1、著作权声明
1.1、本图文详细教程为【推优创意】原创教程,【推优创意】拥有著作权,未经本人许可,谢绝任何形式的全部或部分转载!违者必究!
1.2、所有文章在 微信公众号@推优创意、博客园@推优创意、知乎@推优创意、简书@推优创意 平台同期发布。
2、教程说明
2.1、安装平台:Windows 7 旗舰版 Service Pack 1 (x64) 简体中文 操作系统
2.2、软件版本:Windows Live Writer 2012 16.4.3528.0331 简体中文
2.3、如果您的平台和软件版本有所不同,操作步骤会有所出入,请自行斟酌。
2.4、使用代码着色插件给代码着色,发布前后有差别,请以发布后真实效果为准。
3、WindowsLiveWriter.CNBlogs.CodeHighlighter
3.1、下载地址
文件名:WindowsLiveWriter.CNBlogs.CodeHighlighter.zip
下载地址:http://files.cnblogs.com/files/cmt/WindowsLiveWriter.CNBlogs.CodeHighlighter.zip
3.2、安装方法
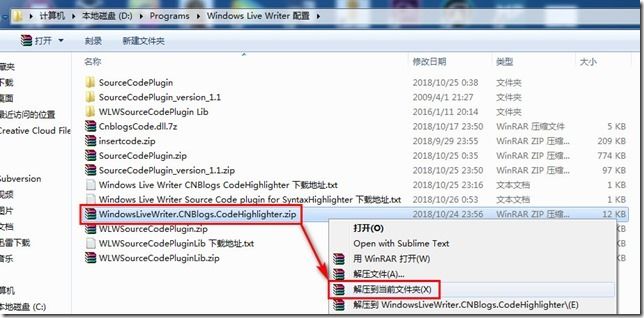
3.2.1、找到下载的 “WindowsLiveWriter.CNBlogs.CodeHighlighter.zip”,在它上面点击右键,选择 “解压到当前文件夹”。
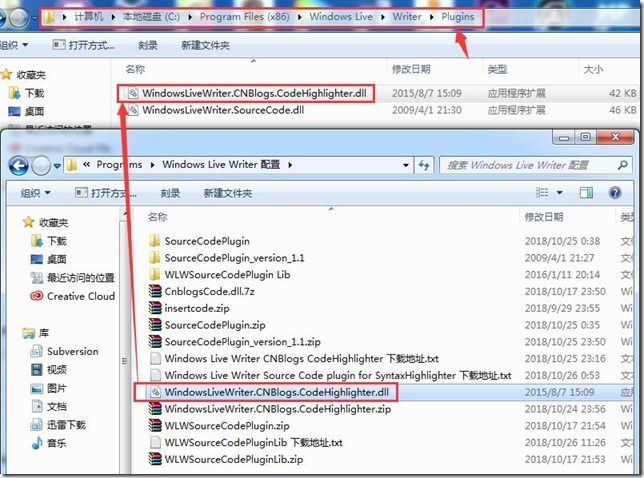
3.2.2、将解压出来的 “WindowsLiveWriter.CNBlogs.CodeHighlighter.dll” 文件复制粘贴到下面的位置:
* 32-bit Windows:“ C:\Program Files\Windows Live\Writer\Plugins ”* 64-bit Windows:“ C:\Program Files (x86)\Windows Live\Writer\Plugins ”
3.3、使用方法
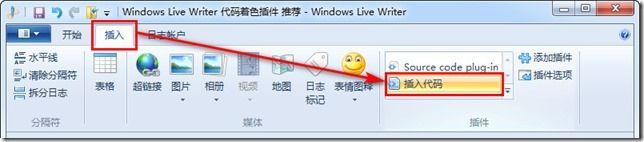
3.3.1、启动 “Windows Live Writer”,点击 “插入” 选项卡,点选 “插入代码”。
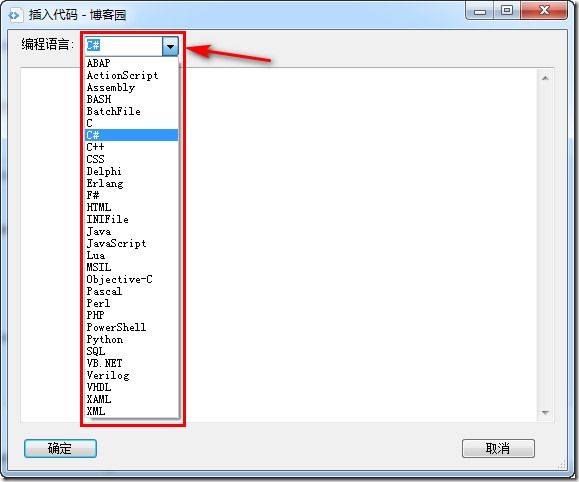
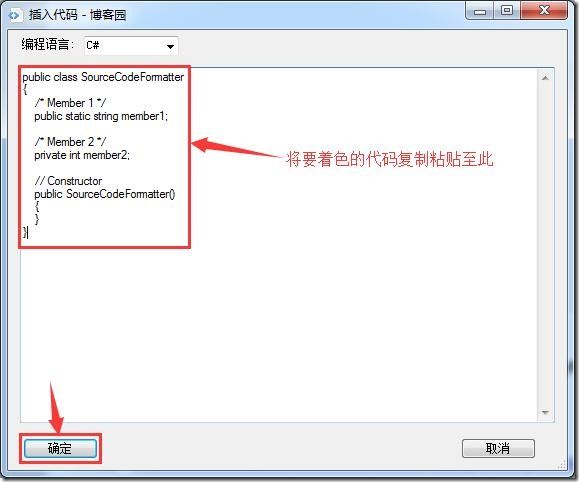
3.3.2、 如下图所示:点开下拉箭头,选择对应的编程语言。
3.3.3、 将代码复制、粘贴至代码框,然后点击 “确定”,完成代码着色。
3.4、发布后效果
public class SourceCodeFormatter { /* Member 1 */ public static string member1; /* Member 2 */ private int member2; // Constructor public SourceCodeFormatter() { } }
4、Windows Live Writer Source Code plugin for SyntaxHighlighter
4.1、下载地址
文件名:SourceCodePlugin_version_1.1.zip
下载地址:http://files.cnblogs.com/cmt/SourceCodePlugin_version_1.1.zip
4.2、安装方法
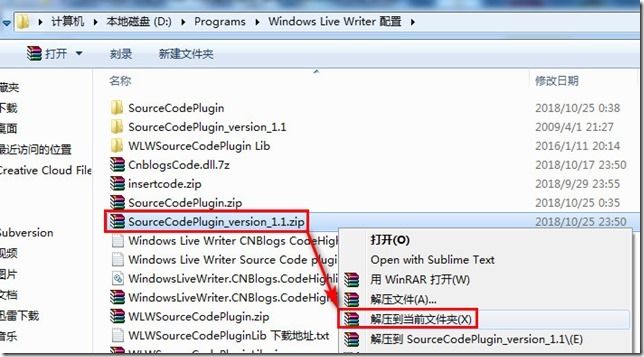
4.2.1、找到下载的 “SourceCodePlugin_version_1.1.zip”,在它上面点击右键,选择 “解压到当前文件夹”。
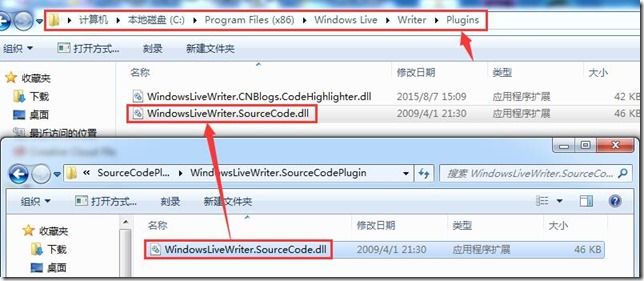
4.2.2、进入解压后的目录 “SourceCodePlugin_version_1.1\WindowsLiveWriter.SourceCodePlugin”,将 “WindowsLiveWriter.SourceCode.dll” 复制粘贴到下面的位置:
* 32-bit Windows:“C:\Program Files\Windows Live\Writer\Plugins”
* 64-bit Windows:“C:\Program Files (x86)\Windows Live\Writer\Plugins”
4.3、使用方法
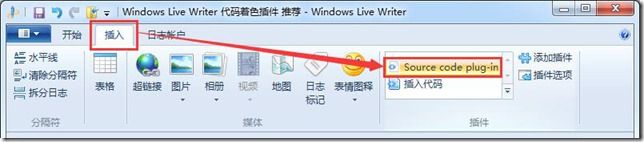
4.3.1、启动 “Windows Live Writer”,点击 “插入” 选项卡,点选 “Source code plug-in”。
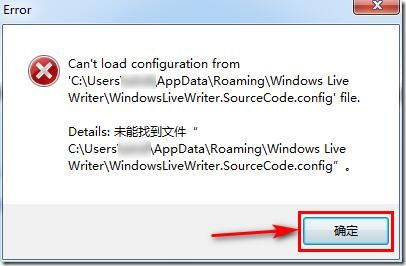
4.3.2、首次使 “Source code plug-in” 插件会弹出 “Error” 对话框,我们点击 “确定”。
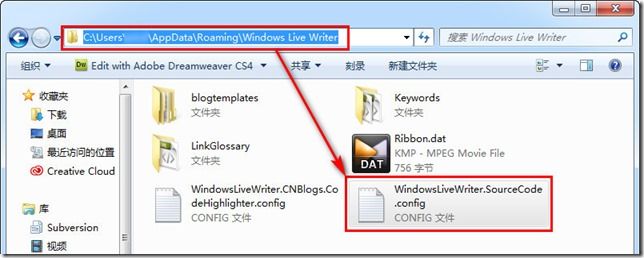
4.3.3、接着会自动在目录 “C:\Users\username\AppData\Roaming\Windows Live Writer” 下创建 “WindowsLiveWriter.SourceCode.config” 这个缺失文件,下次使用就不会有错误提示了。
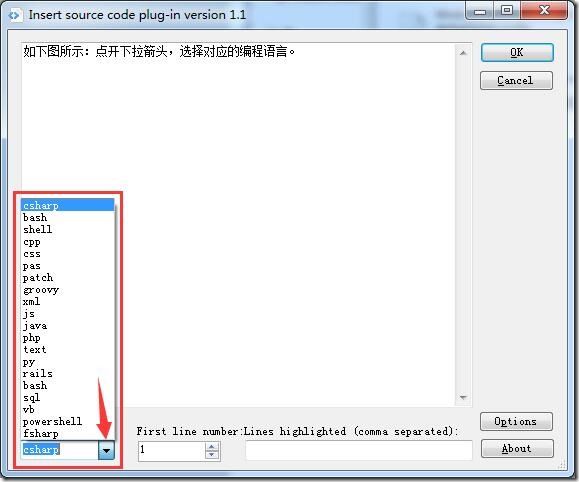
4.3.4、 如下图所示:点开下拉箭头,选择对应的编程语言。
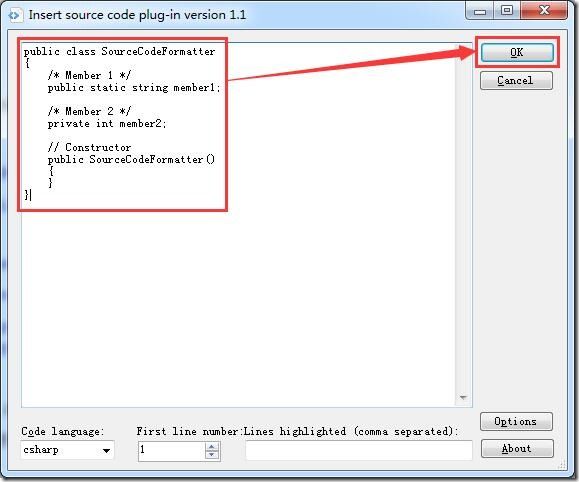
4.3.5、 将代码复制、粘贴至代码框,然后点击“确定”,就完成代码着色。
4.4、发布后效果
public class SourceCodeFormatter
{
/* Member 1 */
public static string member1;
/* Member 2 */
private int member2;
// Constructor
public SourceCodeFormatter()
{
}
}
5、Windows Live Writer Source Code plugin for SyntaxHighlighter 墨云修正汉化
5.1、下载地址
文件名:WLWSourceCodePluginLib.zip
下载地址:http://files.cnblogs.com/files/twzy/WLWSourceCodePluginLib.zip
5.2、安装方法
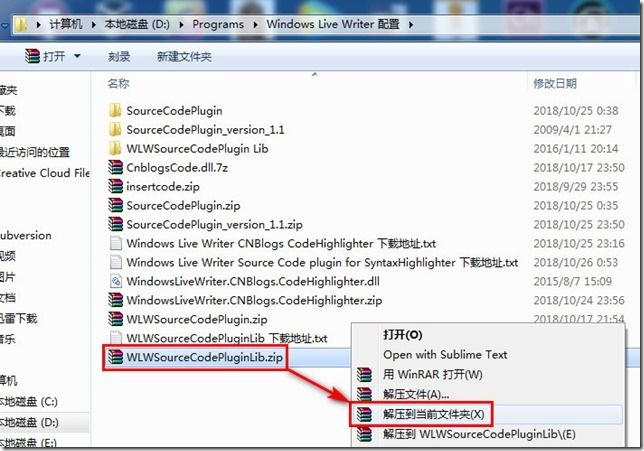
5.2.1、找到下载的 “WLWSourceCodePluginLib.zip”,在它上面点击右键,选择 “解压到当前文件夹”。
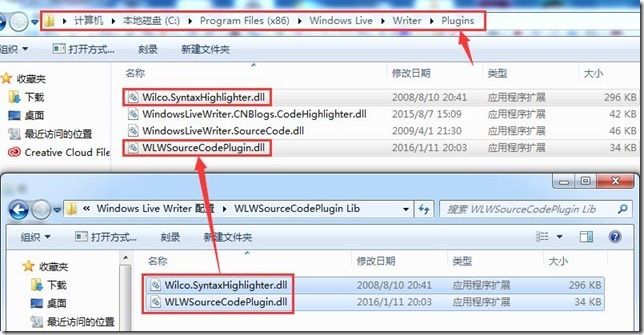
5.2.2、进入解压后的目录 “WLWSourceCodePlugin Lib”,将 “Wilco.SyntaxHighlighter.dll” 和 “WLWSourceCodePlugin.dll” 两个文件复制粘贴到下面的位置:
* 32-bit Windows:“C:\Program Files\Windows Live\Writer\Plugins”
* 64-bit Windows:“C:\Program Files (x86)\Windows Live\Writer\Plugins”
5.3、使用方法
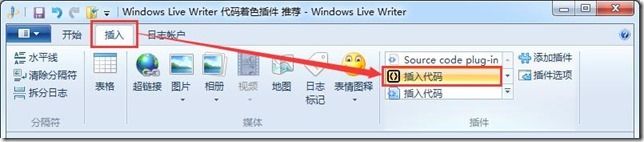
5.3.1、启动 “Windows Live Writer”,点击 “插入” 选项卡,点选 “<> 插入代码”。
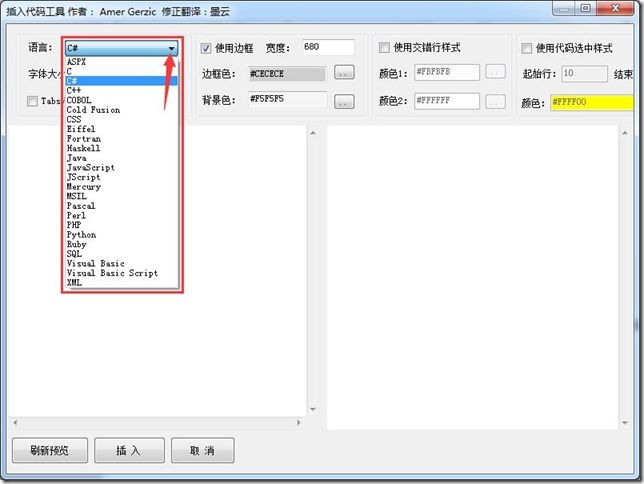
5.3.2、 如下图所示:点开下拉箭头,选择对应的编程语言。
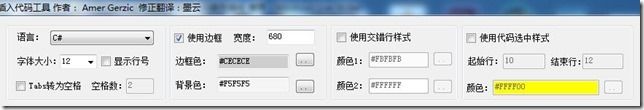
5.3.3、 根据需要设置其它选项:字体大小;是否显示行号;是否将Tab转为空格;是否使用边框、代码框宽度、边框颜色;背景色;是否使用交错行样式、交错行颜色设置;是否使用代码选中样式、起始行、结束行设置、选中代码颜色设置。可以自行一一尝试。
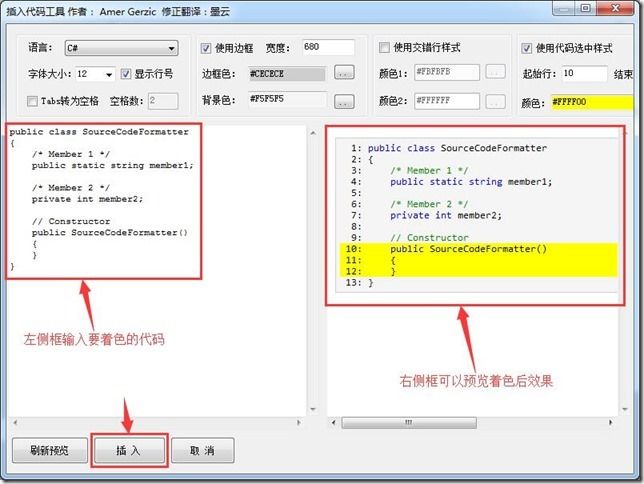
5.3.4、 设置好着色选项后,将代码复制粘贴至左侧代码框,右侧框可实时预览代码着色后的效果,方便修改各选项。确认无误后点击 “插入”,完成代码着色。
5.4、发布后效果
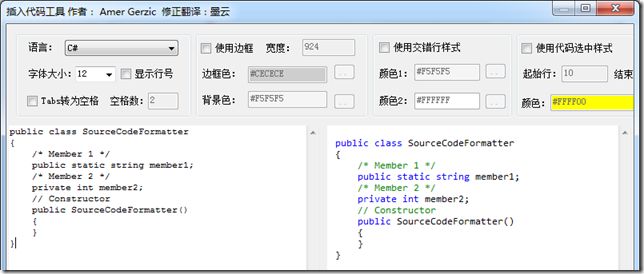
5.4.1、 所有选项都不勾选效果:
public class SourceCodeFormatter
{
/* Member 1 */
public static string member1;
/* Member 2 */
private int member2;
// Constructor
public SourceCodeFormatter()
{
}
}
5.4.2、 勾选 “”,设置 “” 效果:
public class SourceCodeFormatter
{
/* Member 1 */
public static string member1;
/* Member 2 */
private int member2;
// Constructor
public SourceCodeFormatter()
{
}
}
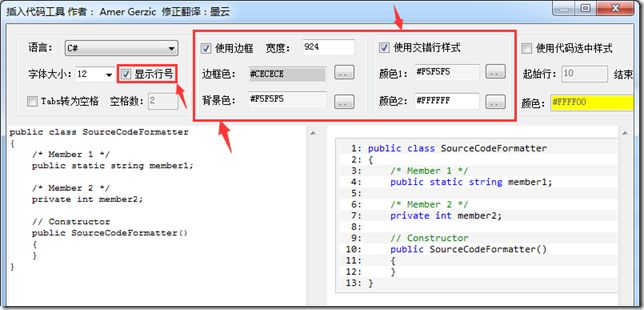
5.4.3、 同时勾选 “显示行号”;“使用边框”,设置 “边框色、背景色”;“使用交错行样式”,设置 “交错颜色” 效果:
1: public class SourceCodeFormatter
2: {
3: /* Member 1 */
4: public static string member1;
5:
6: /* Member 2 */
7: private int member2;
8:
9: // Constructor
10: public SourceCodeFormatter()
11: {
12: }
13: }
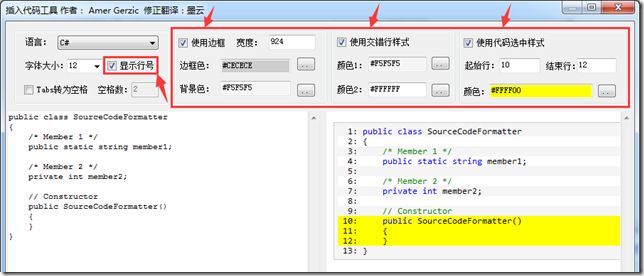
5.4.4、同时勾选 “显示行号”;“使用边框”,设置 “边框色、背景色”;“使用交错行样式”,设置 “交错颜色”;“使用代码选中样式”、设置 “起始行、结束行、颜色” 效果:
1: public class SourceCodeFormatter
2: {
3: /* Member 1 */
4: public static string member1;
5:
6: /* Member 2 */
7: private int member2;
8:
9: // Constructor
10: public SourceCodeFormatter()
11: {
12: }
13: }
6、小结
6.1、学会 “代码着色插件” 的下载与安装。
6.2、掌握如何使用 “代码着色插件” 为代码着色。
6.3、明确代码着色以发布后的真实效果为准。
7、参考资料
7.1、https://www.cnblogs.com/cmt/archive/2012/06/26/live_writer_cnblogs_code_highlight.html
7.2、https://www.cnblogs.com/cmt/archive/2009/11/27/1611900.html
7.3、https://www.cnblogs.com/twzy/p/5122520.html
7.4、https://archive.codeplex.com/?p=sourcecodeplugin
--- End ---