React Learn Note 2
React学习笔记(二)
标签(空格分隔): React JavaScript
一、JSX简介
像const element = 这种被称为JSX,一种JavaScript的语法扩展。React推荐使用JSX来描述用户界面。它完全是在JavaScript内部实现的。Hello world
;
1. 在JSX中使用表达式
在JSX DOM中的表达式要包含在大括号里。React推荐在JSX代码的外面加小括号,防止分号自动插入的bug。
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Jessie',
lastName: 'Pink'
};
const element = (
Hello, {formatName(user)}!
);
ReactDOM.render(
element,
document.getElementById('root')
);运行如图所示:
2. JSX本身也是一种表达式
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
function getGreeting(user) {
if (user) {
return Hello, {formatName(user)}!
;
}
return Hello, Stranger!
;
}
const user = {
firstName: 'Jessie',
lastName: 'Pink'
};
// const element = (
//
// Hello, {formatName(user)}!
//
// );
const element = (getGreeting(user));
ReactDOM.render(
element,
document.getElementById('root2')
);最终效果同上。
3. JSX属性
使用引号来定义以字符串为值的属性(JSX会将引号当中的内容识别为字符串):
const element = ;使用大括号定义以js表达式为值的属性:
user.avatarUrl = '../static/img/user.jpg';
const element3 = ;
const element3_2 =  ;
ReactDOM.render(
element3_2,
document.getElementById('root3')
);
;
ReactDOM.render(
element3_2,
document.getElementById('root3')
);4. JSX嵌套
JSX 标签可以相互嵌套,需要注意的是标签必须闭合。比如img标签,必须在末尾加斜杠
警告:
因为JSX的特性更接近JavaScript而不是HTML,所以React DOM使用camelCase小驼峰命名来定义属性的名称。
例如,class变成了className(class在js中是保留关键字),而tabindex对应tabIndex。
5. JSX防注入攻击
React DOM 在渲染之前默认会 过滤 所有传入的值。所有的内容在渲染之前都被转换成了字符串。这样可以有效地防止 XSS(跨站脚本) 攻击。
6. JSX代表Objects
Babel转义器会把JSX转换成名为React.createElement()的方法调用。
下面两种代码作用等价。
const element = (
Hello, world!
);const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
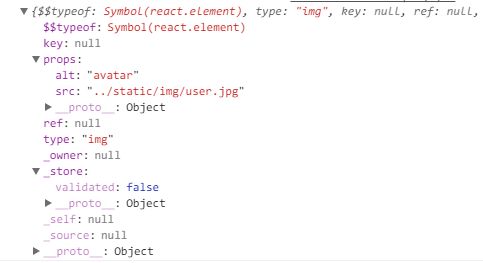
);React.createElement()会返回一个对象:
这样的对象被称为“React元素”。React通过读取这些对象来构建DOM并保持数据内容一致。
The end... Last updated by: Jehorn, Jan 03, 2018, 4:52 PM
- React学习笔记(一)- Hello World
- React学习笔记(二)- JSX简介
- React学习笔记(三)- 元素渲染
- React学习笔记(四)- 组件&Props