Silverlight的应用
第一章 Silverlight 介绍
在本章节中,你将了解到支撑Silverlight整体框架的设计原理。现在,请你活动一下筋骨,准备做你的第一个Silverlight应用。
微软的首选开发工具--Visual Studio,是编写Silverlight程序最合适的入门工具。本章将给你展示出如何使用VS创建、编辑以及部署一个Silverlight应用程序。之后,你会对Silverlight控件如何响应事件、Silverlight应用程序编译并且打包封装以便发布到web上有一个大体的认识,进一步你也会对寄宿Silverlight控件的两个方式(在一个普通的HTML页面中或者一个ASP.NET的web form)有所认识和选择。
Silverlight设计工具
徒手用记事本纯敲打字母来创建Silverlight应用程序中所需要的文件,这从技术的角度来说,当然不是不可能,但是作为专业的开发者来说,他们意向选择一个开发工具,或者叫编辑器。如果你是一个主要负责界面这方向的设计师,那么你选择的工具十有八九是Microsoft Expression Blend,这个东西为设计可视化的用户界面提供了一套完整的功能;如果你是一个开发者,那你基本上会选择VS,这个玩意针对编码、测试和调试提供了完整丰富的工具。
针对Silverlight 应用程序模型,VS和Blend在本质上是一样的,因此,你可以很轻松地创建一个结合二者的工作流。例如,一个开发者使用VS创建了一个基础的用户界面然后交给一个界面美工团队,这个团队会使用Blend去定制界面效果以将其美化。“整容”完成后,设计师将项目移交给开发人员,开发人员使用VS继续编码完善功能。
许多开发人员走得更远:他们同时使用VS和Blend,在项目过程中根据情况在两个工具之间切换。他们使用VS做编码和调试这样的核心编程工作,然后切换到Blend中完善用户界面——比如编辑空间模板、选择颜色、创建或者改善动画效果和话矢量图。(这种颠来复去的搞法能起一个不错的效果是因为你在一个工具比如VS中将代码做了修改并且保存,另一个工具比如Blend会立马感知到变化。当你切换到这个工具的时候,它会提醒你做一个快速的刷新然后加载修改后的版本的代码内容。当然,在切换之前,你必须将你的修改做一下保存,这是你唯一必须记住的把戏。)你完全可以自己去选择是否用这个方式来做开发——不过请记住,如果一旦你这么操作,VS是你的开发过程中的起点和核心。
最后,值得注意的是,微软在努力设计另一个名叫Visual Studio LightSwitch的用于Silverlight的开发工具。LightSwitch的重要特性是使用模板和代码生成以快速地创建复杂的应用程序。那些需要快速地生成一个采用Silverlight做前段展示的数据驱动应用的开发者正是最适合使用LightSwitch的人选。当然,LightSwitch也可以用做创建更为复杂一些的项目,然后这些项目转到VS中编辑。本书中不包含LightSwitch的内容,不过你可以上www.microsoft.com/visualstudio/lightswitch下载测试代码来学习。或者,看看《Pro Business Applications with Silverlight 5》 (Apress, 2011)这本书,这里面专门一章来讨论这个主题。
Visual Studio 和 Expression Blend的对比
如果你仍然纠结于应该怎么选择VS和Blend,下面的两项说明可以缓解一下你的情绪:
- VS:使用VS的针对Silverlight页面的可视化设计器,你可以在开发Silverlight应用程序的过程中做任何你想做的事情,你可以在设计器中拖拽、删除、还可以画出你的用户界面(提示:这种做法不是最好的),之后你可以立刻预览到你修改之后的界面样子(这一点非常有用)
- Blend:Blend提供了一套在可视化方面超越VS的工具,使用这套工具,你能够非常便利地实现那些极为繁琐的用户界面的设计工作(比如说创建一个视觉效果非常漂亮的渐变填充效果)。Blend还提供了一个比较有意思的原型设计工具,名叫SketchFlow,此物的界面风格和VS很相似。不过依据人品守恒原则,它缺乏很多先进的和重要的开发工具,比如调试、代码重构、和项目源代码控制。
备注:VS 2010 自身已经包含开发一个Silverlight 3项目所需要的所有内容(意思就是说如果你想弄SL3,那么你安装完了VS2010之后就可以直接搞起了)。但是如果你想创建Silverlight 5的项目,则需要单独下载针对VS2010的Silverlight 5的开发包。另外,如果你还想使用Expression Blend来编辑你的Silverlight 5 项目,那么你还得下载一个叫做the Expression Blend Preview for Silverlight 5的测试版本的工具,这两个工具请移步到微软下载中心(在http://www.microsoft.com/download搜索Silverlight 5 即可找到,题外话,翻译的这个时候,Expression Blend已经是正式版了)
本书针对那些主要使用VS来完成项目开发的工作的开发人群,当然也会涉及到一些Blend方面的内容(也包括其他一些基于Silverlight的设计产品,例如Expression Design drawing tool 和 Expression Encoder video encoding tool)。但如果你真心想要掌握Expression Blend,我建议还是闹一本专门讲解Expression Blend的书,做做实际演练,或者上http://expression.microsoft.com/cc136535.aspx这个地址研究研究微软的Expression Blend培训录像。
理解Silverlight站点
在VS 或者Blend中,创建Silverlight站点有两种选择方式:
- 一个普通的基于HTML页面的网站:这种情况下,你的Silverlight应用的入口是一个包含了Silverlight内容块的HTML文件
- ASP.NET 站点:这种情况下,VS会创建两个项目——一个包含Silverlight应用程序的文件;另一个则是一个基于服务端的ASP.NET 站点,这个站点在部署的时候会连同前一个项目的Silverlight部分一起部署。Silverlight部分的入口是可以是一个普通的HTML文件,也可以是一个包含了由服务端生成的内容的ASP.NET页面。
那么,那种方式更好?其实,无论你选择哪个方式,你的Silverlight应用程序的运行方式都是一样的——客户端浏览器接收到一个包含着Silverlight内容块的HTML文档,这个Silverlight部分的代码将会运行在客户端电脑上,而不是在服务端。虽说本质一样,不过使用ASP.NET web 方式更容易将ASP.NET和Silverlight内容融合在一起。如果你碰到以下三种情况,则选择ASP.NET web 方式更好:
- 需要创建一个同时包含ASP.NET页面和拥有增强了Silverlight效果的页面的站点。
- Silverlight应用需要调用web service,而且在Silverlight项目的开发过程中同步进行着web service部分的编码工作(并且web service也是部署到同一个站点中)。
- 需要使用特定的ASP.NET web控件来间接生成Silverlight内容。
另一方面,如果你不需要编写任何服务端的代码,那么创建一个完整的ASP.NET站点真挺浮云的。你将在本书后面章节内容中看到的多数Silverlight应用例子都是仅仅基于HTML的站点,这些示例仅仅当它们需要特定的服务端特性的时候才会将ASP.NET站点融入其中。比如说,第20章中使用了ASP.NET站点的那些示例引用了web service,此神物允许Silverlight应用从一个网络服务器的数据库中检索数据信息。如果不使用服务端编码,你想搞出这些花花肠子是不可能的。顺便一提,第19章会告诉你如何鼓捣ASP.NET 的网络服务。
在一个现有的web站点上添加Silverlight 内容
在Silverlight模块开发过程中,有一个关键点要牢记:多数情况下,你是在现有的已经包含了大量的HTML,CSS和JavaScript的站点中融入Silverlight元素。比如说,你可能是要增加一个Silverlight内容区域来显示一个广告或者在站点的某页面用Silverilght来增强用户体验(比如让用户体验一个游戏,做一个问卷调查,让用户在线体验某个产品,或参加一次虚拟的旅游)。你可以用带有Silverlight技术的页面让安装了Silverlight插件的用户以更为吸引眼球的效果体验已经正常可用的网站,或者给他们提供增值服务。
当然,你也完全可以创建一个纯粹的Silverlight站点,窃以为这种尝试是非常大胆的,原因是Silverlight插件不像Flash这样的网络技术那样安装得如此广泛,而且不支持Windows ME,Windows 2000系统。正因如此,Silverlight没能像HTML那样广泛应用。许多使用Silverlight技术的企业用它来使自己区别于其他拥有高精尖技术的竞争对手,但是他们不会放弃他们传统的网站展示方式。
创建一个纯粹独立的Silverlight项目
入门Silverlight最快的方式是创建一个普通的带有HTML页面但不带服务端代码的站点。步骤如下:
- 在VS的菜单栏依次选择File-New-Project,然后选择Visual C#-项目组中选择Silverlight,接下来选择Silverlight应用陈旭模板。通常情况下,你需要设置一个项目名称并且选择项目的物理路径,之后点击OK确定后就生成了项目
- 现在,VS会让你选择是否创建一个完整的可在本项目中运行服务端代码的ASP.NET站点(参见图1-1)。咱们简单化一点,将“Host the Silverlight application in a new Web site”复选框取消。
- 最后一步,选择你想创建的Silverlight的版本。如果你打算使用Silverlight 5的任何新特性,你不妨选择Silverlight 4(编写此书的目前,4版本依然是安装最广泛的版本)。当然如果你没有安装针对VS 2010 的Silverlight 5 开发工具,在版本选择下拉选项中是看不到Silverlight 5的。
- 点击OK,完成项目的创建。
提示 不必担心的是在工程创建完毕后的任何时候你都可以改变项目的Silverlight版本。做法是双击解决方案资源管理器中的属性,然后直接修改Silverlight版本下列表的选择项即可。
图1-1 不将Silverlight应用寄宿在单独的ASP.NET站点中
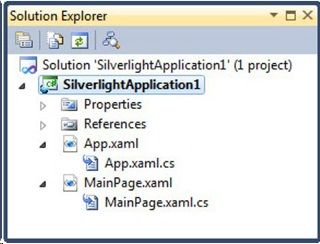
如图1-2所示,每一个Silverlight项目都是由VS自动生成的一组少量的基本文件开始的。所有扩展名为.xaml的文件遵循的是一种名为XAML的灵活的标记标准(XAML将在下一章节做深入的剖析)。所有扩展名为.cs的文件皆是实现你的应用程序功能的c#源代码。
图1-2 一个Silverlight项目示例
我们简单分析一下图1-2中的所展示的文件:
- App.xaml和App.xaml.cs:这两个文件在你的Silverlight应用程序中起到配置性的作用,在这里你可以定义供程序其他所有页面使用的全局资源(参见第二章),你也可以在这里对应用程序的事件(比如应用启动、关闭和异常)做出自定义的修改(参见第六章)。一个新创建的项目里,App.xaml.cs文件中的应用启动(startup)代码段中指定应用程序从展示MainPage.xaml页面作为整个工程的开始。
- MainPage.xaml: 这个文件定义了将在第一个页面上展示用户界面内容(即控件、图片、文本这些内容的集合)。从技术的角度来说,Silverlight页面是用户控件——继承于UserControl的自定义类。Silverlight应用可以包含的页面没有限制(只要你需要)——增加页面的方法是选择Project-选择Add New Item,然后选择Silverlight User Control Template,修改你的文件名,点击Add即可。
- MainPage.xaml.cs:这个文件包含了后台支撑你的第一个页面的代码,例如对用户在页面上的操作做出响应的事件句柄。
备注:本书前几章中的应用示例均是只有单个页面的简单示例,所以你实际操练的过程中也是如此。在第六章中,你会对初始页面中的应用逻辑有更深的认识。然后在第七章中,你将会彻底地突破之前的技术壁垒,学习到实现页面的组合和导航所需要的技术。
除了这四个基本的文件,你稍微留心一下,会发现还有其他一些文件。在解决方案资源管理器中的属性文件夹(Properties node)下有一个名为AppManifest.xml的文件,这个文件中列出了你的应用程序中所使用的所有程序集的清单;还有一个名为AssemblyInfo.cs的文件,、当你的项目在编辑并嵌入到你的Silverlight程序集中的时候会生成一些信息,比如它的项目名称、版本、发布者等等,AssemblyInfo.cs就是用来存储这些信息的。这些特殊的文件尽量不要手工修改,因为在你给项目增加引用或者设置项目的属性的时候,VS会自动去修改这些文件。
最后一点要说明的是,连接到Silverlight应用的通道是一个自动生成但隐藏的名为“项目名+TestPage.html”的HTML测试页面。比如说你的项目名称是SilverlightApplication1,那么对应的这个页面名称则是SilverlightApplication1TestPage.html(如图1-3所示)。如果你想看到这个文件,必须至少将你的应用编译一遍;然后,在解决方案资源管理器的最上面点击“Show All Files”图标按钮,接下来展开Bin\Debug文件夹(也就是你的应用编译的路径)便可看到。这个测试页面文件包含一个创建Silverlight内容区域的
图1-3 HTML 测试页面