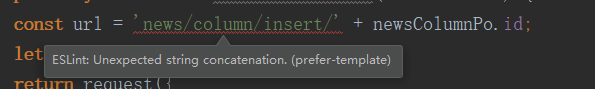
1、报错:ESLint: Unexpected string concatenation. (prefer-template)
原因ES6规则:表现符号错误,应该为Tab键上方的· ,修改如下:
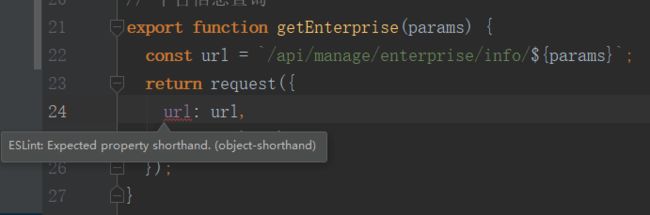
2、报错:ESLint: Expected property shorthand. (object-shorthand)
原因为:eslint:需要属性速记。(对象速记),变量名重名,修改变量名,问题解决
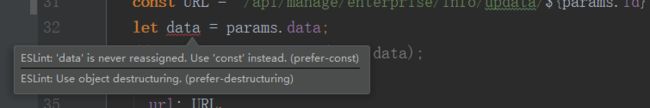
3、报错:ESLint: 'data' is never reassigned. Use 'const' instead. (prefer-const)
原因:data变量值未发生修改,应将修饰符改为const,第一个报错消失
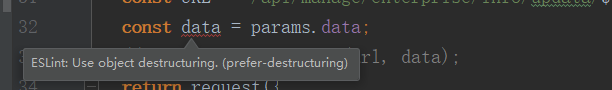
4、报错:ESLint: Use object destructuring. (prefer-destructuring):eslint:使用对象销毁。(宁愿破坏)
原因:初步认为适合当前对象的key值重复了,修改以后,问题修复
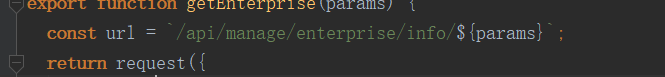
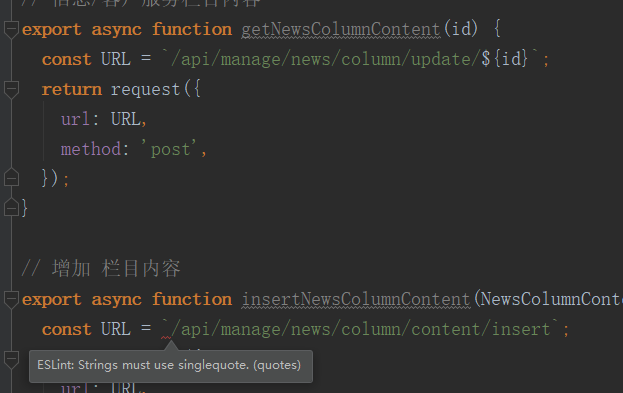
5、报错:ESLint: Strings must use singlequote. (quotes)
原因:在没有参数传递在请求路径时,选择' 英文单引号来修饰路径
eslint虐我千百遍,我带eslint如初恋; fighting
6、报错:ESLint: Line 4 exceeds the maximum line length of 100. (max-len):eslint:第4行超过了最大行长度100。(最大长度)
从中间换行即可
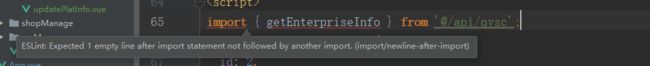
7、报错:ESLint: Expected 1 empty line after import statement not followed by another import. (import/newline-after-import):eslint:import语句后应为1空行,后面不跟另一个import。(导入/导入后换行)
原因:依据说明,换行即可
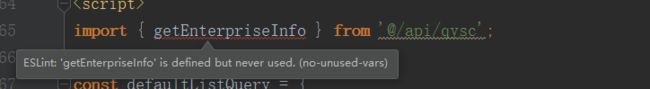
8、报错:ESLint: 'getEnterpriseInfo' is defined but never used. (no-unused-vars):eslint:“getEnterpriseInfo”已定义,但从未使用。(无未使用的变量)
原因:在js中使用该方法即可。
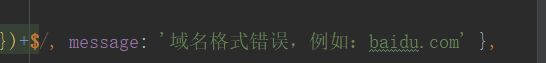
9、报错:ESLint: Missing space before value for key 'domain'. (key-spacing):eslint:键“domain”的值前缺少空格。(键间距)
隔开即可:
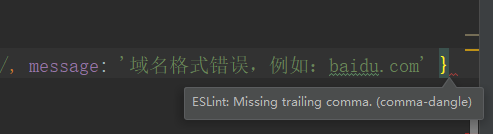
10、报错:ESLint: Missing trailing comma. (comma-dangle):eslint:缺少尾随逗号。(逗号悬空)
原因: 缺少,
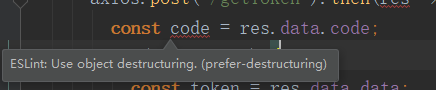
11、报错:ESLint: Use object destructuring. (prefer-destructuring) : eslint:使用对象销毁。(宁愿破坏)
原因:转换一下
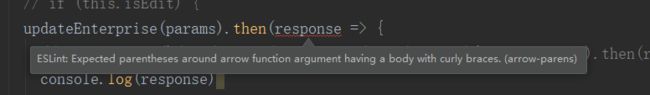
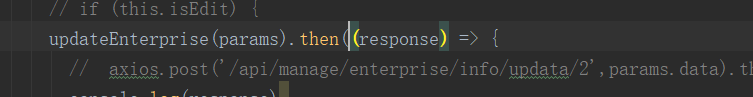
12、报错:Expected parentheses around arrow function argument having a body with curly braces
原因:带花括号body的箭头函数参数周围,需要一个括号,参考官网:http://eslint.cn/docs/4.0.0/rules/arrow-parens