- 去除Dialog出现时背景变暗效果的方法
Shawn_LX
在样式XML文件下添加自定义Dialog样式,继承自android:Theme.Dialog主题样式true@android:color/transparentfalse加入以上属性后重写onCreateDialog()方法:@OverrideprotectedDialogonCreateDialog(intid){//TODOAuto-generatedmethodstubif(id==1){D
- 鸿蒙5.0开发【自定义全局组件 UI 构建异常问题和解决】
鸿蒙系统小能手Mr.Li
鸿蒙开发harmonyosui华为OpenHarmony鸿蒙鸿蒙系统arkui
在之前的文章中([鸿蒙自定义Dialog的6种方式]),提到了自定义Dialog某些情况下无法渲染显示的问题,其本质是UI组件构造时,UI上下文获取异常,一般在异步回调或者非UI组件环境中构造全局类的组件(例如弹窗或者HUD)时,容易遇到这个问题。1.问题复现使用我的[XTEasyHUD],不预先在UI组件生命周期中对其进行初始化配置,直接在异步场景中调用,就会导致HUD无法显示。ts代码解读复制
- Android Dialog圆角设置无效的问题
ly969434341
android
一,参考AndroidDialog圆角设置无效的问题https://blog.csdn.net/woshi_awei/article/details/99664527Android自定义Dialog实现通用圆角对话框https://cloud.tencent.com/developer/article/1740956二,原因Diallog的默认背景是白色(直角背景),我自定义的Dialog背景也是
- android 简单快速 自定义dialog(简单好用,不需要设置样式)
42nf
android自定义dialog
1.MyDialog代码:publicclassMyDialog{privateActivityactivity;privateViewGroupcontentView;privateViewview;publicMyDialog(Activityactivity){this.activity=activity;contentView=activity.findViewById(android.R
- Android 关于 Dialog 的位置设置
认真写代码i
androidAndroid
Android关于Dialog的位置设置在Android开发中,Dialog是一种常用的用户界面组件,用于显示临时性的弹窗或对话框。默认情况下,Dialog会位于屏幕的中央位置显示,但有时我们需要自定义Dialog的显示位置,以适应特定的用户界面布局需求。在Android中,可以通过设置Dialog的Window属性来调整其位置。以下是几种常见的位置设置方法和示例代码:设置Dialog的偏移量可以
- 自定义Dialog样式
WangGavin
前言平时项目开发总要自定义dialog满足产品的设计需求,但系统提供Dialog和AlertDialog用起来不是很方便,所以自己封装一个好用的Dialog基类是再好不过了。实现BaseDialog.javaimportandroid.app.Dialog;importandroid.content.Context;importandroid.content.DialogInterface;imp
- Android自定义DiaLog对话框
天真的赵日天
Androidandroid
对话框常用的对话框自定义对话框常用的对话框对话框类特殊普通AlertDialog.Builder()单选AlertDialog.Builder()setSingleChoiceItems()多选AlertDialog.Builder()setMultiChoiceItems()日期DatePickerDialognewDatePickerDialog(context,DatePickerDialo
- android自定义dialog对话框,android的自定义dialog对话框实现
光与火花
Android自定义dialog对话框一:自定义dialog如何填充布局①自定MyDialog类,在类里关联布局publicclassMyDialogextendsAlertDialog{Contextcontext;publicMyDialog(Contextcontext){super(context);this.context=context;}publicMyDialog(Contextc
- Android自定义Dialog对话框的三种方法
AndyYuan317
布局的中等知识点Dialog
自定义对话框是经常使用的功能,我们常用的弹窗操作,除了使用popwindow(popupwindow的简单实用)就是使用dialog来实现,这两种组件都支持之定义布局和功能来满足我们个性化的需求,也可以不采用自定义而直接使用系统封装好的api来实现功能。今天简单总结下在使用dialog做弹窗功能的方法和会遇到的问题与解决方案方法一:直接使用系统的,不自定义布局和功能方式,效果如下图:点击事件中代码
- Flutter 60: 图解基本 Dialog 对话框小结
阿策神奇
Dialog在日常开发中应用广泛,大家也对此很熟悉;小菜以前也整理过关于自定义Dialog的小博客,今天小菜系统的学习一下最基本的Dialog;Dialog一般不直接使用,Flutter提供了便利的AlertDialog/SimpleDialog/AboutDialog/CupertinoDialog/CupertinoAlertDialog等多种对话框样式,小菜重点尝试前三种AndroidTyp
- android自定义dialog并结合dataBinding的使用
성간 조각
android
本文内容主要包含在dialog中使用dataBinding,布局文件的数据绑定,点击事件的绑定处理首先使用dataBinding的配置在build.gradle中配置android{......buildFeatures{viewBindingtruedataBindingtrue}}今天案例是自定义的键盘的dialog首先编写dialog_temp_keyboard.xml布局文件click.o
- activity设为对话框模式 自定义dialog样式 背景不变暗
菁西
@nulltruefalsetrue@null@color/transparenttrue在AndroidManifest.xml中将要设为Dialog的Activity中设置--android:theme="@style/myDialogTheme"posted@2014-07-2410:25
- Flutter 自定义Dialog
Kernel521
我们项目开发中,有很多地方会用到dialog,虽然flutter自身也有,比如AboutDialog、AlertDialog、SimpleDialog、CupertinoAlertDialog等等之类的,但是这些满足不了我们的控制欲,我们想要的是它可以根据我们的想法而随改变,并不是那么死板,所以呢,就想到封装好多的组件来用,一来,提高了它的灵活性,二来,可以分享给他人使用,三来,可以提高自身对于f
- Android(监听+回调=观察者)模式从Dialog到Activity传递数据
追梦梦
android开发
一。自定义Dialog二。自定义Dialog实现类,实现监听器方法,/****自定义的Dialog类,不是AlertDialog*实现了View的点击监听*@authorwww.cuiweiyou.com*/publicclassCustomAlertDialogextendsandroid.app.Dialogimplementsandroid.view.View.OnClickListener
- 我的代码笔记(1)
Java_老司机
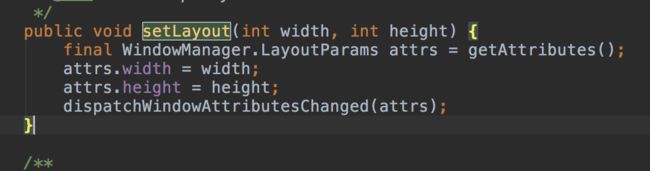
今天说一下我在安卓项目遇到的一个小问题,这个问题就是自定义dialog显示宽度问题,我们都知道自定义dialog的宽度不会铺满屏幕,而是会有margin,就是两边都会留有一定的空间,但是今天当我在写自定义dialog布局的时候发现dialog的宽度始终非常窄,两边的margin非常大,我就开始纳闷了,找起了问题所在。起初我先是以为在活动中代码写错了,我通过设置WindowManager设置了布局的
- 自定义dialog
图之
publicclassDialog_CouponextendsDialogFragment{Unbinderunbinder;privateViewview;/***点击回调类*/privateOnDialogListeneronDialogListener;//防空判断@OverridepublicvoidonAttach(Contextcontext){super.onAttach(conte
- VS+Qt 自定义Dialog
阳光下的Smiles
QTqt开发语言
与QtCreator不同,刚用VS添加QtDialog界面有点懵,后整理了下:1.右击项目,选择“添加-模块”,然后选择“Qt-QtWidgetsClass”2.选择基类[1]QDialog,更改[2]ui文件名称,修改定义Dialog[3]对应类名,最后点击Finish完成。3.对应的文件即添加完成。.
- Android开发学习笔记——ViewBinding
Yang杰
Android开发学习笔记Androidandroid移动开发
文章目录Android开发学习笔记基本使用开启ViewBinding视图绑定Activity中使用ViewBindingFragment中使用ViewBinding自定义View中使用ViewBinding自定义Dialog中使用ViewBindingAdapter中使用ViewBinding总结使用Binding类来操作Viewinclude和merge比较总结Android开发学习笔记在And
- java.lang.NullPointerException: Attempt to invoke virtual method ‘void android.widget.Button.setOnCl
wei于人海
javaandroid开发语言
今天在写个人信息页面那里的头像点击触发自定义dialog的出现的问题。这是一个空指针异常的错误。我想实现的效果是:点击我的头像然后可以选择拍照,从相机获得图片或者取消。我正常的注册这三个按钮并实现点击事件,但是却出现了这个问题。找了好久终于发现原因了。因为此时是弹出一个弹窗出现这个三个按钮用到了这行代码ViewphotoView=LayoutInflater.from(getContext()).
- Android开发实践之通用Dialog封装
一笨正经的小屁孩
通用Dialog封装Android开发实践之通用Dialog封装前言在日常android开发中,我们会碰到各式各样的Dialog,一般情况下,我们都会封装一个通用的Dialog“壳子”去装不同风格的View,以减少样板代码的书写,今天就来说一说如何封装这个“壳子”。自定义Dialog主题Android默认的Dialog主题样式会包括标题栏,背景颜色等,这些通常情况下我们都不需要,会影响Dialog
- android kotlin 自定义dialog
一直向钱
android开发androidkotlin开发语言
代码如下:classClearCacheDialog{privatevarcontext:Context?=nullprivatevardialog:Dialog?=nullprivatevarbtn_cancel:Button?=nullprivatevartxt_updata_message:TextView?=nullprivatevarbtn_update:Button?=null/***
- 非常好用Android自定义Dialog(确认/取消),自定义标题,背景模糊,点击边框外取消等
-Colin
个人教程javaandroid
学习目标:今天看了篇文章的自定义Dialog并且学习了一下,复刻的非常完美,这个Dialog我用于系统提示,包括提示用户登录,提示网络请求等等。文章也是照搬过来的无其他的修改原文链接在这里自定义Dialog的详细步骤(实现自定义样式一般原理)学习内容:提示:这里可以添加要学的内容例如:第一步:给Dialog设置一个风格主题(基本都是用这个主题)无边框全透明背景:@android:color/tra
- flutter 自定义dialog
明天以后就娶你
效果图image.pngimport'package:flutter/material.dart';classdialogextendsDialog{Stringtitle;dialog({this.title});finalGlobalKeyglobalKey=GlobalKey();//获取wigdet宽高@overrideWidgetbuild(BuildContextcontext){//
- android dialog 自定义布局,Android自定义Dialog实现加载对话框效果
周晓农
androiddialog自定义布局
前言最近开发中用到许多对话框,之前都是在外面的代码中创建AlertDialog并设置自定义布局实现常见的对话框,诸如更新提示等含有取消和删除两个按钮的对话框我们可以通过代码创建一个AlertDialog并通过它暴露的一系列方法设置我们自定义的布局和style,但有时候系统的AlertDialog并不能实现更好的定制,这时,我们就想到了自定义Dialog。通过查看AlertDialog的类结构发现它
- Android自定义Dialog+圆角处理
Weiwei_996
android学习androidstudio
目录一、自定义Dialog二、Dialog添加圆角一、自定义Dialog自定义Dialog实现过程本文的自定义dialog是在fragment中实现的,在Activity里面应该大同小异了。androidstudio其实自带了很多种dialog下面这个图是引用一位大佬的!这几天在学习自定义的Dialog的使用,一开始以为很难,因为没有接触过,虽然自己使用过AlertDialog和ProgressD
- 【记录文】Android自定义Dialog实现圆角对话框
TouchOfSun
Android开发android
圆角的dialog还是蛮常用的,demo中正好用上了自定义Dialog,代码中可以设置指定大小与位置/***author:jiangxue*date:2023/9/2513:21*description:圆角的矩形*/internalclassRoundCornerView(context:Context,view:Int,@StyleResthemeResId:Int):Dialog(conte
- element-plus-自定义Dialog样式
缘如风
vue.jsjavascriptelementui
实现如下dialog3test全局全局弹窗提示Thisisdialogcontent.确定取消import{ref}from'vue'exportdefault{setup(){constvisible=ref(false);functionshow(){//console.log('show',visible)visible.value=true;}return{show,visible}}}.
- android 自定义dialog弹出框,带单选多选下拉
BugMyGod
效果:点击开始按钮弹出开始选择框,点击巡检方式弹出可单选的菜单,点击巡检人员弹出可多选的菜单demo.gifimage.pngimage.png1,单选多选下拉采用dialog自定义view的方式部分代码截图:(1)点击开始巡检添加点击事件image.png(2)dialog自定义view引入下拉菜单的布局image.png创建dialogimage.png(3)巡检方式单选下拉采用android
- Flutter自定义控件采坑...
lym不解释
1.showModalBottomSheet中Column+scrollView高度超过bottomsheet的滚动问题。处理方法:Flexible(child:ListView.builder(shrinkWrap:true,))2.自定义dialog点击显示区域也要触发透明层事件的问题。处理方法:在显示区域再添加一个手势隔断透明层手势。returnGestureDetector(//点击透明层
- android dialog中软键盘遮挡输入编辑框edittextt
里予心
自定义dialog布局中有编辑框,点击弹出软键盘后软键盘遮挡编辑框1,需要设置dialog.getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_HIDDEN|WindowManager.LayoutParams.SOFT_INPUT_ADJUST_PAN);2,将dilog的自定义布局外层用ScrollV
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin