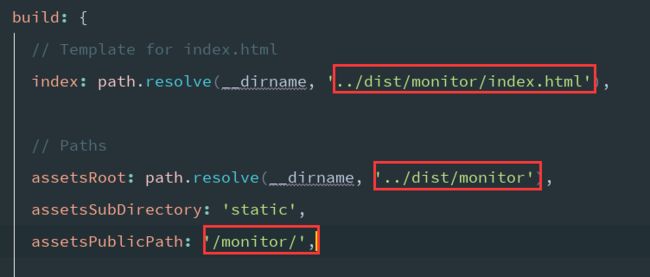
- 关于ios点击分享自动复制到粘贴板的问题
前言Android系统没有什么特别的要求,实现这个也比较容易。但ios在某些情况下就会出现问题。如果ios是点击之后,请求接口,再把接口的内容赋值给粘贴板肯定行不通,会被ios系统拦截,导致赋值失败或者赋值为空。建议使用第三方库clipboard.js来实现粘贴板赋值将点击的dom设置为一个button最好实现。CopytoclipboardimportClipboardJSfrom'clipbo
- AE电脑中文版软件下载及安装教程安装包百度网盘地址免费破解版一键安装激活方法
心墙
提示:以下是安装教程,安装包资源等放在下面,请往下翻。其他版本安装方法类似。安装教程:1.鼠标右击【Ae2024(64bit)】压缩包(win11及以上系统需先点击“显示更多选项”)【解压到Ae2024(64bit)】。2.打开解压后的文件夹,鼠标右击【Setup】选择【以管理员身份运行】。3.点击【文件夹图标】,点击【更改位置】。4.①双击打开需要将软件安装的磁盘(如:D盘)②新建一个【Ae】文
- WebSocket断链排查与重连实战:7种实时检测与自动恢复技巧
Clownseven
websocket网络协议网络
更多云服务器知识,尽在hsotol.com前一秒用户还在聊着天,后一秒界面突然“连接已断开,请重试”,你赶忙看日志,发现服务并没崩,CPU正常、内存平稳,也没报错。可用户就是断了,而且还不是一个两个。这种时候你才想起来:这货不是HTTP,是WebSocket。它不是请求-响应那种你来我往,它像一根细长的管子,连上之后就一直开着,谁主动断谁才结束。可问题是——它,突然就没了。WebSocket长连接
- 孩子专注力训练打卡第四天
漫步不停
今日做了听觉分辨、听觉反应和手脑协调能力的小游戏,安安老是反应不过来,做了好几遍,但是很好玩,孩子也没有厌烦情绪。一、让安安自己从1数到50,只要有数字5不需要发声,只拍手。安安经常数着数着就忘记了不需要发声了,会在拍手的同时数出声来,他自己反应过来就先笑了,会从头开始;有时会在数到带5的数字拍手后,后面的不知道数到哪里了,会重复数一遍.....玩了几次,安安进入状态后就好了,安安要进入专注状态需
- 2021-07-24
心花怒放心理咨询
【学习内容】沟通的基本训练。沟通基本训练之接受批评法。沟通的基本训练之一分为二法。【我的收获】增加了某项知识,刷新了某项认知,启发了某个思路...聆听对方的需要。复述语言。肢体+语气。精简说话。精简要点+核对。能够使来访者被理解被看见。接受批评法。一个有效的改善受到批评后所遗留的负面情绪的方法。就是给自己安装一个程序。我们有力量去应对。甚至把负面信息转化为正面信息。【我可以这样用】我将如何运用这个
- 董宇辉关于反复读书
半生烟雨
网图侵删很少看抖音的我,最近被东方甄选圈粉了。每天总要看一会,就像混沌中的一道曙光一样,照亮了整个生活。从去年刚开始的默默无闻,甚至还被大众取笑,被骂了半年后,他们披荆斩棘而来,释放了万丈光芒,获得了万众的瞩目。从0到100万粉丝,用了6个月,而从100万到300万却只用了3天,三天后,东方甄选的粉丝直接飙到了1000万,有人说,他们用自己浑身散发的才华,拉高了直播界的档次。大家买的不是东西,是知
- 赏金博士赚钱APP下载:赏金博士官方正版注册及看广告简单教程
清风导师
赏金博士赚钱APP下载:赏金博士官方正版注册及看广告简单教程,在2024年副业赚钱项目里面,小编觉得赏金博士无疑成为了众多网友关注的焦点。这款被誉为“广告赚钱新宠”的应用,不仅凭借其独特的玩法吸引了大量用户,更以其官方正版的保障赢得了市场的信赖。那么,如何确保您下载到的是赏金博士的官方正版,并轻松掌握其赚钱秘诀呢?一、赏金博士官方正版下载指南首先,让我们澄清一个误区:赏金博士并非孤立存在的广告赚钱
- @DateTimeFormat、@JsonFormat、@JSONField区别及用法
开往1982
java前端时间datetime
推荐写法:@JSONField(format="yyyy-MM-ddHH:mm:ss")@JsonFormat(timezone="GMT+8",pattern="yyyy-MM-ddHH:mm:ss")@DateTimeFormat(pattern="yyyy-MM-ddHH:mm:ss")privateLocalDatebirthday;前端读取数据库日期字段时使用@JsonFormat和@J
- 2023-02-10
英雄用武
乔尔杰维奇是掉到了坑里了,因为男篮基本功差的超乎想象,是太差了,任重道远啊,有一出耳熟能详的传统戏剧是“乔老爷上轿”,并有歇后语“乔老爷上轿,坐车”,但是对于乔尔杰维奇来说,是上任中国男篮主帅、上轿容易,中国男篮上进上升难啊!因为乔尔杰维奇作为世界名帅,是一不小心掉到了一个大坑里去了。因为中国男篮困难、难度等难以想象,是“难”的超出想象了。准备世预赛窗口期比赛的男篮开启了集训,这也是乔老爷上任后的
- 华为OD机试2025C卷 - 小明的幸运数 (C++ & Python & JAVA & JS & GO)
无限码力
华为od华为OD机试2025C卷华为OD2025C卷华为OD机考2025C卷
小明的幸运数华为OD机试真题目录点击查看:华为OD机试2025C卷真题题库目录|机考题库+算法考点详解华为OD机试2025C卷100分题型题目描述小明在玩一个游戏,游戏规则如下:在游戏开始前,小明站在坐标轴原点处(坐标值为0).给定一组指令和一个幸运数,每个指令都是一个整数,小明按照指令前进指定步数或者后退指定步数。前进代表朝坐标轴的正方向走,后退代表朝坐标轴的负方向走。幸运数为一个整数,如果某个
- 目录
我还年轻还年轻
基础认知1.易智教育教学理念公司的历程,文化创始人故事突出教育理念2.理清自己所在级别享受权益课程相关推广权益相关3.报课上课相关流程开课时间报名方式上课方式推广1.合伙人项目的愿景教育行业的前景互联网+的优势易智教育的优势未来的规划2.课程销售逻辑两个主题合伙人,精英班两个路径线上,线下(熟人,陌生人)两种方式直推,体验两个作用微信,朋友圈准备工作1.微信号的基础设置头像签名背景朋友圈权限2.朋
- Flutter -- Provider在实际项目中的使用
MrLinWX
flutterflutterdartandroidios
Provider是一个状态管理的类,可以根据实际运用中对某个Widget进行刷新,这个功能的运用比setstate好得多,setstate是对整个树进行刷新,也就是app所在当前页的刷新,而Provider却可以对页面中的一小部分进行刷新,可以大大节省app的消耗。下面简单介绍下我们实际项目中对Provider的运用。1、自定义一个ChangeNotifier类classModifyTextNot
- 常用 Flutter 命令大全:从开发到发布全流程总结
Bryce李小白
flutter
常用Flutter命令大全:从开发到发布全流程总结Flutter命令行工具是开发者日常工作中不可或缺的利器,涵盖了环境配置、项目管理、调试运行、构建发布等全流程操作。本文整理了开发中最常用的Flutter命令,帮助开发者提高工作效率。一、环境与配置相关命令这类命令主要用于检查和管理Flutter开发环境,确保工具链正常工作。命令功能描述flutter--version查看当前Flutter版本及D
- Invalid `Podfile` file: undefined method `exists?‘ for File:Class解决方案
mac系统重装之后运行之前的Flutter项目,报下面的错误:当时的Mac系统为12.5.1Flutter的版本号为3.0.5ruby的版本号为3.2.0[!]Invalid`Podfile`file:undefinedmethod`exists?'forFile:Classreturn[]unlessFile.exists?file_path^^^^^^^^Didyoumean?exist?.#
- 0711易效能践行检视2019
秋天的盛开
石柱扶贫出差第四天,因为新工作项目特性初级阶段,所以有关工作计划都是一周为单位,但是要事都提前安排,效率有保障。白天扶贫现场指导完成产品,今天新产品改良成功,特别高兴。下班就是回归大自然,与儿子一起体验乡村生活,今天他开始结交朋友,特别高兴看到他这样的成长和适应环境的过程。这样的一天,是我喜欢的人生模式,工作生活都是良性的循环,有自己的爱好,价值,意义。与身边的人,达到和谐共生,距离刚刚好,彼此互
- 解封后展览(25):独角兽星空艺术馆
柳书岫
独角兽星空艺术馆和恋爱博物馆其实是一个地方,正好有空来打浦桥日月光办事,就乘电梯上去瞧了。一看,有点失望啊,感觉非常小,又破旧。进去是个小白屋,被刷得雪白,但仔细瞧,破落又脏,到处有脚印。屋内两个雪白的面对面的独角兽,还有一架雪白的吊椅,其实不能算白,已经很黑了。据说独角兽的梦,是爱与幸福的代名词,沉默而温暖的独角兽,让人深沉纯净,暂时宁静。按照标识,推开另一扇屋门,恍若走进万花筒里,万花筒呈现的
- 华为OD 机试 2025 B卷 - 周末爬山 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD2025B卷华为OD机考2025B卷华为OD机试2025B卷华为OD机试
周末爬山华为OD机试真题目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解华为OD机试2025B卷200分题型题目描述周末小明准备去爬山锻炼,0代表平地,山的高度使用1到9来表示,小明每次爬山或下山高度只能相差k及k以内,每次只能上下左右一个方向上移动一格,小明从左上角(0,0)位置出发输入描述第一行输入mnk(空格分隔)。代表m*n的二维山地图,k为小明每次爬山或下山高度
- 分开后,腹黑前夫天天哭着求复合桑旎傅宵寒(精选热门小说推荐)分开后,腹黑前夫天天哭着求复合桑旎傅宵寒&全文免费阅读
桃子爱阅读
分开后,腹黑前夫天天哭着求复合桑旎傅宵寒(精选热门小说推荐)分开后,腹黑前夫天天哭着求复合桑旎傅宵寒&全文免费阅读主角:桑旎傅宵寒简介:傅宵寒的记忆中,桑旎一直都是一个性格沉闷,古板无趣的人。直到离婚后,他才发现他的这位前妻温软可人,娉婷万种。但等他忍不住再次接近她的时候,桑旎却浅笑嫣嫣的告诉他,“傅总,你已经出局了。”----阅读全文小说内容请翻阅文章最底部---第16章那份离婚协议,最后还是被
- 2020-01-08晨间日记D468
坤道率然
今天是什么日子起床:4:15就寝:22:10出差北京,一个领导,一个下属,同行三人,一个铜锅涮肉,一瓶牛栏山二锅头,增加了更多的了解。天气:晴,空气优,温度-6-5℃,日出时间7点36分。心情:心情很好,项目终于快要落地了,不过也不能放松警惕,新用户有新的要求,在满足新要求的同时也应该维护企业的利益。不过我们的价格是最大的优势,经过这么长时间的发酵,这样的价格还是十分具有吸引力的。从另外一方面说,
- 如何用notepad++格式化JOSN文本
爱喝马黛茶的安东尼
很多数据文件一般是通过json格式保存的,如省市区的联动、区号、邮编、通讯录、游戏的服务器区等等,如下图的是以json保存的世界各个地区省市区的详细信息,这是一个很长很长的字符串。然后点击当前页面上面的“插件”菜单选项,在出现的菜单中将鼠标放在“PluginManager”选项上面,在出现的子菜单中点击“ShowPluginManager”选项。然后在弹出的页面中找到“JSONViewer”选项,
- RabbitMQ实现死信队列/延迟队列/优先级队列
天瑕
RabbitMQRabbitMQ死信队列延迟队列优先级队列
1死信队列/延迟队列死信队列指的是因为某些原因,队列中的某些消息变成了死信(deadletter)后,它们被重新路由到死信交换器(DLX)绑定的队列上,该队列即为死信队列。我们可以监听该死信队列中的消息,以进行相应的处理。消息变为死信的原因一般有以下三种:消息被拒绝,并且设置requeue参数为false消息过期队列达到最大长度1.1生产者代码以下代码是通过“x-message-ttl”和“x-d
- 信用卡倒卡最佳方法信用卡使用方法和(技巧乐刷pos官网)建议尽量
小易的生活
信用卡倒卡通常指的是通过一种非正规手段,如套现等,来实现信用卡资金的转移或利用。然而,我必须明确指出.关于信用卡的正确使用方法,可以归纳如下:信用卡使用方法激活信用卡:在收到信用卡后,按照银行提供的指引进行激活。激活方式可能包括电话激活、网上银行激活或移动应用激活等激活过程中需输入信用卡卡号、有效期、安全码等信息,并设置查询密码和交易密码。刷卡消费:信用卡的主要功能是刷卡消费。在实体店或线上商家购
- RabbitMQ--消息应答
一、概念1、概念消费者完成一个任务可能需要一段时间,如果其中一个消费者处理一个长的任务并只完成了部分突然他就挂了,此时消息就会丢失。为了保证消息在发送过程中不丢失,RabbitMQ引入了消息应答机制,消息应答就是:消费者在接收到消息并处理该消息后,告诉RabbitMQ已经处理,RabbitMQ就可以把该消息删除。2、自动应答消息发送后立即被任务已传送成功,这种模式需要在高吞吐量和数据传输安全性方面
- 了解B/S架构
Ashman.se
计算机语言架构
一.B/S的概念B/S(Brower/Server,浏览器/服务器)模式又称B/S结构,是Web兴起后的一种网络结构模式。Web浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用;客户机上只需要安装一个浏览器,服务器上安装SQLServer,Oracle,MySql等数据库;浏览器通过WebServer同数据库进行数据交互。二
- 齁甜!大小姐她被腹黑大佬掐腰宠(沈今岁、周晏琮)全文免费阅读无弹窗大结局_(齁甜!大小姐她被腹黑大佬掐腰宠)沈今岁、周晏琮最新章节列表_笔趣阁(齁甜!大小姐她被腹黑大佬掐腰宠)
霸道推书3
小说名:《齁甜!大小姐她被腹黑大佬掐腰宠》主角配角:沈今岁、周晏琮简介:她,豪门千金,长得明艳美丽,简直就是有钱有颜的代表。却没想,她还能被渣?更离谱的是,她男友脚踏两条船,还让她成他的跟?跟个头,他也配?她火速和渣男分手,进入新生活。遇到京圈太子爷后,她终于知道什么才是真正的爱情。比起渣男,太子爷他尊重她,爱护她,这才是良配。结婚后,人人都说联姻没有爱情,他们用实际行动向众人证明,他们是妥妥的真
- pyside6使用1 窗体、信号和槽
一、概要由于作者前期很多年都在使用C++和Qt框架进行项目的开发工作,故可以熟练的使用Qt框架。Qt框架在界面设计以及跨平台运用方面,有着巨大的优势,而界面设计恰恰是python的短板,故使用pyside6实现python和Qt的互补。1.1pyside6安装更新pip工具:pipinstall--upgradepip命令行执行如下指令:pipinstallpyside6-ihttps://pyp
- RabbitMQ------发布确认(单个确认、批量确认、未确认)(四)
RabbitMQ------发布确认(四)发布确认原理生产者将信道设置为confirm模式,一旦信道进入confirm模式,所有再该信道上面发布的消息都会被指派一个唯一的ID(从1开始),一旦消息被投递到所有匹配的队列后,broker就会发送一个确认给生产者(包含消息的唯一ID),这就使得生产者知道消息已经正确到达目的地的队列了,如果消息和队列是可以持久化的,那么确认消息就会将消息写入磁盘之后发出
- 程序人生之项目团队那些人与事(1)
chilavert318
熬之滴水穿石程序人生团队项目经理
序原本是打算继续温习我对于windows内核的理解的,已经写到我最为头疼的地方。说实话,把内核了解清楚,不是写几篇感悟就可以完全搞明白的。连日都开会,临近年底要参加很多会议,原本将每日更新技术贴的计划变得十分紧凑,思维也变得世俗起来。连日听各个项目汇报情况,怎会有这样或者那样的问题。似乎很多问题,我都似曾相识,但是为什么总会有人在重复着某些人的过去,这到底是为什么?看着工资条上工龄工资一栏,猛地意
- 熬之滴水穿石:JSP--HTML中的JAVA代码(1)
33--JSP的由来说实话,在B/S系统中我并没有多少前端开发的经验。03年由C/S转B/S后曾有那么短暂的时间写前台用过JSP。但大部分时间从事后台的开发,等04年当上项目经理后基本没有搞过Web页面的开发了。这些工作都是留给我的团队开发的,但是不管角色怎么变,对于技术上的理解和追求始终没变!03年JSPJavaBean开发应用系统,到06年时已经是Web2.0的时代了,07年还用了JSF。有些
- 归程
陌上玉人
说到底,人生就是一个归程。从来到人世起,就已踏入了归程,慢慢地往那个终点走去。我们不知道生是什么时候,也不知道死是什么时候,我们无法决定自己的生,也无法决定自己的死,人生一世,有生就注定了有死,死生无常。人生这一个归程是孤独的。离开母体的那一刻起,我们来到了世间,有了生命,每个人的第一个反应是嚎啕大哭,面对一个叫世界的陌生地方,我们什么不知道,在一声哭后,生开始,孤独的一程开始。人生这一个归程是痛
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l