ES5和ES6区别浅析
前言
JavaScript一种动态类型、弱类型、基于原型的客户端脚本语言,用来给HTML网页增加动态功能,具体概念不做过多的说明。这里说一下JavaScript的主要组成:
【组成一】 ECMAScript
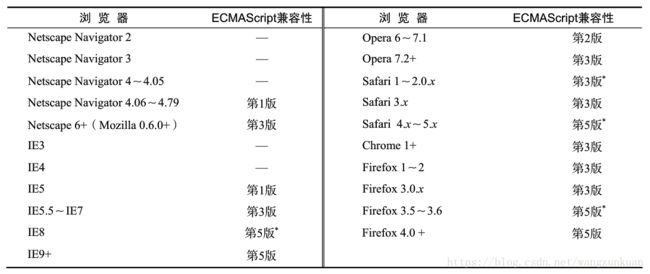
ECMAScript是JS的核心,它规定了语言的组成部分:语法、类型、语句、关键字、保留字、操作符、对象

【组成二】 DOM
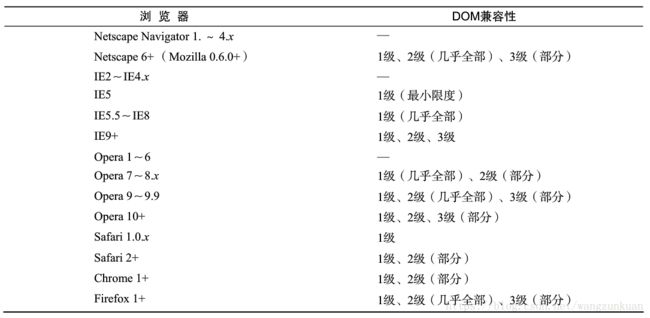
DOM把整个页面映射为一个多层节点结果,开发人员可借助DOM提供的API,轻松地删除、添加、替换或修改任何节点。

【组成三】 BOM
支持可以访问和操作浏览器窗口的浏览器对象模型,可以控制浏览器显示的页面以外的部分。
ES5
ES5是ECMAScript第五个版本,相对于之前的版本有很多的改进,而且作用更加简便。其增加特性如下:
strict模式
严格模式,限制一些用法,’use strict’;
Array增加方法
增加了every、some 、forEach、filter 、indexOf、lastIndexOf、isArray、map、reduce、reduceRight方法
Objec增加方法
Object.getPrototypeOf
Object.create
Object.getOwnPropertyNames
Object.defineProperty
Object.getOwnPropertyDescriptor
Object.defineProperties
Object.keys
Object.preventExtensions / Object.isExtensible
Object.seal / Object.isSealed
Object.freeze / Object.isFrozen
ES6
ECMAScript6在向下兼容的基础上提供大量新特性,ES6特性如下:
1.块级作用域 关键字let, 常量const
2.对象字面量的属性赋值简写(property value shorthand)
var obj = {
// __proto__
__proto__: theProtoObj,
// Shorthand for ‘handler: handler’
handler,
// Method definitions
toString() {
// Super calls
return "d " + super.toString();
},
// Computed (dynamic) property names
[ 'prop_' + (() => 42)() ]: 42
};3.字符串模板 Template strings
var name = "Bob", time = "today";
`Hello ${name}, how are you ${time}?`4.Iterators(迭代器)+ for..of
迭代器有个next方法,调用会返回:
(1).返回迭代对象的一个元素:{ done: false, value: elem }
(2).如果已到迭代对象的末端:{ done: true, value: retVal }
for (var n of ['a','b','c']) {
console.log(n);
}5.Modules
ES6的内置模块功能借鉴了CommonJS和AMD各自的优点:
(1).具有CommonJS的精简语法、唯一导出出口(single exports)和循环依赖(cyclic dependencies)的特点。
(2).类似AMD,支持异步加载和可配置的模块加载。
// lib/math.js
export function sum(x, y) {
return x + y;
}
export var pi = 3.141593;
// app.js
import * as math from "lib/math";
alert("2π = " + math.sum(math.pi, math.pi));
// otherApp.js
import {sum, pi} from "lib/math";
alert("2π = " + sum(pi, pi));
Module Loaders:
// Dynamic loading – ‘System’ is default loader
System.import('lib/math').then(function(m) {
alert("2π = " + m.sum(m.pi, m.pi));
});
// Directly manipulate module cache
System.get('jquery');
System.set('jquery', Module({$: $})); // WARNING: not yet finalized6.Proxies
使用代理(Proxy)监听对象的操作,然后可以做一些相应事情。
var target = {};
var handler = {
get: function (receiver, name) {
return `Hello, ${name}!`;
}
};
var p = new Proxy(target, handler);
p.world === 'Hello, world!';7.Map + Set + WeakMap + WeakSet
四种集合类型,WeakMap、WeakSet作为属性键的对象如果没有别的变量在引用它们,则会被回收释放掉
// Sets
var s = new Set();
s.add("hello").add("goodbye").add("hello");
s.size === 2;
s.has("hello") === true;
// Maps
var m = new Map();
m.set("hello", 42);
m.set(s, 34);
m.get(s) == 34;
//WeakMap
var wm = new WeakMap();
wm.set(s, { extra: 42 });
wm.size === undefined
// Weak Sets
var ws = new WeakSet();
ws.add({ data: 42 });//Because the added object has no other references, it will not be held in the set8.箭头函数 Arrow functions
(1).简化了代码形式,默认return表达式结果。
(2).自动绑定语义this,即定义函数时的this。如上面例子中,forEach的匿名函数参数中用到的this。
render:h=>h(App) //函数等同于下面的函数
render:h=>{
return h(App);
}总结
ES6新特性不能一一列举,大家可以去JS官网详细了解,希望能给大家带来帮助。