本篇文章持续更新....
特此说明:此文章中所提及的方法、规范、标准 都是本人汲取不同平台、不同项目后依据现有流行趋势制定的一套适用于pc端、web端、和移动app端的 通 用 型 设计规范说明。仅代表个人观点。
如果您有好的意见或建议请在文章下面留言或者email我,我很高兴和你探讨相关问题,谢谢。
在此说明,本人现在是UI设计师一枚,俗称美工,也做过前端开发的一些简单工作。
在以往的项目中,不论是pc端还是移动web、app中,都有使用大量的icon,不管是从设计师的角度还是开发者的角度,又或者是用户的角度来看,一款产品中的icon经常会出现很多问题,最终造成的后果就是用户体验下降,失去用户。
下面就说说我在项目中遇到的关于icon的一些问题和最后的解决办法。
一、关于在项目中icon的一些问题:
1、风格不一致。
扁平化的、伪扁平化的、伪拟物化的、在同一个项目中混用。【这种情况出现的很少】
2、icon类型不统一。
有的是线条型,有的是填充型。
3、icon圆角不一致。
有的边角是直角90°型,有的边角是圆角弧度型并且弧度大小不一样。
4、icon尺寸大小问题。
同一产品的同一功能栏中icon大小不统一。例如:
标准大小16x16px的图标,有的是16x14px,有的是16x15px;
标准大小32x32px的图标,有的是30x30px,有的是32x30px;
....
以至于从高保真中切出来的切片尺寸大小不一。
5、icon线条粗细(笔触大小)问题。
同一项目中的icon线条粗细不一致,有的icon线条2px,有的3px,有的4px,放在一起比较,就会看出来icon是粗是细,是肥是瘦。
6、颜色色值随手写的问题。
有的设计师在设计制作icon时,喜欢用吸管吸取想要的颜色色值,往往同一类型的同一颜色图标在不同的地方出现不一样的颜色色值,肉眼虽然看不出颜色的差异,但会给开发造成选择困扰。
7、项目应用中,适配造成的虚化问题。
位图的缩放造成边缘虚化,不清晰的问题,在移动端中缩小也会造成边缘模糊的问题。
8、存储格式问题。
gif格式
jpg格式
png-8格式
png-24格式
没搞明白哪些地方使用哪类格式的icon,结果就是有一些存储的切片格式往往不对,格式不对意味着要返工,又或者占内存。
9、命名不规范问题。
从高保真界面中提取切片时的命名有很多种,拿 首页 这个图标来说,命名格式:
有home.png的
有icon-home.png的
有icon_home.png的
有home01.png的
还有 首页.png的
....
其实最烦人的问题是,反复修改(尺寸问题,颜色问题,命名问题)、重复设计(不同项目中)。
以上问题都是我在项目中亲身经历的问题,当然还有一些其他更奇葩的问题,下面我就来捋一捋我在遇到这些问题后怎么解决的。
二、优化方案
1、在设计icon时,按标准化规范设计(从根源上解决问题)。
这个标准化规范是什么?从哪可以找到?怎么参照设计呢?
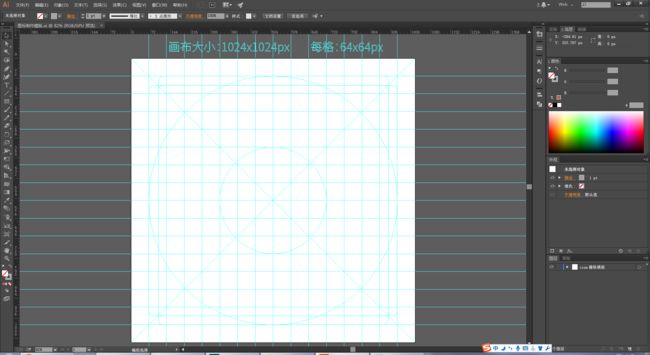
1.icon设计的标准化规范是图标栅格化矢量设计,像素满格,轮廓精确对齐1px网格,而不是0.1~0.9px,减少线条发虚。【参考下面icon栅格模板图】
2.图标栅格化设计是图标设计发展演变趋势,各大UED团队都有各自的设计规范,但大体制作上大同小异。【这里附上各大UED团队导航:http://uedfans.cn/ 】
2、使用svg技术(从内存优化角度着手)。
什么是 svg ?svg能解决什么问题?
1.svg:可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。
2.优势(解决的问题):
1)兼容现有图片能力前提还支持矢量;
2)可读性好,有利于SEO与无障碍;
3)在性能和维护性方面也比icon font要出色。
【关于更多svg请自行谷歌或百度】
3、使用字体图标来适配(从适配优化角度着手)。
什么是字体图标?字体图标和图片相比的优势在哪?
1.字体图标:利用字体工具把我们平时 Web 上用的图形图标(icons)转换成 web fonts,就成了 icon fonts,它可以借助 CSS 的 @font-face 嵌入到网页里,用以显示 icons。
因为字体是矢量化图形,它天生具有「分辨率无关」的特性,在任何分辨率和PPI下面,都可以做到完美缩放,不会像传统位图, 如:png,jpeg,放大后有锯齿或模糊现象。
2.优势:
● 文件小。
● 加载性能好。
● 支持css样式。
● 兼容性好。
4、技术容许的情况下能不用图片尽量不用图片。
三、细节方法
别急,然后我们就来细化逐一解决所有问题。
1、先看一下icon尺寸通用设计规范:
| icon尺寸设计规范 | ||||
| 理论尺寸(px) | 实际(可见)尺寸(px) | 边距(px) | 圆角半径(px) | 线条粗细(px) |
| 1024 x 1024 | 896 x 896 | 64 | 64 | 64 |
| 512 x 512 | 448 x 448 | 32 | 32 | 32 |
| 144 x 144 | 136 x 136 | 9 | 9 | 9 |
| 128 x 128 | 112 x 112 | 8 | 8 | 8 |
| 96 x 96 | 84 x 84 | 6 | 6 | 6 |
| 72 x 72 | 64 x 64 | 4 | 4 | 4 |
| 64 x 64 | 56 x 56 | 4 | 4 | 4 |
| 56 x 56 | 50 x 50 | 3 | 3 | 3 |
| 48 x 48 | 42 x 42 | 3 | 3 | 3 |
| 32 x 32 | 28 x 28 | 2 | 2 | 2 |
| 16 x 16 | 14 x 14 | 1 | 1 | 1 |
2、下图是设计icon的栅格模板:
图(1)icon_跨平台通用类图标统一化规范设计_栅格模板
3、设计及应用流程:
1.使用PS或者AI(建议使用AI),按照上面的栅格规范设计最大尺寸 1024x1024px 的icon;
2.做完icon后用存储为svg格式(当然也要保存AI的源格式,以备后用);
3.然后在类似于 阿里巴巴矢量图标库 这样的字体图标库网站上上传自己设计的icon,并建立自己的图标库;
4.使用的时候从图标库中下载相应的png格式图片或者svg格式或者是代码形式的字体图标放在项目中即可。
4、注意事项:
1.基于风格化统一的目的,依据icon尺寸设计规范,在设计icon的时候,要注意每个icon的圆角大小、笔触大小,边距等问题;
2.icon基础颜色统一化设置为#000,在项目中使用时,png格式的可以用颜色叠加来改变,svg和字体图标类的直接代码控制。
3.命名规范。
命名规则:类别_功能_名称_状态.png
例如:
icon_home_normal.png
pic_banner.png
logo_login.png
bg_btn_downarrow_normal.png
1)类别分类(前缀)。例:
icon_(图标类)
pic_(图片类)
logo_(商标类)
bg_(背景类)
2)状态(后缀)。例 :
_normal (正常状态)
_hover(悬浮状态)
_default(默认状态)
_pressed(按下状态)
3)功能或者名称请根据产品内容适当描述。
4)分类层级限定在4层(含4层)以内。
5)命名使用小写全称英文,长单词、复合单词视情景可采取首字母缩写。
例如:bg_rda_hover.png (dar:red downarrow)
6)同类型不同状态或大小不同的图标在名称后面添加数字做区分。
例如 首页 图标 在项目中的多处地方用到,但每一处大小不同,可采取此类命名:
icon_home01_hover.png
icon_home02_hover.png
5、icon制作案例展示:
图(2)icon_跨平台通用类图标统一化规范设计_栅格模板制作演示
图(3)icon_跨平台通用类图标统一化规范设计_图标集
四、 参考文档
1、APP图标设计规范及要求介绍 http://www.jb51.net/pingmian/418117.html
2、阿里妈妈 字体图标制作详解 http://mux.alimama.com/posts/1025
3、腾讯CDC【设计经验传承】图标设计初阶要先型 http://cdc.tencent.com/2014/10/21/【设计经验传承】图标设计初阶要先型/
4、系统icon制作教程 http://www.zcool.com.cn/work/ZMzY3MzQ5Mg==.html
通过建立一套比较完整而又通用的标准规范可以解决很多问题,帮助你摆脱繁琐的小事,从而有更多的时间做其它事情。
以上的规范和制作流程也是我历经多个实战项目后,通过查找零碎的相关资料,根据自己的情况总结的,不一定适用所有项目,遇到具体情况还应具体对待。