1 搜索框
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<input id="ID1" type="text" value="请输入用户名" onblur="Blurs()" onfocus="Focus()">
<script>
function Focus(){
var input=document.getElementById("ID1");
if (input.value=="请输入用户名"){
input.value="";
}
};
function Blurs(){
var ele=document.getElementById("ID1");
var val=ele.value;
if(!val.trim()){
ele.value="请输入用户名";
}
}
script>
body>
html>
2 模态对话框
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.back{
background-color: rebeccapurple;
height: 2000px;
}
.shade{
position: fixed;
top: 0;
bottom: 0;
left:0;
right: 0;
background-color: coral;
opacity: 0.4;
}
.hide{
display: none;
}
.models{
position: fixed;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
height: 200px;
width: 200px;
background-color: gold;
}
style>
head>
<body>
<div class="back">
<input id="ID1" type="button" value="click" onclick="action('show')">
div>
<div class="shade hide">div>
<div class="models hide">
<input id="ID2" type="button" value="cancel" onclick="action('hide')">
div>
<script>
function action(act){
var ele=document.getElementsByClassName("shade")[0];
var ele2=document.getElementsByClassName("models")[0];
if(act=="show"){
ele.classList.remove("hide");
ele2.classList.remove("hide");
}else {
ele.classList.add("hide");
ele2.classList.add("hide");
}
}
script>
body>
html>
效果:点击按钮弹出框,只能对框内内容进行操作
3 全选反选取消
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<button onclick="select('all');">全选button>
<button onclick="select('cancel');">取消button>
<button onclick="select('reverse');">反选button>
<table border="1" id="Table">
<tr>
<td><input type="checkbox">td>
<td>111td>
tr>
<tr>
<td><input type="checkbox">td>
<td>222td>
tr>
<tr>
<td><input type="checkbox">td>
<td>333td>
tr>
<tr>
<td><input type="checkbox">td>
<td>444td>
tr>
table>
<script>
function select(choice){
var ele=document.getElementById("Table");
var inputs=ele.getElementsByTagName("input");
for (var i=0;i1){
var ele2=inputs[i];
if (choice=="all"){
ele2.checked=true;
}else if(choice=="cancel"){
ele2.checked=false;
}
else {
if (ele2.checked){
ele2.checked=false;
}else {
ele2.checked=true;
}
}
}
}
script>
body>
html>
效果
4 两级联动
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<select id="province">
<option>请选择省:option>
select>
<select id="city">
<option>请选择市:option>
select>
<script>
data={"河北省":["廊坊","邯郸"],"北京":["朝阳区","海淀区"]};
var p=document.getElementById("province");
var c=document.getElementById("city");
for(var i in data){
var option_pro=document.createElement("option");
option_pro.innerHTML=i;
p.appendChild(option_pro);
}
p.onchange=function(){
pro=(this.options[this.selectedIndex]).innerHTML;
citys=data[pro];
c.options.length=0;
for (var i in citys){
var option_city=document.createElement("option");
option_city.innerHTML=citys[i];
c.appendChild(option_city);
}
}
script>
body>
html>
效果
5 select左右移
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
float: left;
}
style>
head>
<body>
<div id="box1">
<select multiple="multiple" size="10" id="left">
<option>bookoption>
<option>book2option>
<option>book3option>
<option>book4option>
<option>book5option>
<option>book6option>
select>
div>
<div id="choice">
<input class="add" type="button" value="--->" onclick="add()"><br>
<input class="remove" type="button" value="<---" onclick="remove();"><br>
<input class="add-all" type="button" value="====>" onclick="ADDall()"><br>
<input class="remove-all" type="button" value="<===" onclick="remall()">
div>
<div>
<select multiple="multiple" size="10" id="right">
<option>book9option>
select>
div>
<script>
function add(){
var right=document.getElementById("right");
var options=document.getElementById("left").getElementsByTagName("option");
for (var i=0; i var option=options[i];
if(option.selected==true){
right.appendChild(option);
i--;
}
}
}
function ADDall(){
var right=document.getElementById("right");
var options=document.getElementById("left").getElementsByTagName("option");
for (var i=0; i var option=options[i];
right.appendChild(option);
i--;
}
}
//左移没写,跟上面一样
script>
body>
html>
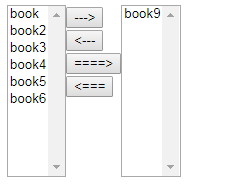
效果
识别图中二维码,领取python全套视频资料