首先, 概括下 vuex基本使用流程为: 在action中分发异步请求, 在异步回调中提交mutation,在mutation中修改state, 使用getters对state的值进行计算封装.
为了能够很好的隔离页面view视图与数据的请求, 同时在使用vuex的action分发异步请求后,能够接收回调,进行了以下封装:
一. http的封装
http模块包含3个文件,config.js , http.js ,api.js
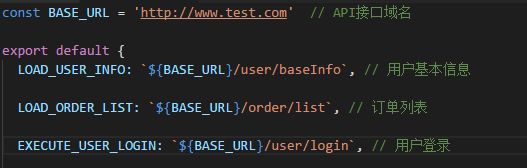
config.js 封装网关域名,及所有接口的方法名
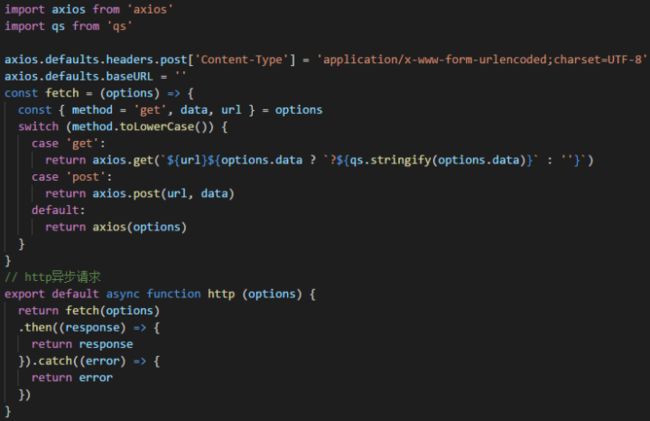
http.js封装axios基本的get, post请求
api.js封装接口名及对应的传输字段,回调响应数据
二. vuex模块的封装
vuex通过action异步请求,为了回调执行状态,需在action中返回promise,针对该异步请求的封装, 分为2种情况:
1. view层需要渲染的数据,例如:加载用户基本信息,加载商品列表,订单列表
异步请求后,需要提交mutation,修改state,使用getters计算
2. 执行某个功能动作,例如点赞,添加,删除
异步请求后,不需要提交mutation,不需要使用state中的数据
下图的获取用户基本信息属于情况1, 执行点赞动作属于情况2
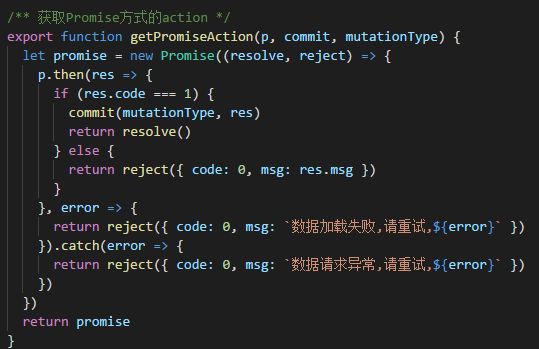
为了处理以上两种情况,做了以下封装 (假设:code=1,请求成功, code=0, 请求失败)
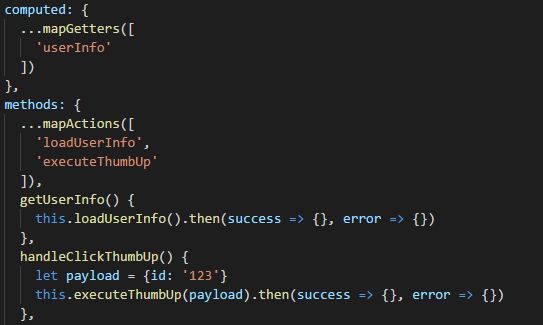
在页面调用如下: