Android 与 H5 交互基础普及
文章目录
- 前言
- 创建一个WebView页面
- WebView 与 H5交互
- H5 调用 WebView 中的方法
- WebView 调用 H5 中的方法
- 另外一些重要操作
- 处理页面导航
- 处理页面历史
- 总结
前言
在当今的移动开发中,移动端与网页的交互已经很普遍了。为了达到灵活且减少移动端的开发工作量,通常一些运营活动页面或不太重要的深层级页面都是需要网页来实现的。使用网页还有一个重要的原因,就是网页可以轻松的适配Android和iOS平台,不必做太多的处理,这就要求移动端开发工程师 必须掌握 与H5交互的技能。写这篇文章的目的主要是为了做WebView简单介绍。
创建一个WebView页面
布局文件hybrid_xml:
在Activity中加载网页:
public class HybridActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hybrid);
WebView webView = findViewById(R.id.activity_hybrid_web_view);
webView.loadUrl("https://blog.csdn.net/wangjiang_qianmo");
}
}
添加访问网络权限:
效果图如下:

可以看到,这样直接加载出来的页面是有问题的,原因在于WebView没有加载H5页面的JavaScript。默认情况下,WebView关闭了加载H5页面的JavaScript。
打开加载H5页面的javascript:
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
效果图如下:

显示正常了。
WebView 与 H5交互
要使WebView 与 H5 能够交互,必须使WebView能加载H5页面的JavaScript。
H5 调用 WebView 中的方法
创建一个H5页面:
这是一个H5网页
Android
将JavaScript代码与Android代码绑定:通过addJavascriptinterface()方法,让JavaScript和Android代码之间进行绑定。
addJavascriptinterface()方法:
* @param object 将Java 对象注入到 WebView 的 JavaScript 上下文中。如果为null,则忽略。
* @param name 用于在javascript中公开对象的名称
*/
webView.addJavascriptInterface(Object object, String name);
注意:如果不再使用时,最好解绑定:removeJavascriptInterface(String name)。
添加新的接口:
public class WebAppInterface {
Context mContext;
WebAppInterface(Context c) {
mContext = c;
}
/**
* 展示Toast
*/
@JavascriptInterface
public void showToast(String toast) {
Toast.makeText(mContext, toast, Toast.LENGTH_SHORT).show();
}
}
绑定接口:
public class HybridActivity extends AppCompatActivity {
@SuppressLint({"SetJavaScriptEnabled", "AddJavascriptInterface"})
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hybrid);
WebView webView = findViewById(R.id.activity_hybrid_web_view);
webView.loadUrl("file:///android_asset/hybrid.html");
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.addJavascriptInterface(new WebAppInterface(this), "Android");
}
}
虽然很简单的就实现了H5 与 WebView 的交互,但是这里需要注意两个问题:1.安全问题,因为addJavascriptinterface()这个功能是非常强大的,它可以让 H5 页面中的JavaScript控制和操作主应用程序。在系统版本4.2以前,一旦打开了这个功能,JavaScript 可以访问 Java 对象中的所有public方法,甚至还可以利用反射,访问Java 对象中public字段;在系统版本4.2以后,JavaScript 只可以访问Java对象中添加了android.webkit.JavascriptInterface注解的public方法,这样解决了安全问题。所以如果系统版本在4.2版本以前,慎重使用addJavascriptinterface()这个功能。另外,在接口不使用的时候,记得调用removeJavascriptInterface方法。2.线程问题:因为JavaScript 关联 Java 对象是在WebView 中的私有后台线程中,所以调用addJavascriptinterface()需要在主线程中。
WebView 调用 H5 中的方法
WebView 调用 JavaScript 代码,有两种方式:
1.使用loadUrl方法:
String script = "javascript:showAlert('Android:Hello JavaScript!')";
webView.loadUrl(script);
2.使用evaluateJavascript方法:
String script = "javascript:showAlert('Android:Hello JavaScript!')";
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
webView.evaluateJavascript(script, new ValueCallback(){//需要在主线程中调用
@Override
public void onReceiveValue(Object value) {//value为返回值
}
});
}
这两个方法的区别是:
- loadUrl方法不能直接获取JavaScript方法的返回值,evaluateJavascript方法可以。
- evaluateJavascript方法在系统版本4.4以后才有,loadUrl方法一直有。
- 如果loadUrl方法要获取JavaScript方法的返回值,可以让JavaScript方法调用Java方法。
总结:在系统版本4.4以下,使用loadUrl方法;在系统4.4以上使用evaluateJavascript方法。
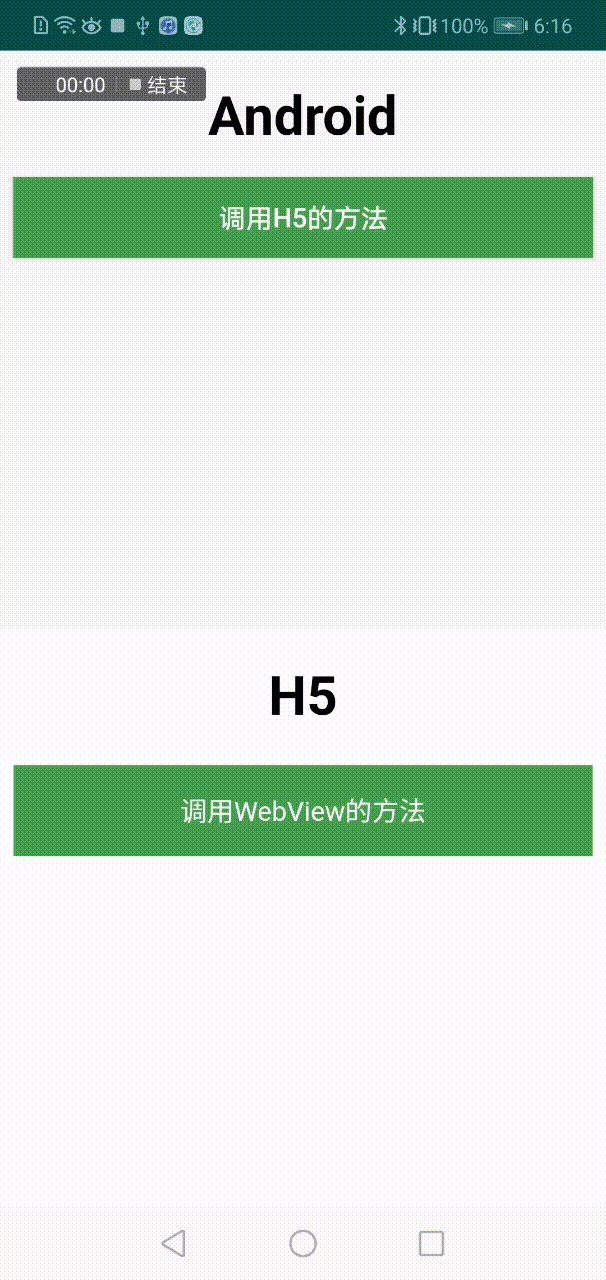
实例:
在H5页面中添加方法:
修改布局文件hybrid_xml:
修改Activity中的代码:
public class HybridActivity extends AppCompatActivity {
@SuppressLint({"SetJavaScriptEnabled", "AddJavascriptInterface"})
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hybrid);
final WebView webView = findViewById(R.id.activity_hybrid_web_view);
webView.loadUrl("file:///android_asset/hybrid.html");
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.addJavascriptInterface(new WebAppInterface(this), "Android");
findViewById(R.id.activity_hybrid_native_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String script = "javascript:showAlert('Android:Hello JavaScript!')";
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
webView.evaluateJavascript(script, new ValueCallback() {
@Override
public void onReceiveValue(Object value) {
}
});
} else {
webView.loadUrl(script);
}
}
});
webView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, final JsResult result) {
AlertDialog.Builder b = new AlertDialog.Builder(HybridActivity.this);
b.setTitle("Android&JavaScript");
b.setMessage(message);
b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
});
b.setCancelable(false);
b.create().show();
return true;
}
});
}
}
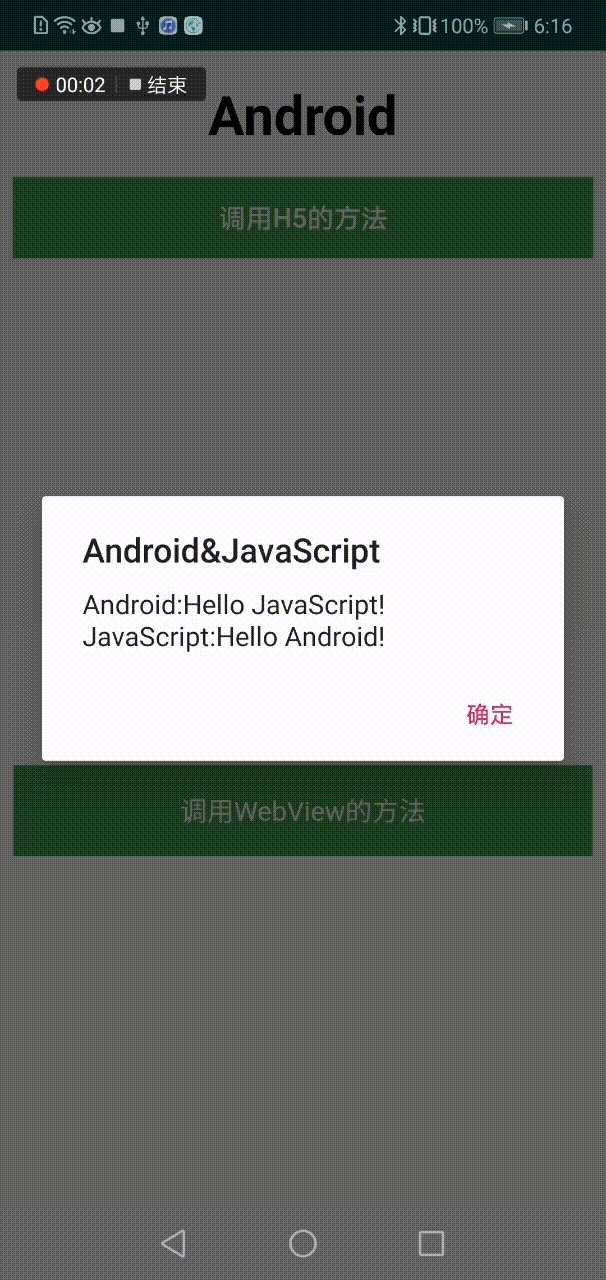
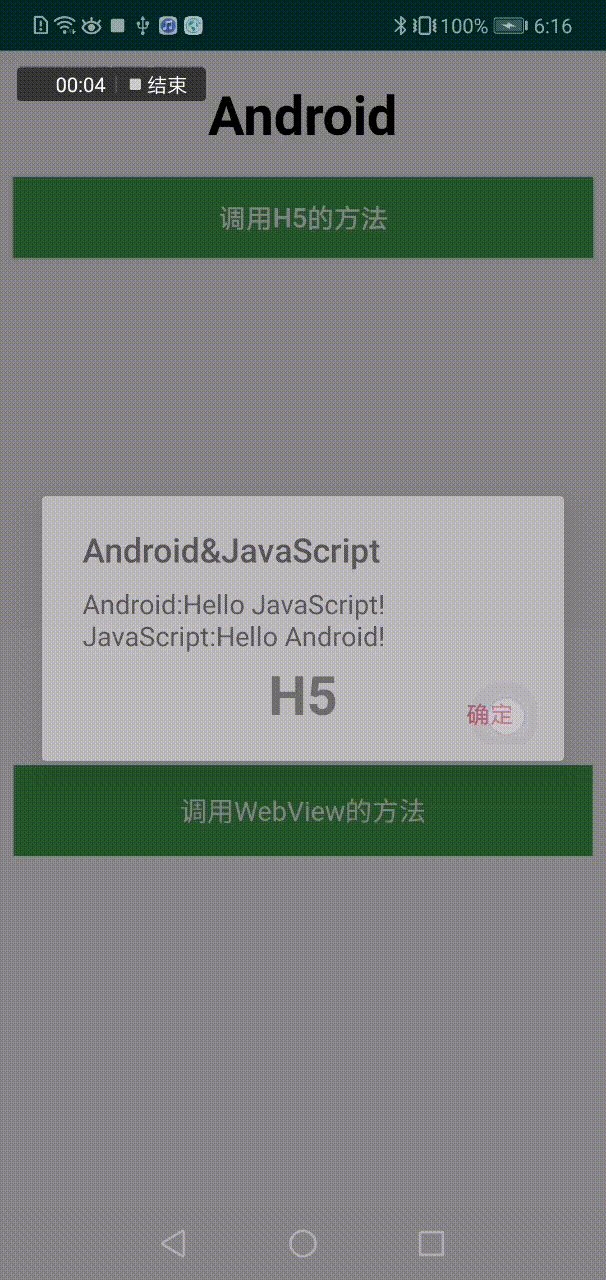
补充:WebChromeClient类中提供了onJsAlert、onJsConfirm、onJsPrompt 三个方法来接收JavaScript 中的alert()、confirm()、prompt() 三个对话框方法。
另外一些重要操作
处理页面导航
当在一个 H5 页面,点击跳转链接时,如果应用程序自己不做处理,就会交给系统处理,通常系统会提示用户是否选择浏览器打开这个链接。如果选择浏览器打开链接,用户就会离开你的应用程序,这对于留住用户来说是非常不利的,所以最好选择自己处理这些页面导航操作,如果不能处理,再跳出应用程序选择其它方式打开。
WebViewClient 类中提供了一个处理页面导航的方法shouldOverrideUrlLoading:
@Deprecated
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return false;
}
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
return shouldOverrideUrlLoading(view, request.getUrl().toString());
}
这个方法的返回值:如果想离开当前WebView或自己处理这个url,就返回true,否则返回false。
这个方法需要注意两点:
- 不处理post请求的url。
- 可以处理http的url,也可以处理非http的url(常见的就是处理跳转到第三方App的url)。
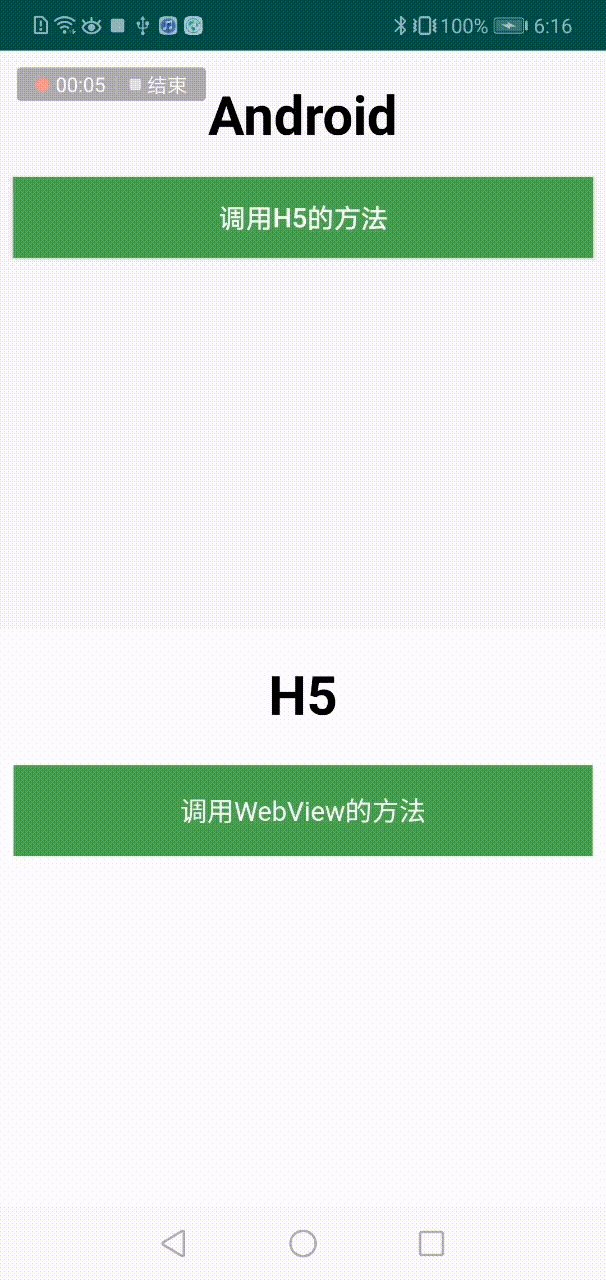
实例:
修改hybrid.html:
这是一个H5网页
H5
重写shouldOverrideUrlLoading方法,如果网页跳转到的地址还是在当前域名下,就让应用程序自己处理,否则让系统浏览器处理:
webView.setWebViewClient(new MyWebViewClient());
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
Uri uri = Uri.parse(url);
String host = uri.getHost();
String path = uri.getPath();
if (host != null && path != null && host.equals("blog.csdn.net") && path.startsWith("/wangjiang_qianmo")) {//在当前路径下的子页面
view.loadUrl(url);//加载新网页
return false;
}
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);//打开系统浏览器
return true;
}
}
显示效果:
处理页面历史
WebView 就像浏览器一样, 可以打开很多新页面,如果不处理点击返回键事件,就会直接退出当前页面(Activity)。所以有必要在点击返回键时,查看是否有浏览历史。
通过canGoBack()查看是否有浏览历史,通过goBack()回到上一页。
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webView.canGoBack()) {
webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
显示效果:
另外,canGoForward()查看是否有转发历史 ,goForward()回到上一个转发页面。
总结
- 通过
setJavaScriptEnabled(true)设置H5页面的 JavaScript 可用,以让页面可以正常显示。 - 通过
addJavascriptinterface()方法,让H5 可以调用 WebView 中的方法,在不用时调用removeJavascriptInterface方法。另外,在系统版本4.2以下慎重使用该方法。 - 通过
loadUrl和evaluateJavascript方法 ,让WebView 可以调用 H5 中的方法。但需要做版本判断,在系统版本4.4以下使用loadUrl方法,在4.4以上使用evaluateJavascript方法。 - 通过
shouldOverrideUrlLoading方法拦截url,不要让用户跳出应用程序。 - 通过
canGoBack()和canGoForward()方法查看是否有浏览历史,goBack()和goForward()方法回到上一级页面。 - 安全问题:使用 WebView。