看来还的一步一步来,首先要了解wpf的关键技术
这东西搞的我头痛,我现在一定要让自己记住。数据驱动!数据驱动!数据驱动!
只有把这个弄熟悉了,才能真正的下手啊。下面要不停的实验
了。好了弄一个最简单的见面。

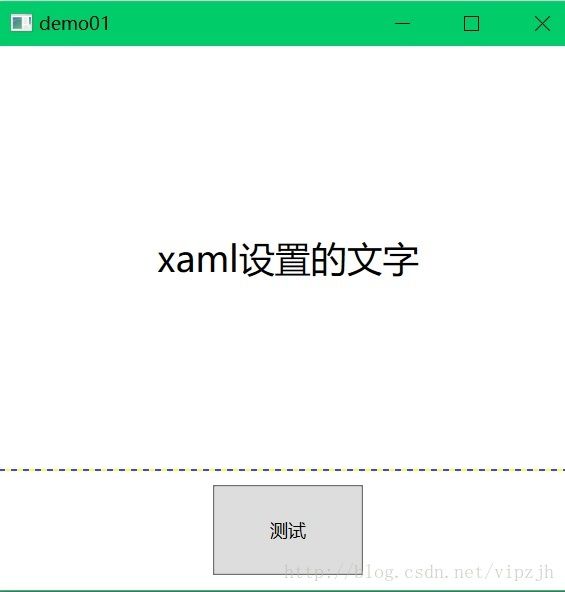
这个是最普通界面代码。(现在还没有binding)
<Window x:Class="demo01.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="demo01" Height="400" Width="400"
>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="3*">RowDefinition>
<RowDefinition Height="Auto">RowDefinition>
Grid.RowDefinitions>
<TextBlock Name="tx_1" Grid.Row="0" Text="xaml设置的文字" FontSize="24" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<Button Name="btn_1" Grid.Row="1" Content="测试" Height="60" Width="100" Margin="10"/>
Grid>
Window>这个按钮就用来测试,怎么个数据驱动,用来改变我背后的数据,看这个文字是怎么改变的。说到数据就先建立一个数据吧。命名空间什么都滤过了。建立一个book的类.
public class Book
{
string name;
public string Name {
get { return name; }
set {
name = value;
}
}
}//book这样建立好后,然后在主界面new 一个Book,再对Name赋值,但是这样做好后是没什么软用的,因为界面和数据根本就没有联系。所以要进行三样改造。先进行两样改造吧。
"tx_1" Grid.Row="0" Text="{Binding Name}" FontSize="24" HorizontalAlignment="Center" VerticalAlignment="Center"/> 把主界面的TextBlock给绑定了Name。
public partial class Window1 : Window
{
Book bk;
public Window1()
{
InitializeComponent();
bk=new Book();
bk.Name="你好";
this.DataContext=bk;
}
}这样就进行了,数据绑定。当然this.DataContext=bk;这句话也可以这样写tx_1.DataContext=bk;this.DataContext就是整个去找文档去找name。
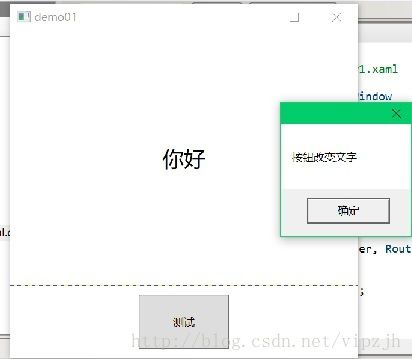
好了,然后用button去试着改变数据bk的name的值看看界面有没有变化
void btn_1_Click(object sender, RoutedEventArgs e)
{
bk.Name="按钮改变文字";
MessageBox.Show(bk.Name);
}然后发现数据的文字改变了,界面确没有跟着改变(或者说跟新)。

这就要说到第三样的改造了,就是这个数据的改造了。book
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChange(string propertyName){
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}想要数据有通知界面的功能上面是必写的,除非改造接口,下面给出book的完整
using System;
using System.ComponentModel;
namespace demo01.ViewModels
{
/// 这个数据呢,继承INotifyPropertyChanged
接口,NotifyPropertyChange(“Name”)
的意思就是当Name改变的时候通知界面binding的Name也改变。

在点击按钮的时候,成功的完成了,改变数据的时候,改变了,界面的内容。啰嗦了这么多,就是想让自己牢牢的记住wpf的模式是数据驱动的,为后面treeview
做准备。