原文:http://www.cnblogs.com/Tjamie/archive/2013/01/09/2852949.html
10061189 谭传奇
10061160 连昭鹏
1、设计
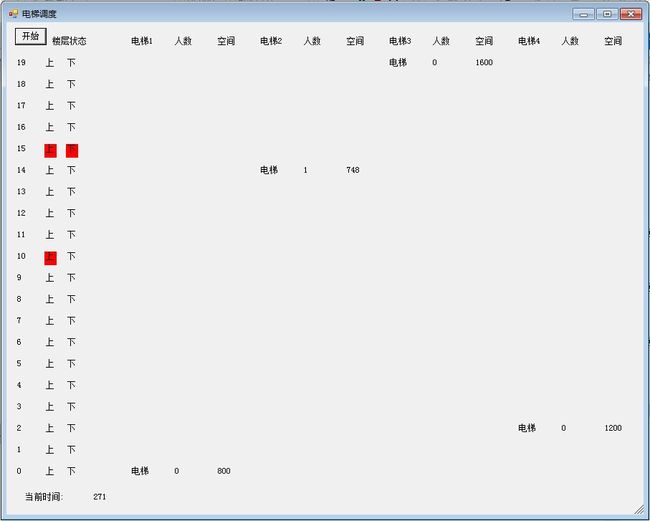
这是最初始的设计,其中除了button按钮、Label“楼层状态”、“当前时间”为手动添加上以外
下面的所有信息均为代码添加
会随着楼层数与电梯数的改变而改变
比如3个电梯、10层楼时会是:
显示规则为,左侧的状态,哪层的上/下被按下会呈现为红色,右侧的N个电梯,在哪层哪层的字是显示的
具体可见下文的运行截图
2、源代码架构
在原工程的代码基础上,在world下新建了两个窗体
3、代码行数
不计算原有的Program中的行数,不计算两人scheduler的行数
考虑到由于数据传递的需要,在不改动scheduler的前提下
对passenger和elevator都增加了一些代码,总代码行数(不算注释与空行)约在650行
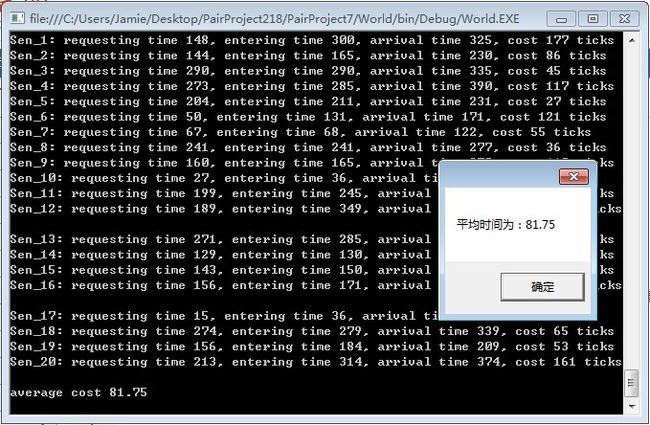
4、运行时截图
5、设计心得
心得我从一个挑战与三个问题说说吧
一个挑战
从以为的工程代码上,设计UI展示界面,需要从原工程中找到需要的数据,并传递到UI界面进行展示
这需要我们深刻理解原工程的代码,考虑到第一次结对编程时我们已基本领会了所有项目代码的原理
这次找到数据还算比较容易
但要强调的一点,不能从scheduler中读取数据
否则换一个scheduler UI就无法展示了
最开始我部分数据从scheduler中读取,后来都找到了从其它工程中读的方法
三个问题
一个已解决的问题
不能伴随着原控制台的运行显示UI,原程序运行很快的,直接显示UI的话窗体肯定是“翻白”的,什么也看不到
Sleep在这里是无效的,Sleep的整个程序停止,刷新UI也同样是停止的
一个接近解决的问题
就像在程序运行后再统一显示UI(最后采用的就是这个方式),但显示也是一个while(true)的循环,一样会卡死
故要新开一个线程去做,而由于UI中部分label的定义是在另一个线程中
会报修改其它线程定义元素的一个错,解决方法之一是在线程开始前,加一句
Control.CheckForIllegalCrossThreadCalls = false;
但这不是最好的解决方法,这个是告诉程序你不用管这个,我保证肯定没事
一个没有解决的问题
由于上述设计中,必须每次把所有界面上的元素内容清空,再根据当前状态填写新的状态内容
所以肯定有闪烁感
正确的解决办法就是像我们做游戏时一样一帧一帧的做
或者不每次就全刷新,只刷部分改动的数据,这样闪烁感会小一些
但实现有些复杂,加上目前虽有闪烁感,但还可以接受,故不再更改