Layui 文件上传组件扩展
本文适用 Layui 的初学者,阅读本文需要具备基础的 javaScript 代码编写能力,需要熟悉 jQuery的使用。通过本文的学习,可以了解 jQuery 是如何使用 FormData 上传文件,并且上传文件过程中是如何监听上传进度,如何取消正在上传的操作。
本文针对的是使用 Layui 的前端框架进行前端 UI 开发的初级开发人员,有助于提高对Layui 提供的基础组件代码结构的认知。
本文将通过原理+示例代码详细讲解上传过程中如何监听进度,如何取消上传操作。支持多文件进度监听,多文件取消上传操作。为什么是 Layui,而不是其他 VUE、Ant Design?其实本文的代码主要是 jQuery,完全可以无缝迁移到其他 JS 的前台框架。使用 Layui 是因为在更低版本的浏览器也能运行。另外,Layui在国产CPU+国产麒麟等操作系统的浏览器中运行效率更高无延时现象。
首先,我们先来运行layui。第一步: 到layui官网下载layui的项目,https://www.layui.com/ 根据https://www.layui.com/doc/ 说明把代码运行起来。
根据https://www.layui.com/doc/ 说明把代码运行起来。
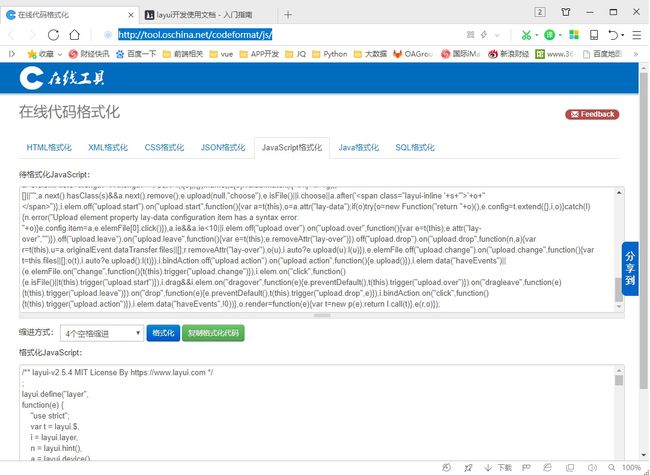
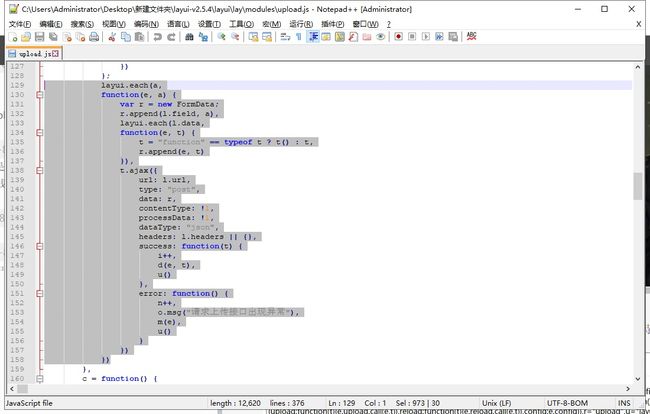
第二步:咱们开始对\layui\lay\modules\upload.js 进行扩展。默认upload.js是不支持显示上传进度和取消上传的。 upload.js打开是这样的,都是混乱的代码,我们根本无法阅读。但是这难不倒我们,我们需要借助工具来帮助我们格式化这些代码,格式化后阅读性会好很多。我们选用了在线格式化:http://tool.oschina.net/codeformat/js/
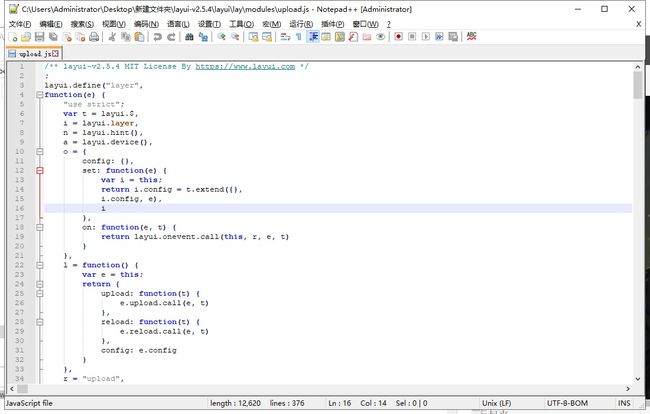
upload.js打开是这样的,都是混乱的代码,我们根本无法阅读。但是这难不倒我们,我们需要借助工具来帮助我们格式化这些代码,格式化后阅读性会好很多。我们选用了在线格式化:http://tool.oschina.net/codeformat/js/ 把格式化后的内容重新保存到upload.js
把格式化后的内容重新保存到upload.js 这样我们阅读格式化后的JS代码,会方便很多。再格式化后的代码中找到如下代码:
这样我们阅读格式化后的JS代码,会方便很多。再格式化后的代码中找到如下代码: 这段代码就是上传文件的代码。从代码上,我们可以看到,layui 使用的是jQurey 的AJAX方法来上传文件,并且是通过 FormData 对象来上传文件。这里我们需要用到JQurey 方面的知识,(万能的百度这下派上用场了),通过baidu搜索,我们可以找到JQurey ajax请求 如何增加监听事件:
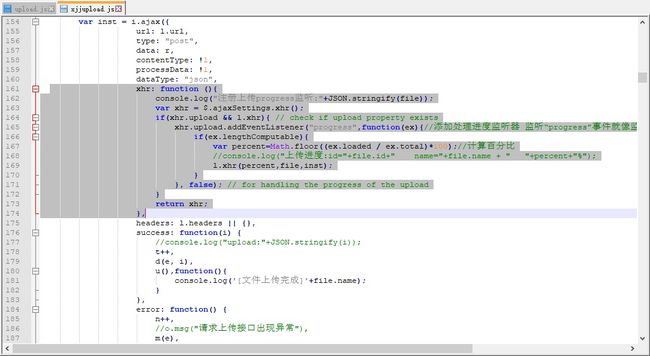
这段代码就是上传文件的代码。从代码上,我们可以看到,layui 使用的是jQurey 的AJAX方法来上传文件,并且是通过 FormData 对象来上传文件。这里我们需要用到JQurey 方面的知识,(万能的百度这下派上用场了),通过baidu搜索,我们可以找到JQurey ajax请求 如何增加监听事件: 我们增加了xhr用来处理进度监听和回调。这段代码中,我们注意到
我们增加了xhr用来处理进度监听和回调。这段代码中,我们注意到
l.xhr(percent,file,inst);
这段代码,这是调用页面传入的xhr方法,该方法三个参数 percent=百分比进度 file=当前上传的文件inst=当前上传的AJAX对象
我们来讲解一下这段代码的内容:$.ajaxSettings.xhr(); // 全称XMLHttpRequest对象(简称XHR),XHR为向服务器发送请求和解析服务器响应提供了流畅的接口,能够以异步方式从服务器取得更多信息,意味着用户单击后,可以不必刷新页面也能取得新数据。xhr.upload.addEventListener("progress" ,function (ex){}); //这是给xhr对象增加一个监听器,可以监听文件上传的进度,他的回调参数ex包含了total,loaded 总数和已经上传的数,我们就是通过这两个数来计算百分比的。我们在监听回调方法中调用了 l.xhr(percent,file,inst); 这个方法,这是我们从UI前台传入的回调函数,这样我们就能对UI进行响应的赋值和重新渲染。
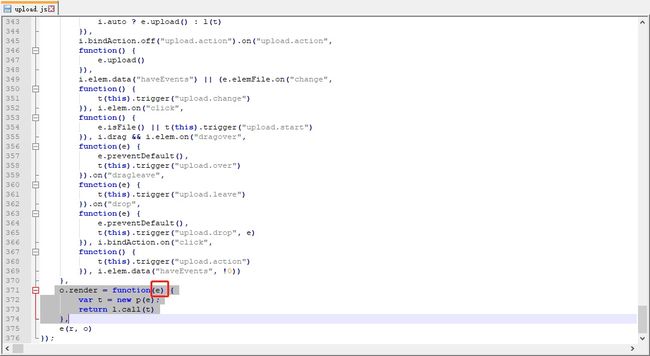
但是原先页面传入的参数中并没有xhr(percent,file,inst)这个方法,这个方法是我们新加的,我们需要把这个参数也加到页面参数中。找到render方法,这个方法是layui封装后的上传组件初始化方法,方法说明请参考:https://www.layui.com/demo/upload.html //指定允许上传的文件类型 upload.render({ elem: '#test3' ,url: '/upload/' ,accept: 'file' //普通文件 ,done: function(res){ console.log(res) } });
//指定允许上传的文件类型 upload.render({ elem: '#test3' ,url: '/upload/' ,accept: 'file' //普通文件 ,done: function(res){ console.log(res) } }); 从上面的代码中,我们看到render方法的参数没有xhr所以我们需要增加xhr,修改后如下://指定允许上传的文件类型 upload.render({ elem: '#test3' ,url: '/upload/' ,accept: 'file' //普通文件 ,done: function(res){ console.log(res) } ,xhr=function(percent,file,inst){ //在这个方法里我们可以再更新页面中的进度数值,并且可以显示file的信息,同时inst是上传的AJAX对象,可以通过inst.abort() 方法取消上传。 } });
从上面的代码中,我们看到render方法的参数没有xhr所以我们需要增加xhr,修改后如下://指定允许上传的文件类型 upload.render({ elem: '#test3' ,url: '/upload/' ,accept: 'file' //普通文件 ,done: function(res){ console.log(res) } ,xhr=function(percent,file,inst){ //在这个方法里我们可以再更新页面中的进度数值,并且可以显示file的信息,同时inst是上传的AJAX对象,可以通过inst.abort() 方法取消上传。 } });
好了,到此我们的上传组件已经拥有了进度监听和回调函数。
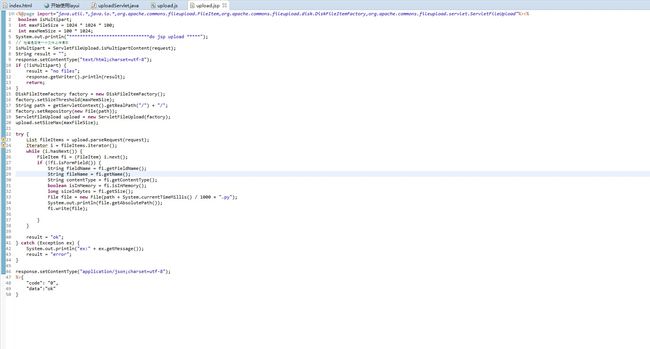
第三步:我们现在开始编写一个具体的上传页面代码来测试一下,具体看看效果如何,我们需要编辑两部分代码。1,后台接收上传文件的代码。2,前台layui编写的页面。
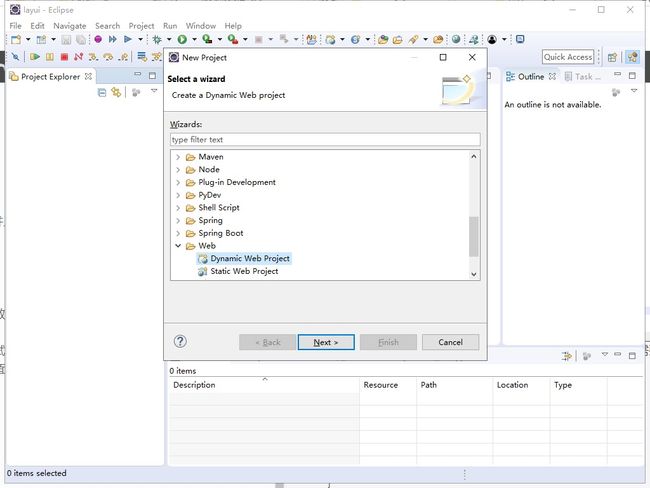
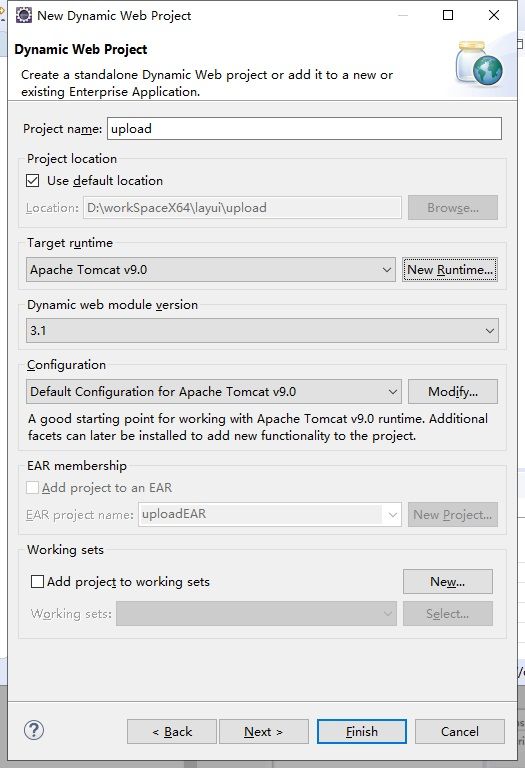
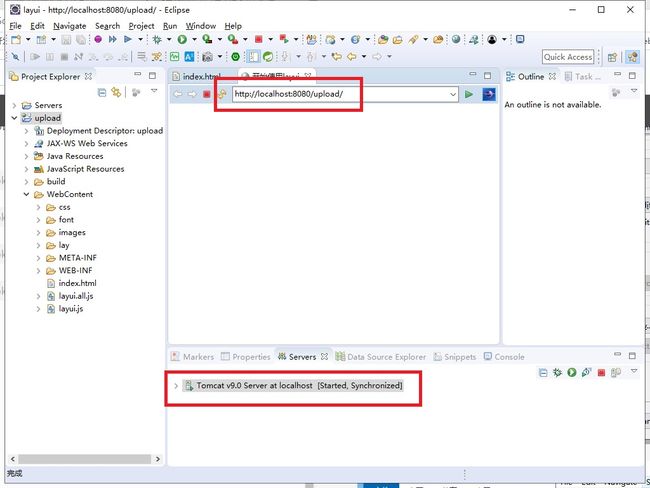
我们启动eclipse  创建一个web工程
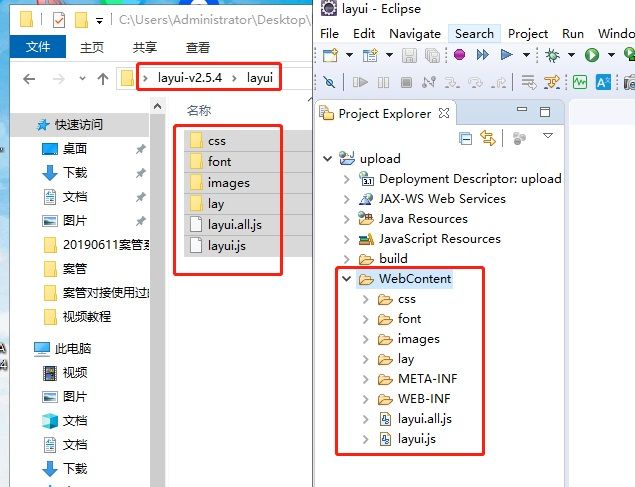
创建一个web工程 拷贝layui代码到web项目的WebContent目录里
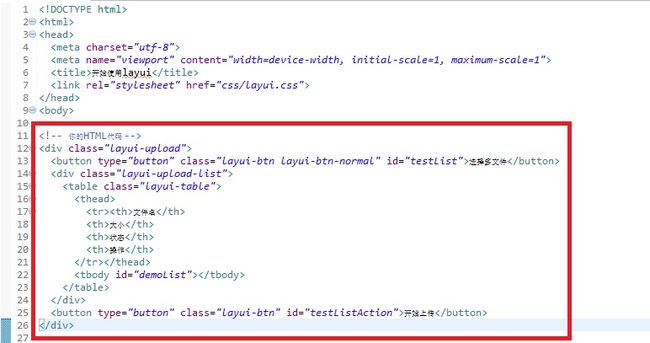
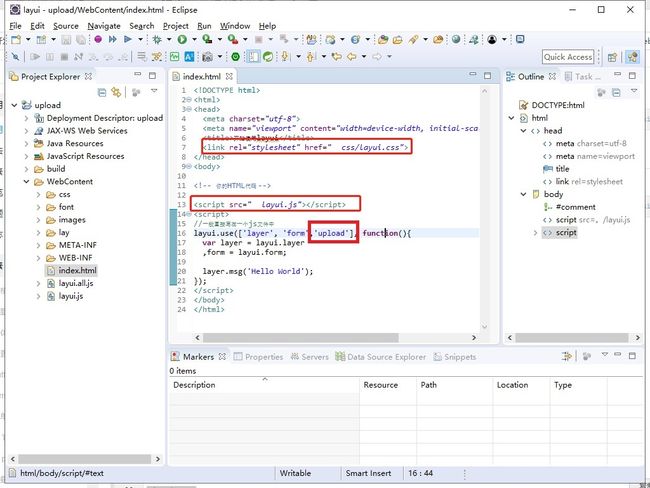
拷贝layui代码到web项目的WebContent目录里 创建一个index.html文件并引入layui的css和js文件
创建一个index.html文件并引入layui的css和js文件 启动起来看看吧
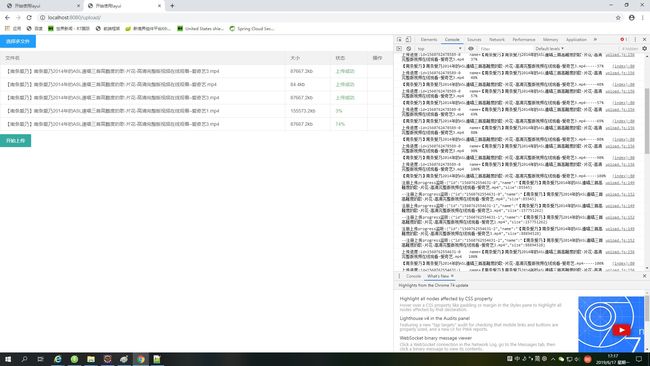
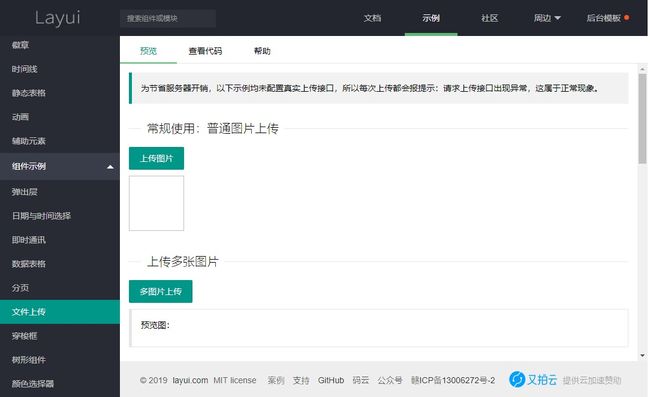
启动起来看看吧 正常启动,访问http://localhost:8080/upload 可以看到,但是页面时空白的,我们现在增加上传组件。
正常启动,访问http://localhost:8080/upload 可以看到,但是页面时空白的,我们现在增加上传组件。
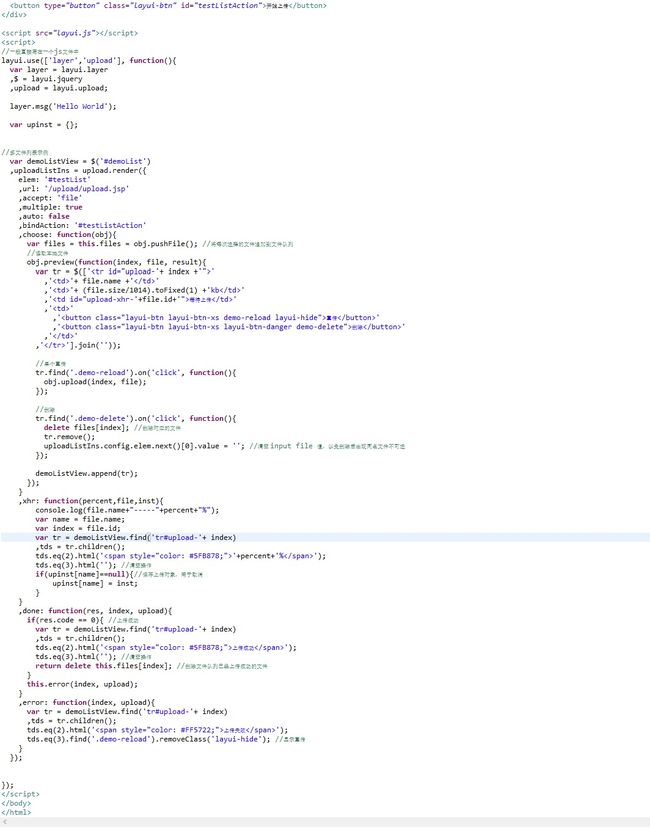
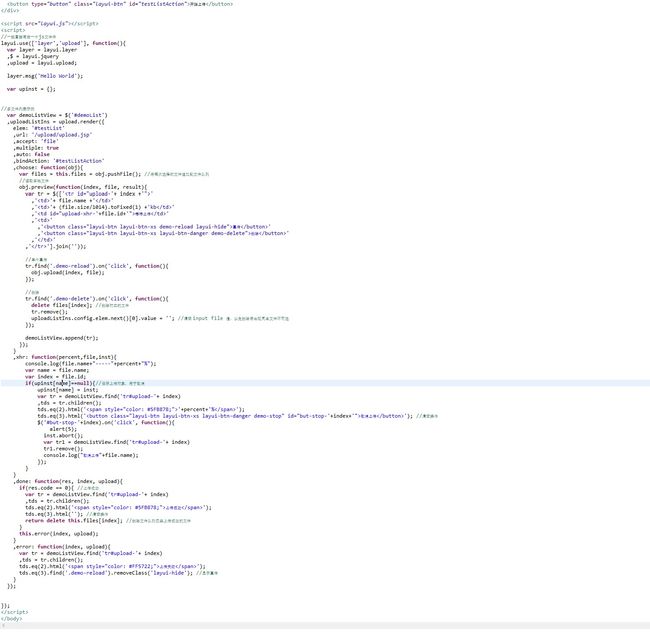
编写二js代码
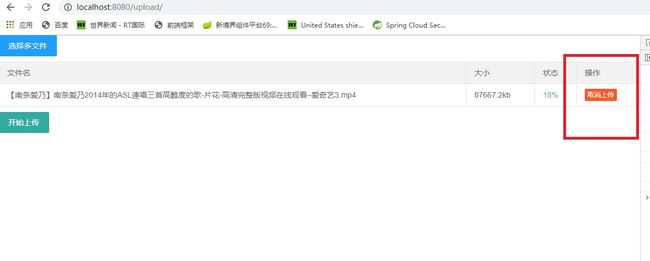
现在我们已经完成了上传进度功能,但是还没有取消按钮,我们需要增加取消按钮

完结。这只是范例,所以代码都以最简单的方式实现效率没有那么高,主要时为了让大家了解如何使用。
代码下载地址链接:https://pan.baidu.com/s/14_DjSZf4nBGaV1idI9xIgQ 提取码:ouls 复制这段内容后打开百度网盘手机App,操作更方便哦
阅读全文: http://gitbook.cn/gitchat/activity/5cf09bc99c6f4045eaad3d42
您还可以下载 CSDN 旗下精品原创内容社区 GitChat App ,阅读更多 GitChat 专享技术内容哦。
![]()