本文由博主(SunboyL)原创,转载请注明出处:https://www.cnblogs.com/SunboyL/p/11563345.html
因为工作原因,需要将xls文件的数据录入到网上。因为数据量太多,而且以后时不时还需要用上,Ctrl+C,Ctrl+V不是长久之计。所以萌生一个想法,写一个工具,用于把xls文件的数据录入到网站上。
笔者这段时间才刚刚开始了解HTML、JavaScript,很多东西都是刚刚初步有点认识。写的比较详细,如果你跟我一样,相信文章对你很有用。如果是老鸟,那就跳过吧~
读写xls部分省略。
要实现填写表单,需要:
1.python的selenium库。系统了解selenium,请到:http://www.testclass.net/selenium_python
2.Chrome浏览器,也可以使用其他浏览器,参考:http://www.testclass.net/selenium_python/selenium3-browser-driver
3.与谷歌浏览器版本对应的chromedriver,下载地址:https://sites.google.com/a/chromium.org/chromedriver/home,打不开就用taobao备用地址:http://npm.taobao.org/mirrors/chromedriver/
一、配置chromedriver
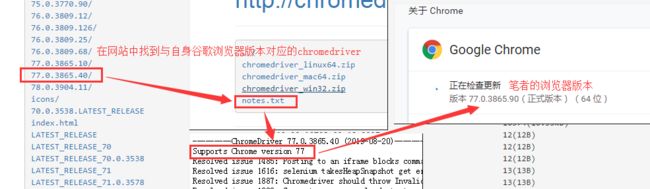
1)先查看自身Chrome浏览器的版本号,再到chromedriver下载网站找到与自身Chrome浏览器匹配的chromedriver版本下载使用。笔者下载的是win32版本,详细步骤如图:
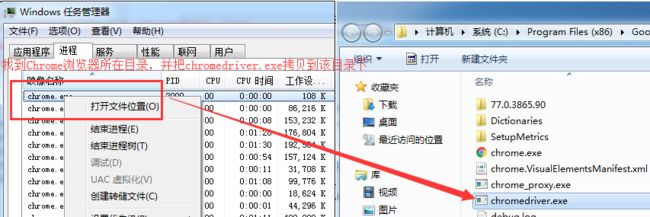
2)下载后解压,并把chromedriver.exe拷贝到Chrome浏览器所在目录,详细步骤如图所示:
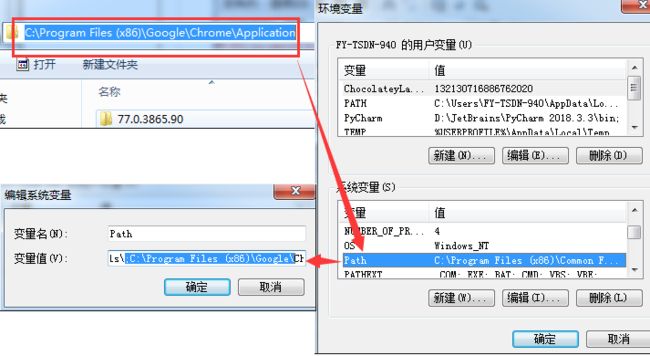
3)为了方便,我们也可以把Chrome路径添加到系统环境变量中:
到此,chromedriver就配置完毕啦。
二、Python安装selenium库
使用如下命令即可完成安装:
pip3 install selenium
如图:
三、测试selenium库使用
编辑如下代码,实现打开百度页面并搜索“cnblogs”的简单功能(后续讲解代码中id的来源):
import os from selenium import webdriver def test(): driver = webdriver.Chrome("chromedriver.exe") # chromedriver所在路径 driver.get(r"http://www.baidu.com") driver.find_element_by_id("kw").send_keys("cnblogs") # 输入cnblogs driver.find_element_by_id("su").click() # 点击“百度一下”搜索 if __name__ == "__main__": test() os.system("pause")
测试完成,接下来就可以使用了。
四、selenium的使用
selenium提供了多种定位网页元素的方法,如通过id、name、classname、xpath等多种方式。详细请参考:http://www.testclass.net/selenium_python/find-element/,这里就不一一赘述了。
到此,我们就已经几乎做好填写表单的所有准备啦,最后一步,就是定位我们的目标网站的具体元素并实现填表了。
五、定位网页元素
chrome开发者工具为我们提供了非常遍历的方式定位网页元素。我们以定位百度首页的文本输入框以及“百度一下”按钮为例:
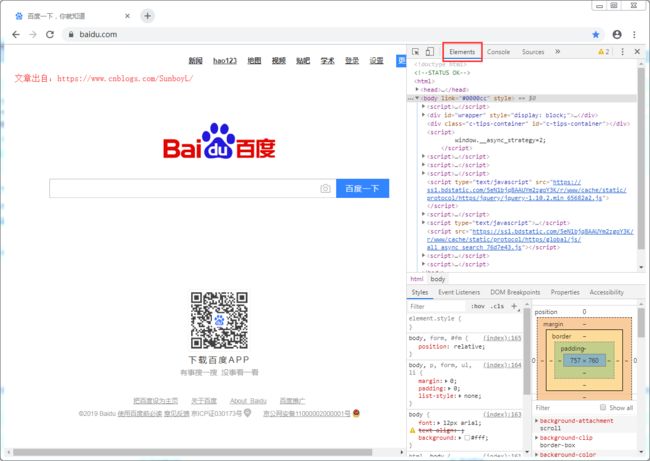
1、打开Chrome浏览器,按F12打开开发者工具。点击进入“Elements”板块,我们就能看到网页完整的HTML代码。如图:
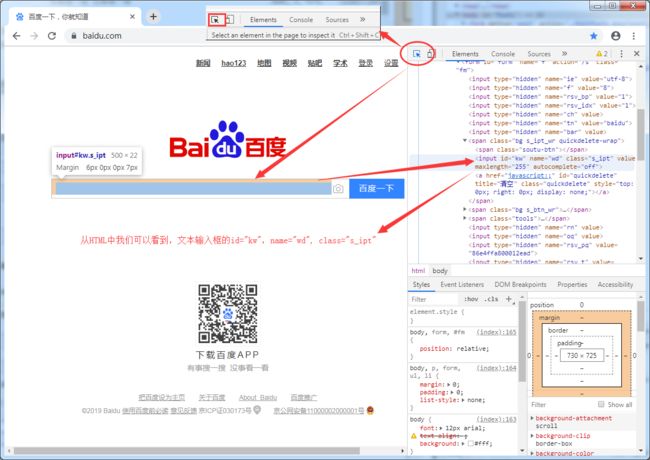
2.点击开发者工具左上角的小按钮来定位页面元素,我们定位文本输入框找到输入框对应的元素id,当然,我们也可以通过其他值来定位,如图:
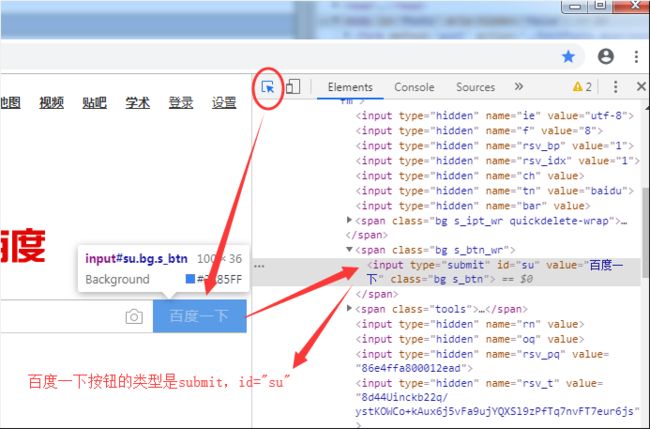
接下来我们定位百度按钮:
从这里我们看到,文本输入框的id是“kw”,百度一下按钮的id是su,有了如上信息,我们就可以写出第三大点的代码了。
六、实践中遇到的一些问题:处理批量填表时抛出异常:selenium.common.exceptions.ElementClickInterceptedException: Message: element click intercepted
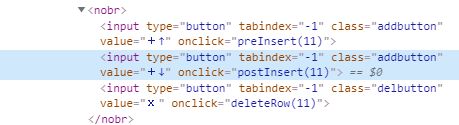
对于批量数据的填写,常常需要我们点击按钮增加填写区域。如下图示例
通过Chrome开发者工具,我们定位到该按钮元素,三个按钮属于同一个类,class=“addbutton”:
假设我们已经定位到改行元素row_element,接下来我们就开始实现代码吧:
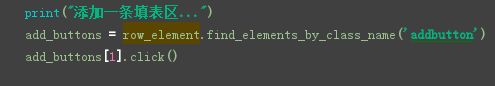
1)第一版代码
我们通过row_element定位到第二个addbutton按钮并点击,代码如下:
通过以上方式,我们实现了自动添加一行填表区域的逻辑。
但是事与愿违,当我用这种方式批量填表时,填表途中抛出了异常:
selenium.common.exceptions.ElementClickInterceptedException: Message: element click intercepted: Element is not clickable at point (737, 833). Other element would receive the click:
(Session info: chrome=77.0.3865.90)
大概意思就是被其他元素拦截了。只能再找新的办法。
各种查资料,结果就出现了第二版代码。
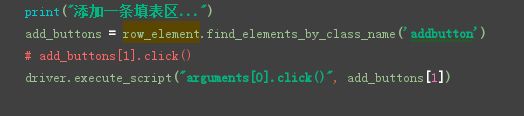
2)第二版代码
将第一版代码稍作修改,使用JavaScript脚本执行,如图:
print("添加一条填表区...") add_buttons = row_element.find_elements_by_class_name('addbutton') # add_buttons[1].click() driver.execute_script("arguments[0].click()", add_buttons[1])
经过修改,再也没有出现刚刚的报错了~
3)第三版代码,进一步改进
随着自己对JavaScript和HTLM的进一步熟悉,重新看了一下发现自己绕了个大弯,其实完全有更简单的方法实现。
笔者原本的逻辑,是通过各种方式定位到了该行元素,再定位到具体按钮,进而使用click()实现。
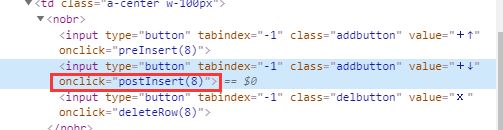
但是我们回头看一下HTLM源码,如下:
我们可以看到,其实click事件就是响应了一个postInsert()函数!
我们直接使用driver.execute_script()调用postInsert()函数就可以了,完全不需要定位元素位置呀,不!需要!定位!呀!呀!
postInsert()函数接受一个整型值,代表在第几行的后面插入新行。对代码稍作修改,就有了第三版代码,一行就搞定了:
至此,工具就写完了,笔者这几天是从0基础了解HTML、JavaScript开始,一步一步加深认识,并把工具写好,碰到的坑,数不尽数。但是收获也很大,继续加油吧!