应用性能优化。
引言
2018 年 3 月份,由小米、中兴、华为等 10 家手机厂商成立了快应用联盟,共同发布了快应用的标准。
自此我们可以采用一套标准去开发应用,无缝的运行在各个手机厂商上。一次开发,一次上传,自动分发到所有联盟厂商的设备。根据快应用官方的说法,快应用是采用前端的技术栈来开发的,这篇文章以一个前端开发者的角度,来介绍怎么开发快应用,快速入门快应用的开发。
什么是快应用
快应用是基于手机硬件平台的新型应用形态;标准是由主流手机厂商组成的快应用联盟联合制定;
快应用标准的诞生将在研发接口、能力接入、开发者服务等层面建设标准平台;以平台化的生态模式对个人开发者和企业开发者全品类开放;
快应用具备传统 APP 完整的应用体验,无需安装,即点即用。
快应用技术特点
采用前端技术栈,运行和开发效率高,学习成本低,代码可以复用;
原生渲染能力,功能完备,体验等同于应用,资源消耗小。
从上面我们可以了解到:
快应用不是 HTML5,但是可以用前端技术直接上手开发;
快应用是原生渲染,有着比 H5 更加完备的功能及原生体验;
快应用即点即用,无需安装。
快应用 VS HTML5 开发
首先,我们来回顾一下,在 Web 项目中是怎么进行开发的:
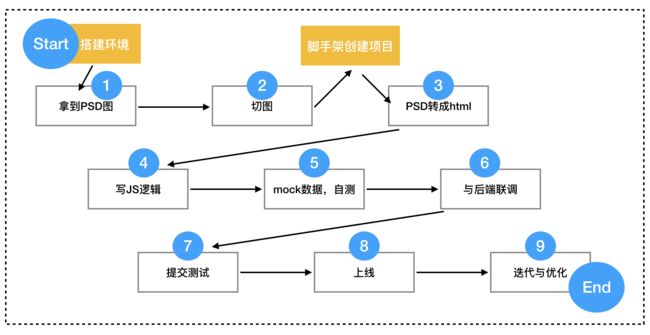
简单的说下,可以分为以下 9 个步骤:
做过前端的同学对这个步骤应该很熟悉了,快应用的开发步骤和这差不多,主要有 2 点差别,
我们来比较一下:
HTML5 开发是基于浏览器的,直接写完后在浏览器下就可以运行,看效果。但是快应用开发是基于 Node.js 环境的,所以我们开始需要搭建一下开发环境;
在将 PSD 转成 html 的时候,快应用提供了一个脚手架,当然 HTML5 的一些项目里面也有脚手架,比如 Vue、React 项目,官方都提供了一个脚手架,方便开发者进行开发。
如下图所示,下面是快应用的开发过程:
下面从 搭建环境,hap-toolkit 的使用,静态页面书写(PSD 转成 html),js 业务逻辑的书写,调试这 5 个方面来说说如何开发快应用。其他的步骤都是 HTML5 开发常见的步骤,和 HTML5 一样,直接迁移过来就行。
搭建开发环境
快应用开发是基于前端技术栈的,官方团队提供了基于 Node.js 的开发环境,可以参考官网的详细教程。
主要是:
- Node.js(推荐 Node 8 以上版本);
- hap-toolkit 编译工具;
- 快应用调试器和快应用预览版(方便调试和查看效果)。
当然快应用官方也提供了一个IDE,可以直接安装使用。
hap-toolkit 的使用
安装好 hap-toolkit 后,可以在控制台输入 hap -v 看看当前的版本:
当前的最新版本是 0.1.1。
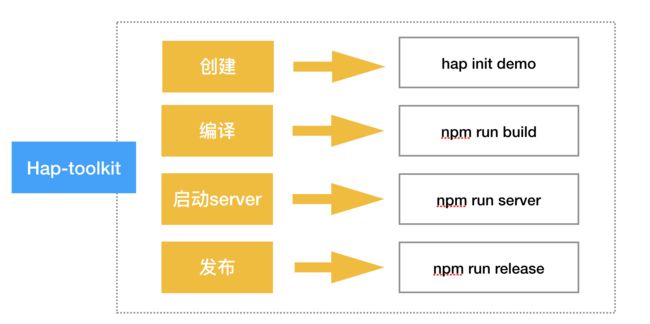
下面是 hap-toolkit 的一些常见用法:
具体可以参考https://doc.quickapp.cn/tools/toolkit-tools.html 使用,这里就不在赘述了。
静态页面书写
快应用提供了组件和指令,方便 PSD 转成 html。
组件
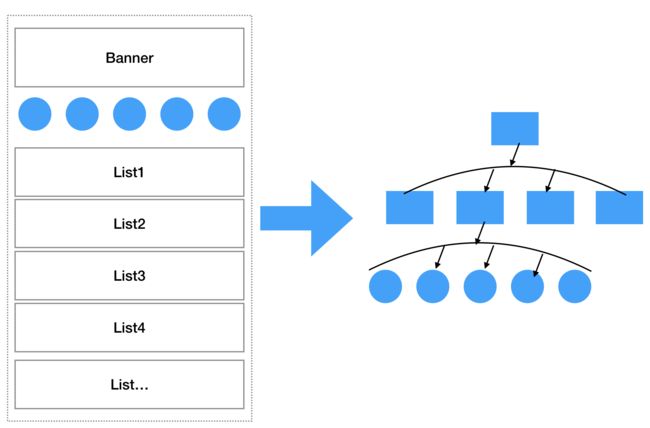
快应用中组件与 Vue 中组件类似,一个快应用,可以组织为一个嵌套的组件树,如下图所示:
组件分类:
- 原生组件
- 自定义组件
当一个页面的业务逻辑变得复杂时,就需要将页面拆成多个模块,完成解耦。所以,快应用提供了自定义组件的能力,定义自定义组件与开发页面一致
text、div 等为原生组件,由各平台 Native 底层渲染;
自定义组件是一个开发者编写的组件,使用起来和 Native 一样,最终按照组件的
来渲染,页面也是一种自定义组件;自定义组件比页面组件的不同之处在于多了一个 props 属性,用于声明该组件可接受的外部数据传递,props 是一个数组,数组中每个元素是暴露的属性名称,如果属性名称使用驼峰定义,如:prop2Object,那么在外部传递数据时请使用-连接,如:prop2-object;
引入自定义组件的方式为通过
父子组件之间可以通过事件进行通信,兄弟组件之间通过 Publish/Subscribe 模型来完成通信,详情请见文档。
指令
框架指令是框架为组件定义的特殊属性,以及框架提供的特殊组件,用于自定义页面 DOM 结构渲染逻辑。
指令主要包含:
| 指令 | 描述 |
|---|---|
| for | 循环输出一个数组类型数据 |
| if/elif/else | 控制是否增加或者删除组件 |
| show | 是否显示组件,用于控制组件的显示状态,并不会从 DOM 结构中删除 |
注意
for 循环 自定义变量表示 for 指令的数组索引和数组元素时,变量名不可以用 $ 或 _ 开头;
if/elif/else 节点必须是相邻的兄弟节点。
JS 业务逻辑的书写
快应用的 js 是采用 es6 语法标准的,支持 es6 的特性。
这里主要讲 2 个方面:生命周期和事件机制
生命周期
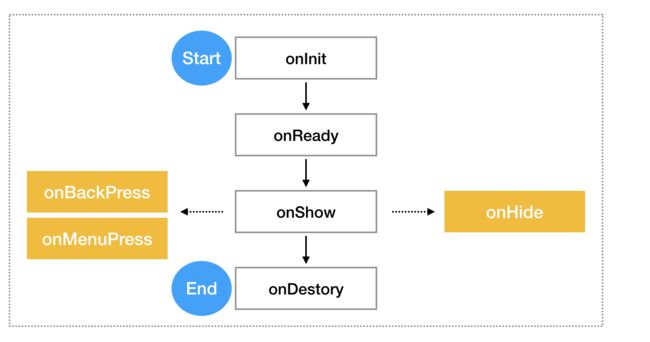
在快应用中,页面的生命周期指的也就是 ViewModel 的生命周期,整个页面生命周期如下:
| 生命周期 | 触发条件 |
|---|---|
| onInit | 当页面完成初始化时调用,只触发一次 |
| onReady | 当页面完成创建可以显示时触发,只触发一次 |
| onShow | 当进入页面时触发 |
| onHide | 当页面跳转离开时触发 |
| onDestroy | 当页面跳转离开(不进入导航栈)时触发,应该做一些释放资源的操作 |
| onBackPress(params) | 当用户点击返回按钮时触发。返回true表示页面自己处理返回逻辑,返回false表示使用默认的返回逻辑,不返回值会作为false处理 |
| onMenuPress | 当用户点击菜单按钮时触发 |
APP 中可以同时运行多个页面,但是每次只能显示其中一个页面。
事件机制
与 HTML5 一样,快应用里面也提供了事件机制。
$on用于监听自定义事件,$off移除对应的事件监听;$emit()、$dispatch()、$broadcast()等触发事件,其中$dispatch()为向上传递,$broadcast()为向下传递;原生组件支持一系列事件,如通用事件、组件专有事件,通过
on+ 事件名称作为组件属性,来监听事件 (如:focus事件,可以用onfocus属性监听)。
调试
不同于传统前端开发,快应用运行在厂商联盟的手机上。因此,官方提供了调试工具。
开发者可通过快应用调试器来调试快应用。类似Chrome的调试工具。
快应用调试目前支持 Chrome DevTools 中的 elements、 console,、source、network 等模块。
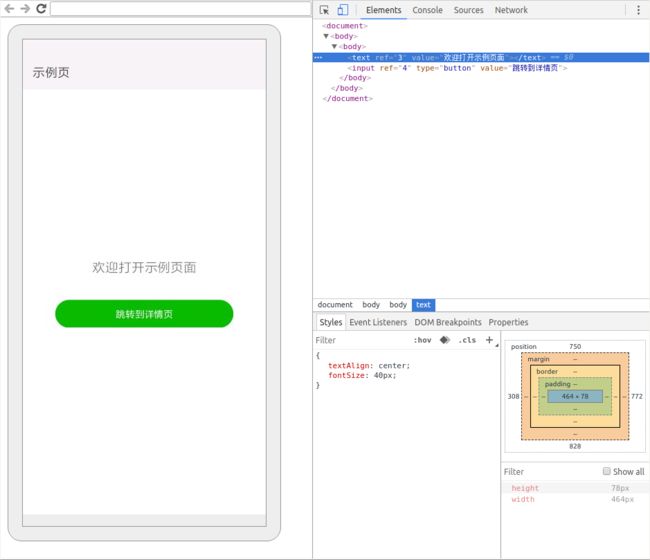
使用 Chrome DevTools 进行调试
性能优化
性能优化是前端永恒的主题。
性能优化包括两个大类:
- 通用的解决方案,这类具有普适性;
- 与具体组件结合的解决方案,如:组件级别的懒加载,甚至利用组件本身特性完成优化。
建议开发者了解性能优化的常见方案,提升应用性能。
简化ViewModel的数据
在ViewModel的定义中,属性public、protected、private 主要承担数据驱动的数据定义与改造功能,会对赋值的数据中每个属性进行递归式的定义。因此,属性个数的定义越少越好,尤其是数组类型数据,建议过滤不需要用到的对象属性。
示例如下:
如果页面仅需要用到 list 中每个 item 的 userId、 orderName 属性的话,则仅赋值这两个属性到ViewModel数据中,过滤掉非相关属性:
// 模拟fetch请求返回的数据const orderList = [ { userId: '123', orderName: 'XX产品', userName: '张三', shoppingList: [ { productId: '001', productLink: 'http://xxx', productShop: { ownerId: '2390', ownerName: 'XXX店铺' } } ] }, { // ... }]export default { private: { list: [] }, onInit () { // 返回页面中需要的对象属性,过滤无用的对象属性 this.list = orderList.map(item => { userId: item.userId, orderName: item.orderName }) }}合理使用后代选择器
框架支持 CSS 中的后代选择、支持 less 预编译,方便开发者开发,提升代码可维护性。然而,过多的使用后代选择器,也会在节点匹配上带来性能损耗,尤其是当一个节点满足多个选择时。
优化建议如下:
避免使用组件名称(tag 标签名称)作为后代选择的最后一项匹配规则,如:
.doc-page #shop text { ... };否则每个 text 组件渲染时都会遍历匹配一次;减少后代选择的层级数量,层级越深,单次匹配耗时越长,如:
.class1 .class2 .class3 .class4 .class5 .class6 { ... };后代选择中最后一条匹配规则的定义名称尽量唯一,如:
.doc-page #shop .shop-item .shop-name-full { ... }。
使用懒加载
懒加载是一项通用的优化手段,传统 H5 页面中的图片懒加载,指的是页面即将滚动到屏幕可视区域时,才加载资源,渲染页面。
在框架中,也可以使用懒加载技术:为了加快页面可视区域的渲染,可以通过指令或者事件触发等手段推迟不可见区域的渲染。
参考文档
[1] 快应用开发教程
[2] sample 项目
本文首发于 GitChat,未经授权不得转载,转载需与 GitChat 联系。
阅读全文: http://gitbook.cn/gitchat/activity/5c3bf8cd50f76219656d3d41
您还可以下载 CSDN 旗下精品原创内容社区 GitChat App ,阅读更多 GitChat 专享技术内容哦。
![]()