【Weex】 理性思考
什么是动态性
今天在移动端,尤其是像手机淘宝这样的 App 中,动态性问题逐渐成为一个比较棘手的问题。所谓动态性,就是把移动应用本身的灵活性、迭代更新的周期和成本优化到极致。比如手机淘宝的店铺首页,它允许商家实时装修自己的店铺,更新自家的商品、活动等信息;再比如淘宝、天猫每次大促的会场页面,要求我们非常灵活的及时调整界面信息和状态,确保在瞬息万变的活动当天紧跟促销节奏,应对各种突发情况。
为什么要解决动态化的问题
动态性需求的出现有很多必然的因素:我们的移动应用背后是一个平台级甚至是生态级的电商系统,它需要有海纳百川的能力和高速流通的特点,市场上很多移动应用也有类似的客观形态和诉求;同时整个行业迄今为止在移动端的积累都还不足以对产品形态、用户体验、交互方式等细节有完全的前期把握,一个移动应用,客观上需要更多的尝试和探索,甚至是“试错”,而这种动态化的程度和产品迭代演进的速度有着强烈的正相关;第三,我们不必要为这些动态性在多个端投入重复的精力,更不应该因此而频繁的触发新版本。所以动态性问题在今天的移动端显得尤其重要。
无线电商动态化
无线(移动端):
1、前端快速迭代(试错):
无线端很多形态大家都还在一起摸索之中,这其中有很高的“试错”成本,产品经理甚至会在项目初期就主动坦承我们需要很多试错,需要快速迭代。
2、后台版本兼容:
由于前端以平均每两周一个版本的速度在疯狂迭代,后台代码中从最开始的比较规整的代码,演变成进行各种各样的容错、兼容的臃肿代码。
电商:
电商是和真金白银打交道的,这要求我们对技术方案的稳定性和准确性做非常严格的把控,对项目工程化有极高的要求,项目过程中的半点松懈都有可能对用户产生极大的影响。
动态化:
今天前端app 都是 native 的,有必要的版本控制和发布节奏,并且能够快速迭代、实时调整、还能把控性能和各方面风险,就变成了重中之重,但是这部分还有其他的问题修复BUG需要送审
IOS审核周期不定,打包-发布-审核(这个工作流程避免不了,总是在浪费时间),在这种恶略条件下,催生出了动态化这个概念,app不发布照样更新,这样必将是未来互联网发展的大方向。
动态化历史:
Weex的由来
WEEX前身
Weex的前身是WeApp,一个用JSON配置原生UI组件来实现动态化的框架,关于类似这个的思想,可以在天猫这篇配置中心实践中看到,已经很牛了,Weex是WeApp的进化版本,加上ex去掉App,就成了现在这个名字。他们还编了个段子:
You give us a few weeks, so we bring you a weex
这个段子要表达的意思,你get到了吗?
与Vue.js的关系
Weex由多个关键模块组成,分别是DSL transformer、JS Framework、HTML5/iOS/Android Renderer和工具链 , 其中JS Framework就直接使用了部分来自Vue.JS的代码。不过这种使用也是遵守开源协议的(Vue使用MIT协议,Weex使用Apache协议),Weex团队在源码的说明文件中记录了来自Vue.JS和其他开源项目的贡献。
为什么不用React Native
关于这个问题,庄卓然列举了一些原因:
1、因为手淘之前有WeApp,从WeApp进化到Weex是很自然的选择,抛弃自己的解决方案去用别人的反而很奇怪。
2、React Native的JSX、CSS in JS写法都很别扭,淘宝有很多ISV(即各种店铺),他们之前只会Web技术,写这个有门槛。另外,HTML标准在过去二十年内经受了检验,HMTL/CSS/JS对应的结构、样式和行为,天然分离,代码的可维护性会更好。抛弃标准自己发明DSL也不明智。
3、React Native重视平台独立性,不能做到100%代码共用,实际上还是要学习各平台的特性,Weex希望做到100%共用,即一次编写到处运行,进一步降低开发门槛。
4、React Native在一些地方的性能上还有问题,手淘希望能自己主导优化的进程,否则会很被动。
Weex的优势
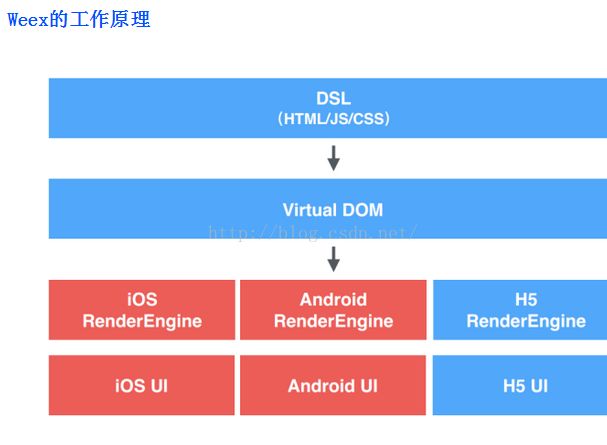
Weex工作原理:
state 有更改的时候,weex会自动调用组件的 render 方法重新渲染整个组件的 UI。
weex主要的目标是提供一套不同的, 高效的方案来更新 DOM.不是通过直接把 DOM 变成可变的数据, 而是通过构建 “Virtual DOM”, 虚拟的 DOM, 随后 weex处理真实的 DOM 上的更新来进行模拟相应的更新。
DOM 树上的节点被称为元素, 而 virtual DOM 是完全不同的抽象, 叫做 components,component 的使用在 weex里极为重要, 因为 components 的存在让计算 DOM diff 更高效。
简单的说就是:
当然如果真的这样大面积的操作 DOM,性能会是一个很大的问题,所以 Weex实现了一个虚拟 DOM,组件 DOM 结构就是映射到这个虚拟 DOM 上,weex在这个虚拟 DOM 上实现了一个 diff 算法,当要更新组件的时候,会通过 diff 寻找到要变更的 DOM 节点,再把这个修改更新到浏览器实际的 DOM 节点上,所以实际上不是真的渲染整个 DOM 树。这个虚拟 DOM 是一个纯粹的 JS 数据结构,所以性能会比原生 DOM 快很多。
3、Android RenderEngine 将输入Virtual DOM 转换成输出的android原声控件;
目前Weex有三种集成方式:
全页模式:
:目前支持单页使用或整个app使用weex开发(还不完善,需要开发router和生命周期管理)这是主推的模式,可以类比RN。
Native Component模式
:把weex当作一个iOS/Android组件来使用,类比ImageView。这类需求遍布手淘主链路,如首页、主搜结果、交易组件化等,和业务同学沟 通下来这类Native页面主体已经很稳定,但是局部动态化需求旺盛导致频繁发版,解决这类问题也是Weex的重点。
:这也涉及到如何让Native同学快速上手“准Web”开发,有意思的话题,大家多给些建议。
H5 Component模式
:在H5种使用Weex,类比WVC。一些较复杂或特殊的H5页面短期内无法完全转为Weex全页模式(或RN),比如猫超、互动类页面、一些复杂频道 页 等。针对这个痛点我发起过WVC项目,并在实际业务中验证了这样的想法:在现有的H5页面上做微调,引入Native解决长列表内存暴增、 滚动不流畅、动 画/手势体验差等问题。
:WVC将会融入到Weex中,成为Weex的H5 Components模式。这3种模式几乎涵盖了淘系业务上的动态化需求(针对Native)或体验提升需求(针 对H5)。更有趣的是这3种模式的技术基础是一致的,这非常重要,意 味着:业务方可以使用Native或H5 Component模式 解决实际的业务痛 点,同时平滑过渡到Weex全页模式。期待Weex成长壮大到AppFramework的那天。