WPF Grid内控件布局方法
代码如下:
window下默认grid,gird有两行,然后分别加了一个button 和一个textblock
public MainWindow()
{
InitializeComponent();
//为gird添加两行
grid.RowDefinitions.Add(new RowDefinition() { Height = new GridLength(80, GridUnitType.Pixel) });
grid.RowDefinitions.Add(new RowDefinition() { Height = new GridLength(80, GridUnitType.Pixel) });
//加入一个button
Button btn = new Button() {
Height = 40,
Margin = new Thickness(5, 0, 0, 0),
Content ="this is a button",
};
grid.Children.Add(btn);
Grid.SetRow(btn, 0);
//加入一个Textblock
TextBlock txtblock = new TextBlock() {
Height = 40,
Text = "this is a textblock",
Margin = new Thickness(5, 0, 0, 0),
Background=Brushes.Brown
};
grid.Children.Add(txtblock);
Grid.SetRow(txtblock, 1);
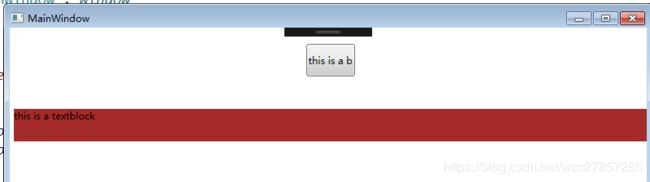
}运行后是:
默认若不设置button和textblock的宽度的话,则是伸展开铺满整一行
但是textblock一般不用设置width,而button则是必须设置
给button加上宽度为60后,如下:
很明显,button默认居中了,对textblock设置宽度也是一样
也就是说在grid的布局中,容器是默认居中展开的,若设置宽度后,也是默认居中的
那么,若我现在想达到button靠左40像素,如何实现?
一般我们会设置margin,如给button设置margin为 new thickness(40,0,0,0),效果如下:
可以看到button在居中的前提下,又像右边移动了40像素,很明显这不是我想要的
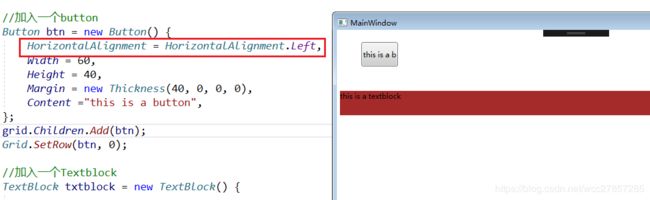
若要实现靠左,那么最好是设置HorizontalAlignment属性为left
如下图:
若不加HorizontalAlignment,那么可以使用Margin=new Thickness(-100,0,0,0) 来实现
就是在居中的前提下,将靠左设置为负值,也就是向左强行移动100像素,那么也能实现相同的效果,但是不推荐这么做
总结:
Grid中的布局默认都是居中展开的,可以使用HorizontalAlignment属性和margin来快速的实现想要的效果