- Android 内核开发之—— repo 使用教程
ByteSaid
Android开发androidgit
前言repo是一个用于管理多个Git仓库的工具,特别适用于管理大型项目如Android的源码。它是由Google开发的,用于解决多个Git仓库的同步、管理和代码审查等问题。因此,做Android内核开发,首先要了解repo是什么,它是如何使用的?1repo的概念repo是一种代码版本管理工具,它是由一系列的Python脚本组成,封装了一系列的Git命令,用来统一管理多个Git仓库。2repo的作用
- 手把手教你学simulink(83.2)--分布式能源场景实例:使用Simulink构建一个典型的光伏发电分布式能源系统模型
小蘑菇二号
simulinkmatlab
目录基于Simulink的分布式能源系统(DistributedEnergySystem,DES)项目实例背景介绍系统架构仿真实现步骤1.创建新的Simulink模型2.添加光伏发电模块模拟太阳能光伏板的输出功率在Simulink中实现光伏发电模块3.添加储能电池模块模拟储能电池的充放电过程在Simulink中实现储能电池模块4.添加负载模块模拟不同类型负载的需求5.添加电网连接模块模拟与主电网的
- 比亚迪进军具身智能:未来实验室的战略布局与挑战
前端
比亚迪,这家以新能源汽车闻名全球的企业,正在悄然布局一个全新的领域——具身智能及机器人技术。近日,比亚迪成立未来实验室的消息引发广泛关注,其战略意义和未来发展前景值得我们深入探讨。在人工智能技术飞速发展的今天,选择合适的AI写代码工具对于项目的成功至关重要。比亚迪未来实验室的战略意义:汽车基因与智能融合比亚迪进军机器人领域并非偶然之举。其深厚的汽车制造经验和规模化生产能力,为其在机器人研发方面奠定
- 关于2025年人工智能agent的5个预测
大模型微调实战
人工智能语言模型机器学习自然语言处理
2024年是人工智能agent走向主流的一年。从年初黑客们那些笨拙、昂贵且充满激情的项目开始,agent现在已经得到了科技巨头、SaaS公司、学术研究人员等更多人的接纳。与此同时,他们的形式也在不断增多,从文本扩展到多种模式,并在现实世界中执行行动的能力也变得更强大。在这里,我预测2025年agent领域的轨迹,因为它开始在人工智能社区之外产生影响力。1.对agent的兴趣持续激增今年,对人工智能
- 测试驱动开发的智能进化:AI代码生成的质量保证之路
前端
测试驱动开发(TDD)作为一种敏捷开发方法,强调在编写代码之前先编写测试用例,以确保代码的质量和可维护性。然而,在面对日益复杂的项目和快速迭代的需求时,传统的TDD方法也面临着诸多挑战,例如开发效率低下和代码质量保证难度大等问题。幸运的是,AI代码生成工具的出现为解决这些问题提供了新的思路和可能性,为TDD带来了智能化的进化。TDD的局限性:效率与质量的博弈传统TDD方法的核心流程是:先编写测试用
- 通用数字人系统--引领智能交互新时代
人工智能python
通用数字人系统:引领智能交互新时代项目地址:https://github.com/HansonJames/general_digital_human_system核心特点高性能实现视频帧率稳定30FPS+,支持1080P高清输出音视频延迟控制在200ms以内对话响应时间5秒以内支持横向扩展,满足高并发需求智能交互基于GPT的自然语言理解实时知识库检索与问答表情与语音情感同步多语言及方言支持快速上手
- AI 代理碎片化格局下,哪些具体赛道及项目值得关注
人工智能
作者:Techub精选编译撰文:0xJeff,曾就职于TheSpartanGroup编译:Yangz,TechubNews在L1和L2的扩张超出我们两只手就能数清的范围时,流动性碎片化在去年成为了一大挑战。随后,比特币L2的加入,使得局面更加复杂。在无数生态中,流动性、关注度和用户体验变得支离破碎。这些生态中的许多L2和DApp都缺乏具有实际意义的「抓手」,资本只流向了少数几个有着杰出社区、优秀产
- 自学记录:用鸿蒙API 13 开发一个专业的进度条与二维码组件
harmonyos-next
这篇文章,我会结合自己的学习故事,讲解如何使用API13的全新能力,打造一个进度条和二维码展示组件,并以实际开发项目作为成果展示。我的学习路线:从文档到实践如果正在看的同学如果你不了解鸿蒙,那么我简单说一下,鸿蒙目前需要使用ArkUI配合ArkTS进行开发。它们不仅支持声明式开发,还通过DSL(领域专用语言)的设计,使代码更高效、模块化。于是,我们从以下几点展开学习:了解进度条与二维码组件的能力\
- 深入理解 Go 高性能网络框架 nbio
程序员
本文深入探讨了高性能网络框架nbio在Golang中的应用,包括其架构、配置、事件处理机制、核心组件等,并与Evio做了比较。原文:AnalyzingHigh-PerformanceNetworkFrameworknbioinGo前言nbio项目还包括建立在nbio基础上的nbhttp,但这不在我们的讨论范围之内。与evio一样,nbio也采用经典的Reactor模式。事实上,Go中的许多异步网络
- JS工程化集锦
项目工具模块化JS模块规范CommonJS·AMD·CMD·UMD·ES6NPM版本NPM版本介绍打包构建polyfill工程化篇-JS兼容方案项目管理LintCodeReview效率工具ESLint方案官方:https://cn.eslint.org/docs/user-guide/configuringairbnb:https://github.com/airbnb/javascriptsta
- 中科曙光C/C++研发工程师二面
TrustZone_
ARM/Linux嵌入式面试c语言c++开发语言
自我介绍;针对项目:CNN模型、损失函数、评价指标、改进方向、计算加速;CNN模型CNN,即卷积神经网络,是一种专门用于处理具有类似网格结构数据的深度学习模型。它通过卷积层和池化层提取图像特征,并通过全连接层进行分类或回归预测。CNN在图像识别、目标检测和图像生成等领域取得了巨大成功。具体来说,CNN的模型结构包括输入层、卷积层、激活函数、池化层、全连接层和输出层。输入层接收图像数据,并将其转换为
- Prometheus存储原理及数据备份还原
JohnnySongXY
prometheus网络运维linuxdevops
prometheus将采集到的样本以时间序列的方式保存在内存(TSDB时序数据库)中,并定时保存到硬盘中。与zabbix不同,zabbix会保存所有的数据,而prometheus本地存储会保存15天,超过15天以上的数据将会被删除,若要永久存储数据,有两种方式:方式一:修改prometheus的配置参数“storage.tsdb.retention.time=10000d”;方式二:将数据引入存储
- uniapp 地图(map)加载大量自定义坐标卡顿优化
炫爱小七
uni-app
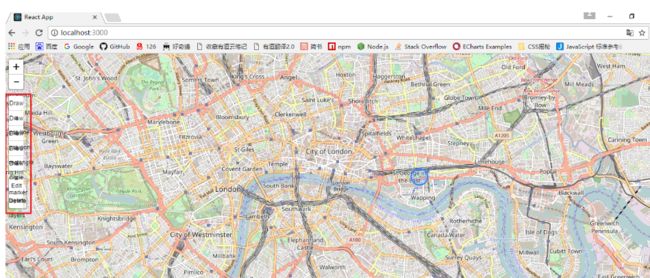
事情原因是做项目遇到一个需求,地图上定位描点,但是由于数据量暴增,直接导致地图卡死。所以想到的解决方案是,只加载当前屏幕中的地图描点信息。实现方法是使用regionChange方法但是还有问题就是万一缩放到又要加载全部数据的定位一样会卡死我的解决办法就是优化同屏显示数量,我这里是默认最多显示200个exportdefault{data(){return{latitude:39.909,longit
- Springboot-配置文件中敏感信息的加密:三种加密保护方法比较
m0_74825223
面试学习路线阿里巴巴springboot后端java
一.背景当我们将项目部署到服务器上时,一般会在jar包的同级目录下加上application.yml配置文件,这样可以在不重新换包的情况下修改配置。一般会将数据库连接、Redis连接等放到配置文件中。例如配置数据库连接:spring:servlet:multipart:max-file-size:10MB#文件大小限制max-request-size:100MB#请求大小限制datasource:
- Python 爬虫入门教程:从零构建你的第一个网络爬虫
m0_74825223
面试学习路线阿里巴巴python爬虫开发语言
网络爬虫是一种自动化程序,用于从网站抓取数据。Python凭借其丰富的库和简单的语法,是构建网络爬虫的理想语言。本文将带你从零开始学习Python爬虫的基本知识,并实现一个简单的爬虫项目。1.什么是网络爬虫?网络爬虫(WebCrawler)是一种通过网络协议(如HTTP/HTTPS)获取网页内容,并提取其中有用信息的程序。常见的爬虫用途包括:收集商品价格和评价。抓取新闻或博客内容。统计数据分析。爬
- [@vuecompiler-sfc] defineProps is a compiler macro and no longer needs to be imported
m0_67403143
前端htmlvue.jsjavascript前端
VueVite项目启动后,控制台报错:[@vue/compiler-sfc]definePropsisacompilermacroandnolongerneedstobeimported.具体报错提示如:终端使用npmrundev启动项目$npmrundev>
[email protected]>vitePre-bundlingdependencies:vue(thiswillberunon
- JupyterLab Debugger 安装和配置指南
万毓璐
JupyterLabDebugger安装和配置指南debuggerAvisualdebuggerforJupyternotebooks,consoles,andsourcefiles项目地址:https://gitcode.com/gh_mirrors/de/debugger1.项目基础介绍和主要编程语言项目基础介绍JupyterLabDebugger是一个用于JupyterLab的视觉调试器扩展
- docker运行Java项目,Kaptcha因为字体缺失没法显示验证码图片
商鼎云技术
dockerjava容器
2015工作至今,10年资深全栈工程师,CTO,擅长带团队、攻克各种技术难题、研发各类软件产品,我的代码态度:代码虐我千百遍,我待代码如初恋,我的工作态度:极致,责任,死磕!欢迎点赞、收藏、关注,更多分享请进我主页。Java项目在开发主机以及宿主服务器,Kaptcha都可以正常显示验证码图片,而docker运行Java项目,Kaptcha会因为字体缺失而没法显示验证码图片,报错如下java.lan
- 搭建vue3+ts+vite+pinia框架
光吃,不胖
vue.jstypescriptsass前端前端框架
目录一、搭建准备二、安装vite并创建vue项目1、安装vite2、新建vue项目3.配置vite4、解决报错①、找不到模块“./App.vue”。你的意思是要将"moduleResolution"选项设置为"node",还是要将别名添加到"paths"选项中?②、allowImportingTsExtensions报错③、找不到模块“./App.vue”或其相应的类型声明。④、找不到模块“pat
- 有趣的python代码实例_Python之路:200个Python有趣的小例子一网打尽
weixin_39845406
有趣的python代码实例
概述博主最近在学习python,看完了一整套学习视频,然后呃呃呃,还是用不太流畅。碰巧在全球最大的同性交友论坛GayHub(呸!是开源代码托管平台Github)上面发现了一个项目,该项目列举了200多个Python小例子,Python基础、Python坑点、Python字符串和正则、Python绘图、Python日期和文件、Web开发、数据科学、机器学习、深度学习、TensorFlow、Pytor
- python module错误_修复python的ModuleNotFoundError
weixin_39761696
pythonmodule错误
我在项目里面用到了python,但其他的同事并没有安装python环境,为了不强制每个人都安装python,我下载了python-3.6.1-embed-amd64,并将用一个.bat去调用它。大概像这样myscript.bat"%dp0\python-3.6.1-embed-amd64\python.exe""%dp0\myscript.py"pause我写了两个python文件,这里假设是my
- 大华测试笔试题_大华软件测试笔试题目 大华软件测试笔试题
zh222333
大华测试笔试题
软件测试工程师笔试试题首先,我不急于回答你的问题你先自己检查一下自己所说的话语中有没有错误,软件测试最关键在于是细心,认真。其次,你的问题1.你们是怎样进行回归测试的,一般进行几轮,具体说一下?2.你们一个项目总工要写多少用例?3.你知道一个项目代码有多大?4.你们公司的测试流程?5.在测试之前,你们干什么?6.测试计划中,你们项目经理是依据什么给你们分配任务的?7.你们的测试数据主要来自哪?8.
- 关于钜泉光电ATT7053C计量芯片使用的若干经验
恬宝的猪头
单片机c语言嵌入式硬件
大家好!第一次写东西,完全是当作自己的一个笔记来写的,笔法不成熟,有些凌乱。如果对一些小伙伴有所帮助的话是我的荣幸,也欢迎各位小伙伴指出其中的问题。首先说一下,使用这款芯片呢是因为一个项目需求,之前一直使用的是ADE9078这款,但为了节约成本,而且项目需求是单相电就行,所以选取了ATT7053C这款芯片。一开始的时候,和钜泉光电那边的技术人员也沟通过,提供过一些demo程序,当对于我的开发项目没
- springboot图书馆管理系统前后端分离版本
酷爱码
springboot后端java
springboot图书馆管理系统前后端分离版本,系统供的功能全部都可以使用这是一个成品,系统的架构包括代码的层次都比较清晰而且功能比较丰富大家可以拿到手里改改界面改改文字的描述细节稍微修改一下就可以完成自己的毕业设计了,也可二次开发系统特性技术先进:使用了最新的SpringBoot框架,简化了项目配置,提高了开发效率。模块化设计:系统分为多个独立但相互关联的模块,如用户管理、书籍管理、借阅记录等
- 推荐开源项目:python-oracledb —— 高效连接Oracle数据库的Python扩展模块
方玉蜜United
推荐开源项目:python-oracledb——高效连接Oracle数据库的Python扩展模块python-oracledbPythondriverforOracleDatabaseconformingtothePythonDBAPI2.0specification.Thisistherenamed,newmajorreleaseofcx_Oracle项目地址:https://gitcode.c
- Python-oracledb 项目教程
邓越浪Henry
Python-oracledb项目教程python-oracledbPythondriverforOracleDatabaseconformingtothePythonDBAPI2.0specification.Thisistherenamed,newmajorreleaseofcx_Oracle项目地址:https://gitcode.com/gh_mirrors/py/python-oracl
- 探索Pygubu:Python tkinter的高效UI设计工具
武允倩
探索Pygubu:Pythontkinter的高效UI设计工具项目地址:https://gitcode.com/gh_mirrors/py/pygubuPygubu是一个基于Python的快速应用程序开发(RAD)工具,专为tkinter库打造,让开发者能够轻松地构建用户界面。这个强大的工具以其简洁易用的XML文件保存用户界面的设计,通过pygubu构建器动态加载到应用中,极大地提高了开发效率。项
- vue3大屏适配方案
技术需要沉淀gogo
大屏适配方案前端vue.jstypescript
1、下载插件vue3-scale-boxnpminstallvue3-scale-box2、引入即可importScaleBoxfrom"vue3-scale-box";importmain1from"@/components/main.vue";
- Spring之定时任务基本使用篇
后端springboot
Spring之定时任务基本使用篇spring-boot项目中,想添加一个定时任务,可以怎么办?不管什么项目,都是可以直接用JDK原生的定时任务来实现借助@Scheduled注解来使用本篇博文则主要集中在在SpringBoot项目中,怎么使用定时任务I.基本使用demo在SpringBoot项目中,使用定时任务需要先开启对应的配置,一个简单的demo如下代码解读复制代码@EnableScheduli
- 电商效率提升实战:看板工具如何优化任务可视化与进度追踪
androidios小程序
在电商行业,尤其是面对旺季订单量激增和多部门协作的复杂场景,看板工具能够显著提升团队的协作效率和项目管理能力。以下是如何使用看板工具提升效率的具体方法,以板栗看板为例:一、任务管理与进度跟踪电商运营涉及多个环节,如商品上架、促销活动策划、订单处理和客户服务等。通过板栗看板,团队可以将这些任务以卡片形式展示在看板上,帮助团队成员清晰了解任务的状态、优先级和负责人。通过拖拽任务卡片,团队成员可以直观地
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST