- Node【二】跨域和同源,跨域常用的解决方法
小祥编程
Node前端javascript开发语言
Node【二】跨域和同源文章目录Node【二】跨域和同源前言一、跨域、同源是什么?1、同源2、跨域二、跨域的解决方法。2.1、CORS2.1.1、在原生的node中使用cors2.1.2、在express中使用cros2.2、JSONP总结前言我们在使用node.js搭建服务器的时候,就避免不了前、后端的请求和访问,那么跨域和同源我们就必须要掌握。一、跨域、同源是什么?1、同源同源:是游览器最基本
- Nginx解决前端跨域问题
m0_74823827
面试学习路线阿里巴巴nginx前端运维
1.理解CORS和同源策略1.1同源策略同源策略是一种浏览器安全机制,用于阻止不同源(不同域名、协议或端口)的Web应用相互访问数据。它确保了Web应用的隔离性,防止恶意网站访问用户数据或执行不安全的操作。同源策略下,同一个域(相同的协议、域名和端口)内的资源可以自由访问。但如果协议、域名或端口有任何不同,浏览器会阻止这种访问。1.2跨域资源共享(CORS)CORS(Cross-OriginRes
- 使用 Spring Boot 实现前后端分离的海康威视 SDK 视频监控
William Dawson
springboot
使用SpringBoot实现前后端分离的海康威视SDK视频监控系统,可以分为以下几个步骤:1.系统架构设计前端:使用Vue.js、React或Angular等前端框架实现用户界面。后端:使用SpringBoot提供RESTfulAPI,负责与海康威视SDK交互。通信:前后端通过HTTP/WebSocket进行通信。视频流:通过海康威视SDK获取视频流,并使用RTSP/RTMP/HLS等协议推送到前
- 利用golang embed特性嵌入前端资源问题解决
Iam0x17
golang前端
embed嵌入前端资源,配置前端路由的代码如下funcStartHttpService(portstring,assetsFsembed.FS)error{//r:=gin.Default()gin.SetMode(gin.ReleaseMode)r:=gin.New()r.Use(CORSMiddleware())//静态文件服务dist,err:=fs.Sub(assetsFs,"assets
- (一)React 基础
小刀肉0812
Reactreact.js前端前端框架
专栏持续更新中~~目录目录一、React介绍1.1什么是React1.2React的特点1.3ReactVSVueVSAngular1.基本概述2.语法和核心概念对比2.1组件语法2.1.1React组件2.1.2Vue组件2.1.3Angular组件2.2数据绑定2.2.1React(单向数据流)2.2.2Vue(双向数据绑定)2.2.3Angular(双向数据绑定)2.3事件绑定3.性能对比4
- 浏览器发请求不携 cookie (加了跨域失败)
Wdc_12
状态模式javaspringboot
1.发送请求后端产生的唯一的sessionid,服务器会通过HTTP响应头中的Set-Cookie字段将SessionID发送到客户端。客户端(浏览器)收到响应后,会将SessionID存储为cookie。但由于跨域了不自动携带cookie2.加withCredentials所以在前端加上了:myAxios.defaults.withCredentials=true3.出现了跨域的错误,CORS请
- CORS跨域资源共享
我不是你不是我
node.jsnode.jsjavascript前端
1、接口的跨域问题(1)编写的GET和POST接口,存在一个很严重的问题:不支持跨域请求。解决接口跨域问题的方案主要有两种:①CORS(主流的解决方案,推荐使用)②JSONP(有缺陷的解决方案:只支持GET请求)(2)这里主要分析使用CORS解决跨域的问题。2、使用cors中间件解决跨域问题cors是Express的一个第三方中间件。通过安装和配置cors中间件,可以很方便地解决跨域问题。使用步骤
- CORS 跨域资源共享
disgare
计算机基础csrf服务器ajax
CORS跨域资源共享跨域同源策略为什么有跨域限制发生跨域时,允许进行的操作跨域限制的资源处理跨域常用的方法CORS请求简单请求复杂请求后端支持跨域代码支持CORS支持JSONP支持ng浏览器一般使用CORS(跨域资源共享)来处理跨域问题。同源导致了不同源数据不能互相访问,而在开发中我们很多时候需要用第一个页面的脚本访问第二个页面里的数据,所以制定了一些允许跨域的策略跨域同源策略在了解真正的网络攻击
- 跨域资源共享 (CORS)
阿乾之铭
SpringBootspringbootjava
一、什么是跨域?跨域是指浏览器发起的请求,其目标服务器与当前页面的来源(域名、协议、端口)不一致。例如:同源请求:页面和接口来源一致,比如:页面地址:http://example.com请求接口:http://example.com/api跨域请求:页面和接口来源不同,比如:页面地址:http://localhost:3000请求接口:http://localhost:8080/api跨域问题的根
- 纯前端实现「羊了个羊」小游戏(附源码)
软件技术NINI
趣味源码前端
实现一个类似于「羊了个羊」的纯前端小游戏是一个相对复杂的项目,因为它涉及许多前端技术和游戏逻辑。以下是一个简要的步骤指南,帮助你入门并实现这个项目。由于篇幅限制,这里只提供一个基础框架和一些关键点的实现思路。准备工作工具选择:使用一个现代的前端框架,如React、Vue或Angular。这里以React为例。使用CSS或预处理器(如Sass)进行样式管理。使用状态管理库(如Redux)管理游戏状态
- 后端有没有开“跨域通行证”,对前端有什么影响?—— 一看就懂的对比指南
劲雨波
前端前端javascript
一、快递员的规矩:跨域问题的核心想象浏览器是个严格的快递员,遵守一个规矩:“只送同小区快递,除非对方小区开了通行证!”这里的“通行证”就是后端的CORS配置。后端有没有开这个通行证,直接影响前端能不能顺利发送请求。二、两种场景对比:后端开没开通行证?场景1:后端没开通行证(没配置CORS)对前端的影响:开发时:快递员(浏览器)直接拒单!#控制台报错Accesstofetchat'http://ap
- ERR_FAILED 200 解决方案
执于代码
#【01.Bugs异常解决方法】前端chromejavascript
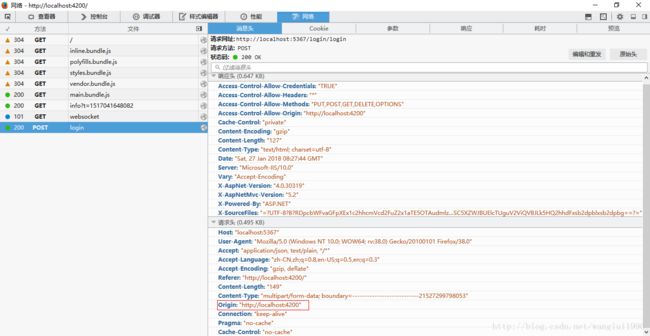
项目场景:提示:这里简述项目相关背景:ERR_FAILED200解决方案问题描述提示:这里描述项目中遇到的问题:在chrome的网络调试器中,我可以读到文件大小估计为10.0MB(而文件实际大小为14MB)。这就是为什么我认为这是由于一些Chrome或AngularHTTPClient的限制。原因分析:提示:这里填写问题的分析:我的NodeRESTAPI正确返回了状态为200的文件。失败来自Chr
- Angular ng --help 源码分析
angular
先准备一下随便找个空文件夹,运行npmi@angular/
[email protected]使用npx--package=[@]--[args...]运行ng--helpC:\Users\zhouhuajian\Desktop\demo>npx--package=@angular/cli--ng--helpngCommands:ngbuild[project]CompilesanAngularapplicati
- Angular CLI 源码分析
准备:安装Node.jshttps://nodejs.org/;安装VSCodehttps://code.visualstudio.com/;创建文件夹angular-cli-source-learn;安装AngularCLInpminstall@angular/clihttps://www.npmjs.com/package/@angular/cli;开发时一般全局安装npminstall-g@
- 使用 Nginx 轻松处理跨域请求(CORS)
m0_74824025
面试学习路线阿里巴巴nginx运维
使用Nginx轻松处理跨域请求(CORS)在现代Web开发中,跨域资源共享(CORS)是一种重要的机制,用于解决浏览器的同源策略限制。CORS允许服务器声明哪些来源可以访问其资源,从而确保安全性与可用性。本文将介绍如何在Nginx中配置跨域访问,并详细解析每个配置项的作用和用法。什么是CORS?CORS(Cross-OriginResourceSharing)是一种HTTP头部机制,允许服务器声明
- Angular Superresolution of Real Aperture Radar for Target Scale Measurement 论文阅读
青铜锁00
论文阅读Radar论文阅读
AngularSuperresolutionofRealApertureRadarforTargetScaleMeasurement1.研究目标与实际意义1.1研究目标1.2实际意义2.创新方法与模型设计2.1广义混合正则化(GHR)框架核心公式与传统方法对比2.2自适应迭代重加权(AIR)求解器算法设计复杂度分析3.实验设计与结果验证3.1仿真实验实验设置关键结果3.2实际数据验证4.未来研究方
- Angular Superresolution of Real Aperture Radar Using Online Detect-Before-Reconstruct Framework 论文阅读
青铜锁00
论文阅读Radar论文阅读
AngularSuperresolutionofRealApertureRadarUsingOnlineDetect-Before-ReconstructFramework1.论文的研究目标与实际问题意义1.1研究目标1.2实际问题与产业意义2.论文的创新方法、模型与公式分析(重点)2.1核心创新点2.2关键公式与模型2.2.1信号模型2.2.2稀疏正则化优化问题2.2.3坐标循环最小化2.2.4
- A Bayesian Angular Superresolution Method With Lognormal Constraint for Sea-Surface Target 论文阅读
青铜锁00
论文阅读Radar论文阅读
目录1.研究背景与问题2.方法创新3.关键优势4.实验验证5.与传统方法对比6.结论与意义1.研究背景与问题核心挑战:实孔径雷达受限于天线孔径尺寸,导致角分辨率不足,影响海面目标(如船舶)的精细化探测。传统方法局限性:谱估计方法(如MUSIC、IAA):依赖多快拍数据,机械扫描雷达难以满足。正则化方法(如TSVD、l1/l2约束):假设噪声服从高斯分布,未考虑海杂波的非高斯特性(如Rayleigh
- 从Hello Vue到构建未来:探索渐进式框架的无限可能
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
一、当代码遇见人性:Vue的诞生故事2013年某个深夜,谷歌前员工尤雨溪在键盘前陷入沉思。当时的前端框架要么像Angular般庞大复杂,要么如React般需要哲学思考。他想创造一种更"人性化"的工具——就像用铅笔素描般自然,却能画出数字油画般精致的作品。于是,Vue.js这个融合东方设计美学的框架悄然诞生。这个轻量级的框架最初只有运行时库,却像一粒精心培育的种子。尤雨溪将"渐进式"理念注入DNA:
- 手把手带你初始化一个angular库
angular
在使用angular的过程中,我们希望将一些公共的组件等剥离到一个单独的库中,然后供我们在其它的angular项目中直接导入。本文将展示如何初始化并集成测试一个angular库。angularcli首先我们需要确认angular的版本,比如我当前计划初始化适用于angular18版本的库,则需要在全局先安装18版本的angular-cli,然后使用ngversion来进行版本确认:命令如下:npm
- CORS Missing Allow Origin
打怪升级&
前后端结合小白学习记录前端json后端
自用小总结问题出现背景:前后端交互问题描述:脚本无法获取响应主体(原因:CORSMissingAllowOrigin问题分析:前后端交互数据形式不匹配自我检查:用postman检查后端接口是否能用,排除前端和后端其中一个尝试更改1.前端是form-data/x-www-form-urlencoded数据,后端则需要使用@RequestParam2.前端是application/json数据,后端则
- gin解决CORS跨域问题
江湖人称黑哥
gogo
packagemainimport("time""github.com/gin-contrib/cors""github.com/gin-gonic/gin")funcmain(){router:=gin.Default()//CORSforhttps://foo.comandhttps://github.comorigins,allowing://-PUTandPATCHmethods//-Or
- 与Vue共舞:从初识到构建数字世界的艺术之旅
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
第一章诞生记:一个框架的浪漫起源2013年的某个凌晨,上海某公寓的灯光依然明亮。前谷歌工程师尤雨溪在键盘前敲下第一行Vue代码时,或许并未想到这个框架将改变全球开发者的工作方式。当时的JavaScript世界正经历框架混战:Angular的复杂配置令人却步,React的函数式思维需要哲学顿悟。尤雨溪像一位精通东西方料理的主厨,将Angular的指令系统、React的组件化理念、Knockout的响
- 业务线接入前端异常监控sentry
weixin_33711647
1.前端异常处理的框架对比是否开源收费语言监控范围sentry是自己搭建服务器(免费)价格英文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue......fundebug否收费(708一年,本地版:12万一年)中文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue、微信小程序等等...
- 前端解决跨域问题的三种方法
web13638179351
前端html面试前端nginx服务器
一、cors后端程序员提供的解决跨域访问的方法,和前端程序员没有关系,定义后端程序代码让所有的前端程序都可以访问后端的数据,后端程序告诉服务器这个后端程序的数据任何前端请求都可以访问,服务器就不再执行跨域访问拦截数据的操作。因为博主目前主攻前端对后端并不熟悉,因此这种方法暂不详细解答。二、服务器代理proxy2.1步骤(1)修改Nginx或者Apache服务器文件,目前博主使用的是Nginx代理(
- WebGPU与Web框架集成
天涯学馆
WebGL3D图形图像技术前端javascriptreact.jswebgl图像处理3d
目录React集成Vue集成Angular集成Svelte集成React集成将WebGPU与React集成,可以让您在React应用中利用现代Web图形和计算API来创建高性能的3D图形和计算任务。以下是一个简化的指南,介绍如何在React应用中集成WebGPU:1.准备环境确保你的开发环境支持WebGPU。目前,大多数现代浏览器已开始支持WebGPU,但可能需要在实验性特性中开启。同时,确保你的
- 2024年前端框架选择指南:React、Vue、Angular与新兴框架对比
海豹工匠
前端框架
在当今快速发展的前端技术领域,选择合适的框架对于项目成功至关重要。本文将深入探讨主流前端框架的特点、优缺点及适用场景,为开发者提供全面的选择指南。主流框架概览React特点:基于组件的开发方式,虚拟DOM差分算法优点:灵活性强,生态系统丰富缺点:需要学习JSX和状态管理库适用场景:中大型项目,需要高度灵活性和复杂状态管理的应用Vue特点:简单易学,模板直观,内置状态管理优点:学习曲线平缓,适合快速
- 使用Filter实现CORS跨域请求
阿湯哥
spring
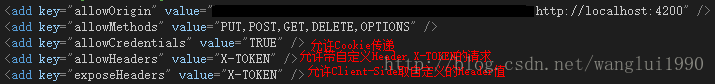
在JavaWeb应用中,可以通过自定义Filter来处理跨域请求,主要涉及设置CORS(跨域资源共享)相关的HTTP响应头。以下是详细实现步骤:实现跨域处理的Filter示例importjavax.servlet.*;importjavax.servlet.http.HttpServletRequest;importjavax.servlet.http.HttpServletResponse;im
- HTTP协议中Options请求的使用场景
阿湯哥
http网络协议网络
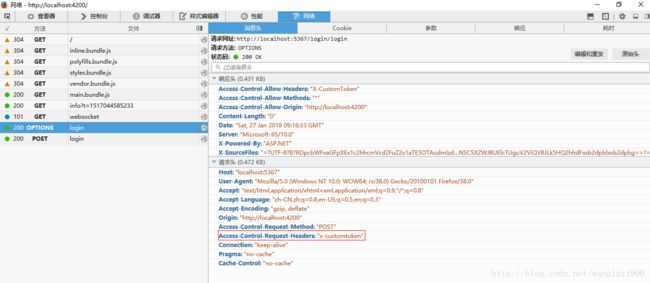
在HTTP协议中,OPTIONS请求方法主要用于以下两种典型场景:1.CORS预检请求(PreflightRequest)当浏览器发起跨域请求(不同源)且请求满足某些条件时,浏览器会自动先发送一个OPTIONS请求(称为预检请求),以确认服务器是否允许实际请求。触发条件(满足任意一条即触发预检):使用非简单请求方法(如PUT,DELETE,PATCH等,简单方法仅限GET,HEAD,POST)。请
- 第五章:工程化实践 - 第一节 - Tailwind CSS 与前端框架的集成
qianmoQ
TailwindCSS:现代化开发实战指南css前端框架前端
TailwindCSS可以与各种现代前端框架完美配合。本节将详细介绍如何将TailwindCSS集成到React、Vue和Angular等主流框架中,并介绍相关的最佳实践。React集成基础配置#创建React项目npxcreate-react-appmy-app--templatetypescript#安装TailwindCSSnpminstall-Dtailwindcsspostcssauto
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod