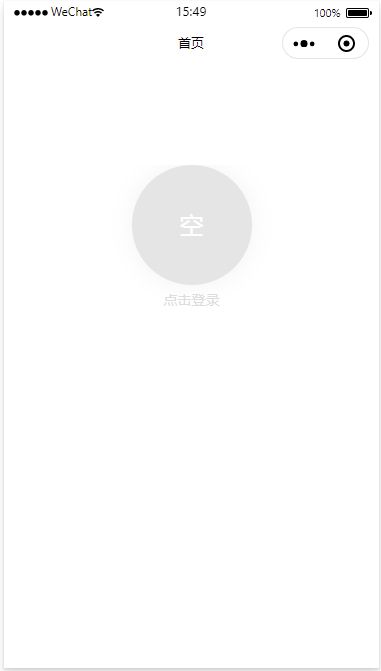
实现目标
首页希望做成 没有信息的时候显示空,点击获取 用户信息之后
能够显示当前用户的昵称 和头像
使用mobx
1.首先 在store文件夹下创建一个 unserInfo.ts 文件,这里store下不需要用掉的counter.ts 可以删掉了。
// 引入observable;
import { observable } from 'mobx';
const userInfoStore = observable({
// 存储用户基本信息的对象
userInfo: {},
// 写入信息的方法
saveInfo(userInfo: userinfo) {
if (this!.userInfo) {
this.userInfo = Object.assign({}, this.userInfo, userInfo);
}
}
});
export default userInfoStore;
// src\app.tsx
// src\app.tsx 下引入 userInfoStore
import userInfoStore from './store/userInfo';
const store = {
userInfoStore
};
// src\pages\index\index.tsx
// 引入mobx的修饰器
import { observer, inject } from '@tarojs/mobx';
import './index.scss';
// 编辑 src\pages\index\index.tsx 下的props接口类型
type PageStateProps = {
// 添加 userInfoStore
userInfoStore: {
userInfo: any;
saveInfo: Function;
};
};
interface Index {
props: PageStateProps;
}
// 注入 userInfoStore
@inject('userInfoStore')
@observer
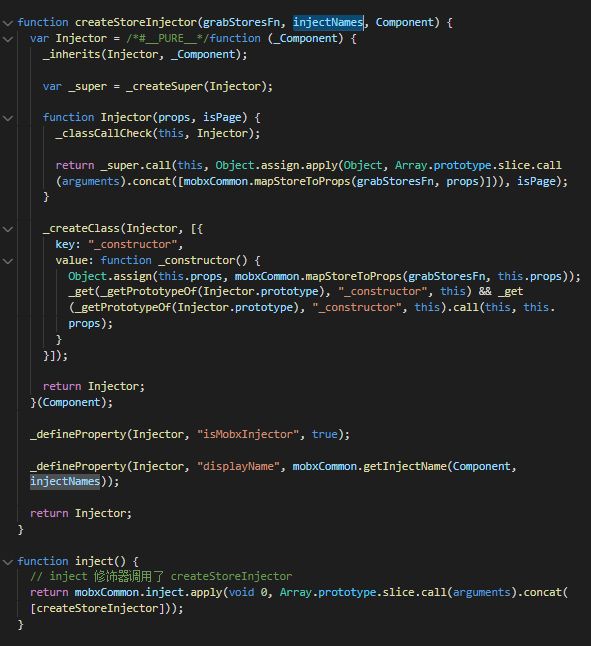
class Index extends Component {}附1:@inject修饰器 
可以看到 inject 修饰器 会将 指定store作为页面组件的props 传入页面。所以这里的 userInfoStore 是在props 传入了 indexPage
修改 srcpagesindexindex.tsx 文件
import { ComponentType } from 'react';
import Taro, { Component, Config } from '@tarojs/taro';
import { View, Button } from '@tarojs/components';
import { AtAvatar } from 'taro-ui';
// 引入mobx的修饰器
import { observer, inject } from '@tarojs/mobx';
import './index.scss';
// 编辑 src\pages\index\index.tsx 下的props接口类型
type PageStateProps = {
// 添加 userInfoStore
userInfoStore: {
userInfo: userinfo;
saveInfo: Function;
};
};
interface Index {
props: PageStateProps;
}
// 注入 userInfoStore
@inject('userInfoStore')
@observer
class Index extends Component {
config: Config = {
navigationBarTitleText: '首页'
};
/**
* @description: 获取用户信息
* @param {Object} detail onGetUserInfo 所返回的用户基本信息
* @return null
*/
getUserInfo({ detail }) {
const { userInfoStore } = this.props;
userInfoStore.saveInfo(detail.userInfo);
}
render() {
const { userInfo } = this.props.userInfoStore;
return (
{/* button使用 getUserInfo 可以在小程序中获取用户基本信息 */}
);
}
}
export default Index as ComponentType;
// src\pages\index\index.scss
@mixin cubeBox($w) {
width: $w;
height: $w;
line-height: $w;
}
.index {
.index-avatarUrl-btn {
text-align: center;
margin: 200px auto;
}
.avatar-box {
display: inline-block;
.at-avatar--large {
@include cubeBox(240px);
}
}
.nickName-box {
font-size: 28px; /*px*/
color: #ddd;
}
}
// 移除button的原生样式
.nobtn-style {
border: none;
background-color: transparent;
line-height: normal;
padding: 0;
margin: 0;
text-align: left;
}
.nobtn-style::after {
border: none;
}
至此 页面 可以通过点击头像,获取到用户信息并存储在 mobx 中;
本地存储数据
之前,登陆页面可以获取并显示用户的头像了
但是,我们不可能每次使用的时候都要用户去授权头像和昵称,所以需要找个地方把用户的信息存起来。
所以先修改 userInfoStore
// src\store\userInfo.ts
// 引入observable;
import { observable } from 'mobx';
import { setStorageSync, getStorageSync } from '@tarojs/taro';
const userInfoStore = observable({
// 存储用户基本信息的对象
userInfo: {},
// 写入信息的方法
saveInfo(userInfo: userinfo) {
if (this!.userInfo) {
this.userInfo = Object.assign({}, this.userInfo, userInfo);
// 保持用户信息的时候将数据存储到本地
// setStorageSync 文档 https://taro-docs.jd.com/taro/docs/apis/storage/setStorageSync
setStorageSync('userInfo', this.userInfo);
}
},
// 从本地读取用户信息
readInfo() {
const userInfo = getStorageSync('userInfo');
this.userInfo = Object.assign({}, this.userInfo, userInfo);
}
});
export default userInfoStore;
修改 srcpagesindexindex.tsx
import { ComponentType } from 'react';
import Taro, { Component, Config } from '@tarojs/taro';
import { View, Button } from '@tarojs/components';
import { AtAvatar } from 'taro-ui';
// 引入mobx的修饰器
import { observer, inject } from '@tarojs/mobx';
import './index.scss';
// 编辑 src\pages\index\index.tsx 下的props接口类型
type PageStateProps = {
// 添加 userInfoStore
userInfoStore: {
userInfo: userinfo;
saveInfo: Function;
readInfo: Function;
};
};
interface Index {
props: PageStateProps;
}
// 注入 userInfoStore
@inject('userInfoStore')
@observer
class Index extends Component {
config: Config = {
navigationBarTitleText: '首页'
};
/**
* @description: 获取用户信息
* @param {Object} detail onGetUserInfo 所返回的用户基本信息
* @return null
*/
getUserInfo({ detail }) {
const { userInfoStore } = this.props;
userInfoStore.saveInfo(detail.userInfo);
}
// 添加 didshow钩子,在每次页面显示的时候执行
componentDidShow() {
const { userInfoStore } = this.props;
// 在页面显示的时候读取用户信息
userInfoStore.readInfo();
}
render() {
const { userInfo } = this.props.userInfoStore;
return (
{/* button使用 getUserInfo 可以在小程序中获取用户基本信息 */}
);
}
}
export default Index as ComponentType;
这样 如果本地的 Storage 中如果有存储到用户信息 就会不需要每次都获取用户的基本信息了。