最近的项目,涉及到了融云即时通讯,于是我简单的了解了一下。(感觉在朝前端的路上越走越远啊。。。)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>聊天title>
head>
<body>
<div class="box" style="background: skyblue; width: 300px; height: 500px; position: relative;">
<div style="position: absolute; top: 70px; left: 40px">
<input id="chatbox" type="text" placeholder="请输入聊天内容">
<button onclick="sendMessage()">发送button>
div>
<div id="sendnews" style="width: 200px; height: 50px; background: #f0f0f0; position: absolute; top: 200px; left: 50px">我发出的消息div>
<div id="getnews" style="width: 200px; height: 50px; background: #f0f0f0; position: absolute; top: 350px; left: 50px">我收到的消息div>
div>
body>
html>
<script src="http://cdn.ronghub.com/RongIMLib-2.5.0.min.js">script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js">script>
<script>
//appkey
RongIMLib.RongIMClient.init("k51hidwqk4ynb");
//本人的token
var token = "TqDBcSJS18nxZOO1JYNRoq/hIhHK6N7jzohMJvkXG7l6QJVVjrFMC+AvrgeVhSae2OUQmgnlag4Tovqxi/pqHQ==";
// 连接状态监听器
RongIMClient.setConnectionStatusListener({
onChanged: function (status) {
// status 标识当前连接状态
switch (status) {
case RongIMLib.ConnectionStatus.CONNECTED:
console.log('链接成功');
break;
case RongIMLib.ConnectionStatus.CONNECTING:
console.log('正在链接');
break;
case RongIMLib.ConnectionStatus.DISCONNECTED:
console.log('断开连接');
break;
case RongIMLib.ConnectionStatus.KICKED_OFFLINE_BY_OTHER_CLIENT:
console.log('其他设备登录');
break;
case RongIMLib.ConnectionStatus.DOMAIN_INCORRECT:
console.log('域名不正确');
break;
case RongIMLib.ConnectionStatus.NETWORK_UNAVAILABLE:
console.log('网络不可用');
break;
}
}
});
// 消息监听器
RongIMClient.setOnReceiveMessageListener({
// 接收到的消息
onReceived: function (message) {
// 判断消息类型
switch(message.messageType){
case RongIMClient.MessageType.TextMessage:
// message.content.content => 文字内容
//打印接收到的消息
$('#getnews').text(message.content.content);
console.log(message.content.content);
//message接受到的消息(包含发送的信息,也可以在extra中添加要传递的值,如:时间等)
break;
case RongIMClient.MessageType.VoiceMessage:
// 对声音进行预加载
// message.content.content => 格式为 AMR 的音频 base64
break;
case RongIMClient.MessageType.ImageMessage:
// message.content.content => 图片缩略图 base64。
// message.content.imageUri => 原图 URL。
break;
case RongIMClient.MessageType.DiscussionNotificationMessage:
// message.content.extension => 讨论组中的人员。
break;
case RongIMClient.MessageType.LocationMessage:
// message.content.latiude => 纬度。
// message.content.longitude => 经度。
// message.content.content => 位置图片 base64。
break;
case RongIMClient.MessageType.RichContentMessage:
// message.content.content => 文本消息内容。
// message.content.imageUri => 图片 base64。
// message.content.url => 原图 URL。
break;
case RongIMClient.MessageType.InformationNotificationMessage:
// do something
break;
case RongIMClient.MessageType.ContactNotificationMessage:
// do something
break;
case RongIMClient.MessageType.ProfileNotificationMessage:
// do something
break;
case RongIMClient.MessageType.CommandNotificationMessage:
// do something
break;
case RongIMClient.MessageType.CommandMessage:
// do something
break;
case RongIMClient.MessageType.UnknownMessage:
// do something
break;
default:
// 自定义消息
// do something...
}
}
});
// 连接融云服务器。
RongIMClient.connect(token, {
onSuccess: function(userId) {
console.log("LoginId:"+ userId);
//userId是申请token时的填写的id,到时候可以封装在下面的extra中传过去
},
onTokenIncorrect: function() {
console.log('token无效');
},
onError:function(errorCode){
var info = '';
switch (errorCode) {
case RongIMLib.ErrorCode.TIMEOUT:
info = '超时';
break;
case RongIMLib.ConnectionState.UNACCEPTABLE_PAROTOCOL_VERSION:
info = '不可接受的协议版本';
break;
case RongIMLib.ConnectionState.IDENTIFIER_REJECTED:
info = 'appkey不正确';
break;
case RongIMLib.ConnectionState.SERVER_UNAVAILABLE:
info = '服务器不可用';
break;
}
console.log(info);
}
});
//发送消息封装到方法里随时调用
function sendMessage(){
//生成聊天内容
var news = $('#chatbox').val();
//定义消息类型,文字消息使用 RongIMLib.TextMessage
var msg = new RongIMLib.TextMessage({content:news,extra:"附加要传递的值"});
var conversationtype = RongIMLib.ConversationType.PRIVATE; // 单聊
var targetId = "2"; // 目标 Id
RongIMClient.getInstance().sendMessage(conversationtype, targetId, msg, {
// 发送消息成功
onSuccess: function (message) {
//message 为发送的消息对象并且包含服务器返回的消息唯一Id和发送消息时间戳
$('#sendnews').text(message.content.content);
console.log("发送成功");
},
onError: function (errorCode, message) {
var info = '';
switch (errorCode) {
case RongIMLib.ErrorCode.TIMEOUT:
info = '超时';
break;
case RongIMLib.ErrorCode.UNKNOWN_ERROR:
info = '未知错误';
break;
case RongIMLib.ErrorCode.REJECTED_BY_BLACKLIST:
info = '在黑名单中,无法向对方发送消息';
break;
case RongIMLib.ErrorCode.NOT_IN_DISCUSSION:
info = '不在讨论组中';
break;
case RongIMLib.ErrorCode.NOT_IN_GROUP:
info = '不在群组中';
break;
case RongIMLib.ErrorCode.NOT_IN_CHATROOM:
info = '不在聊天室中';
break;
default :
info = "x";
break;
}
console.log('发送失败:' + info + errorCode);
}
});
}
script>
直接上代码了,大部分都是从官方文档复制粘贴的没啥好说了,我在搞通单聊之后发现,好像聊天页面还要自己设计,奈何本人只是个后端,后面也没深入了解,想到我刚看文档,完全不清楚怎么下手,所以把写好的代码放到博客,希望能帮到跟我一样的朋友吧。
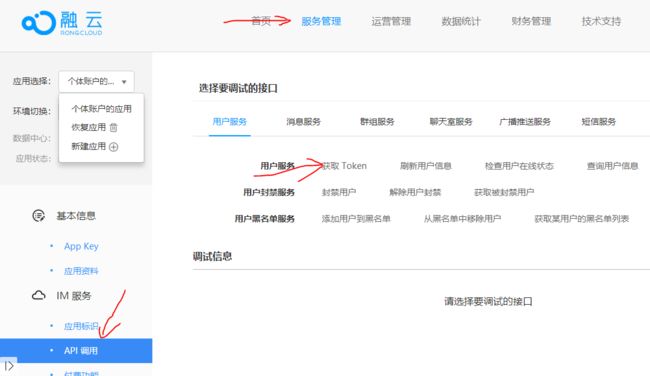
想要看看效果的,可以注册一个融云账号,找到下图指的地方,自己生成两个融云id和token,appkey也记得换成自己的,然后搞两个页面,就能自己跟自己聊天了