NW.js的简单使用
一.如何运行应用程序?
在我们的应用程序目录中,必须要有一个package.son文件,当node-webkit启动的时候,这个文件就会被解析。
在Mac下,运行应用程序:
$ /Users/xx/Desktop/nwjs/nwjs.app/Contents/MacOS/nwjs .
其中,文件目录nwjs里包含了我们下载的node-webkit的文件,内容如下:
当前文件目录是我们写的应用程序中的文件:
以上运行我们编写的应用程序是通过我们下载的node-webkit中的文件,这样多少有点繁琐。
当然,我们使用nmp来安装nw,作为Node.js的模块:
1.全局安装:
$ sudo npm install -g nw安装成功后,进入我们应用程序的目录,直接运行命令即可:
$ nw .2.本地安装:
$ npm install nw安装成功后,进入我们应用程序的目录,运行命令:
$node_modules/.bin/nw .二.如何打包和分布你的应用(Mac)
以下的子目录可以放在应用的根目录下:
node_modules:部署应用时的任何Node模块;plugins:NPAPI插件文件。
1.第一步:制作一个包(package)
NW应用的包是以.nw为扩展名的zip压缩包,要注意三点:
- 必须要有一个描述这个包的
package.json文件,看一下声明格式; package.json文件必须要在压缩包的根目录下;- 在
.nw中,文件和目录路径名是区分大小写的。这对于Windows和Mac OS用户来说,可能会令人疑惑,因为这两种平台上的文件系统是不区分大小写的,当解压的时候应用可能会工作,但是打包的时候会失效。
下面介绍如何产生一个有效的.nw文件:
在命令行中:
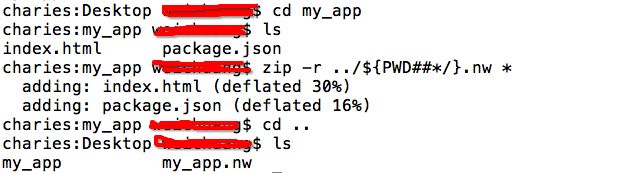
- 进入你的工程目录:
$ cd /Users/xxx/Desktop/my_app; - 运行命令:
zip -r ../${PWD##*/}.nw *; - 产生的
.nw文件应该在你的工程目录的上一个目录中;
产生的文件如图:
2.第二步:从一个.nw文件中创建一个可执行文件
如何将第一步中产生的.nw文件转化为可执行文件呢?如果 用户只收到一个单独的.nw文件,他们自然地需要安装nw模块来运行这个.nw文件,但是,利用nw,你可以将.nw文件与nw合并起来。
一般,推荐提供.nw文件让用户下载,或者,提供合并后的版本会让事情变得更简单。
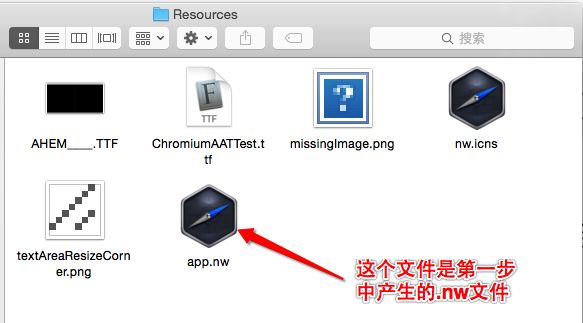
将上一步中产生的.nw(即my_app.nw)文件放到Contents/Resources中,并重命名为:app.nw。

如果你需要制作一个真正的发布版本的应用的话,你需要修改以下的文件:
Contents/Resources/nw.icns:你的应用的图标Contents/Info.plist:苹果的包描述文件
关于Info.plist文件,你可以查看实现Cocoa关于应用面板的标准
三.使用Node模块
在Node.js中有三种类型的模块:
- 内置的模块(作为Node API的一部分)
- 使用JavaScript写的第三方模块
- 使用C/C++插件写的第三方模块
所有的这三种类型模块都可以被用在node-webkit中
1.内置的模块:
根据Node API文档,Node.js的内置模块可以在Node中直接被使用。
例如,var fs = require('fs')便可开始使用文件系统模块。
例如,你可以不用任何require (...)来使用process模块。
但是,在Node和node-webkit的API之间有一些小的变化,请看与node相关的变化来了解更多。
2.第三方JavaScript模块
如果一个第三方模块完全是用JavaScript编写的,不包含任何的C/C++插件,它在node-webkit中使用的方式在Node中使用的方式是一样的。形式:require('moduleName')
但是,相关路径(如果这样的路径作为require()方法的参数时)的行为取决于在你的应用中是如何使用”父”文件的。(“父”文件指的是require()方法在哪个文件被调用的)
- 如果Node也需要这个”父”文件的话(使用
require()),那么”子”文件的 相对路径就是相对于”父”文件来说的。 - 如果”父”文件被WebKit包含(通过任何的Web技术:如传统的DOM技术:
window.open())的话,”子”文件的相对路径就是相对于应用的根目录来说的。
但是,不使用显式的相对路径(以”.”或者”..”开头)是明智的,如果模块放在应用的子目录/node_modules中的话,只需要调用require('module name')即可。
你可能在你的应用目录中通过命令npm install module name来安装模块,因为npm会自动将这些模块放在/node_modules子目录中。
例子:async模块
这里是安装async模块的例子:
$ cd /xxxxx/app
$ npm install async下面是应用中所包含文件的以树的形式展示的列表:
$ find .
.
./package.json
./index.html
./node_modules
./node_modules/async
./node_modules/async/.gitmodules
./node_modules/async/package.json
./node_modules/async/Makefile
./node_modules/async/LICENSE
./node_modules/async/README.md
./node_modules/async/.npmignore
./node_modules/async/lib
./node_modules/async/lib/async.js
./node_modules/async/index.js你应用的声明文件(./package.json)内容如下:
{
"name": "nw-demo",
"main": "index.html"
}下面是index.html的代码:
<html>
<head>
<title>testtitle>
<script>
var async=require('async');
script>
head>
<body>
test should be here.
body>
html>3.带有C/C++插件的第三方模块
对于包含C/C++插件的模块,情况可能比上面复杂些,因为node-webkit的ABI(application binary interface应用二进制借口)与Node的ABI是不同的。
当使用命令npm install来安装Node的这种类型的模块时,npm会使用它内部版本的node-gyp工具来为Node.js从源代码中构建模块中包含的插件。
为了为node-webkit构建这样的模块,nw-gyp(node-gyp的一个特殊分叉)是必须的。你必须要手动运行nw-gyp,因为对于为node-webkit的构建和对nw-gyp的使用,npm这个Node工具毫不知晓。
为了安装nw-gyp,运行npm install nw-gyp -g。
在使用nw-gyp之前,请确保满足它使用的要求(你需要一个Python引擎和C/C++编译器),这些要求与node-gyp所需要的要求是不同的。
为了node-webkit构建一个模块,首先要获得该模块(npm install modulename),然后重新构建它:nw-gyp rebuild --target=0.5.0
注意几点:
nw-gyp必须要在模块的目录(模块的binding.gyp所在的目录)下运行;- node-webkit的必要目标版本必须要显式地给出(例如
nw-gyp rebuild --target=0.5.0中的0.5.0),因为nw-gyp不能检测出; - 在新的node-webkit版本中使用的话,必须要重新构建它,因为ABI是不稳定的。如果
node-webkit 0.6.0版本发布的话,请使用nw-gyp rebuild --target=0.6.0
ABI的差异意味着Node和node-webkit的C/C++插件(即”.node”文件)是互相不兼容的。如果插件是为node-webkit构建的话,在Node中是不能使用的,反之亦然。
想了解更多的信息,请看使用nw-gyp来构建一个本地的模块