文章是参考下面两篇博文写的,我感觉有几点内容,下面文章都没说到,所以整理了下,并做了补充(没说到的使用引用标记了).
参考链接
http://www.jianshu.com/p/4719...
https://www.cnblogs.com/Libra...
注,我使用的 chrome 是 mac 62.0.3202.94(正式版本)(64 位)
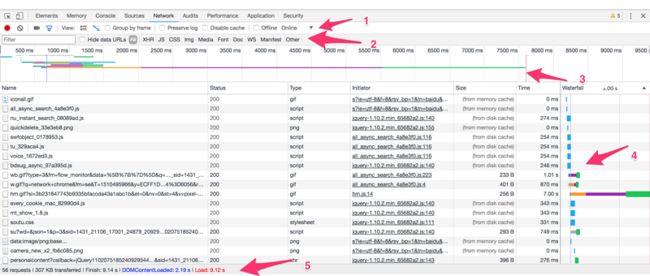
network面板主要分为5个部分
1.Controls 控制 network 的外观和功能,
![]()
是否开启 network 的日志功能,如果灰色的,就代表未开启,红色的代表已开启.![]()
代表清除 network 日志![]()
是捕获屏幕,默认是关闭状态,点击后图标变成蓝色,会记录页面在不同时间下的快照![]()
代表是否开启过滤选项![]() 代表是否使用更大的区域显示请求记录
代表是否使用更大的区域显示请求记录![]()
代表是否显示overview概括![]()
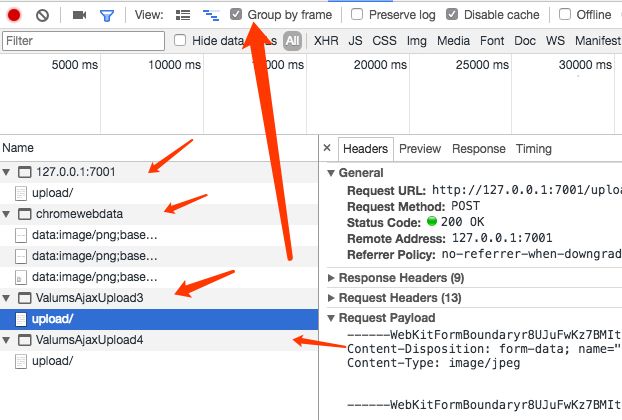
勾选了该选项后,会对网络请求按表单名称进行分组,如下图所示
是网络日志记录,如果勾上,页面刷新后,日志也不会消失(这功能很有用,比如页面跳转后,你想看页面跳转前发出的请求有哪些,比如查看别人网站登录请求,登录成功返回什么,登录成功后又发起了些什么请求,重定向到什么地址)
![]()
是缓存开关![]()
是网络连接开关![]()
这个下拉列表是网速阀值,可以设置上传下载最大网速等.一般可以网页在不同网络状态下的显示效果
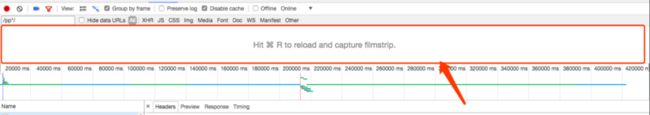
开启捕获屏幕选项后,network 面板会出现上图中红框区域,并且提示你重新刷新页面.

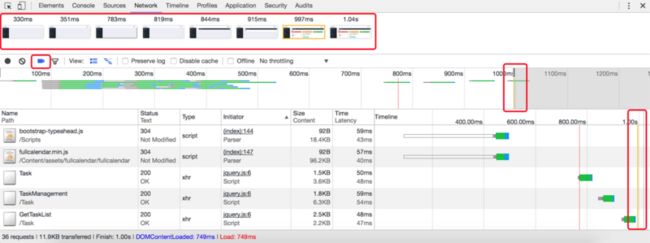
双击其中的截屏可以方法显示,在放大的图下方可以点击跳转到上一帧或者下一帧.
单击则可以查看该帧所处时间的网络请求信息,并且在 overview 上会有一条黄色竖线标记该帧捕获的具体时间记录
2.Filters控制 request Table 具体显示哪些内容
可以进行模糊搜索(只搜索url
地址),如果首尾加上/,则表示使用正则匹配(同时搜索 URL 地址和返回内容)旧版本 chrome 可能会在过滤输入框右边有个 regexp 选项,勾选了正则才会生效
筛选框可以实现很多定制化的筛选,比如字符串匹配,关键词筛选等,其中关键词筛选主要有如下几种:
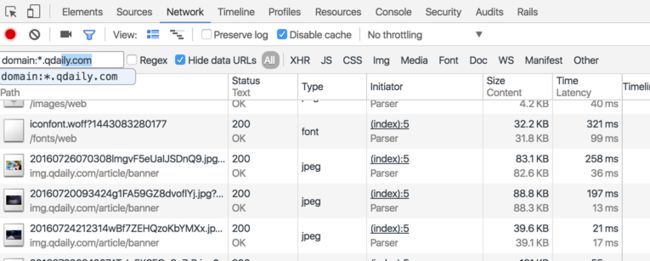
domain:筛选出指定域名的请求,不仅支持自动补全,还支持*匹配。
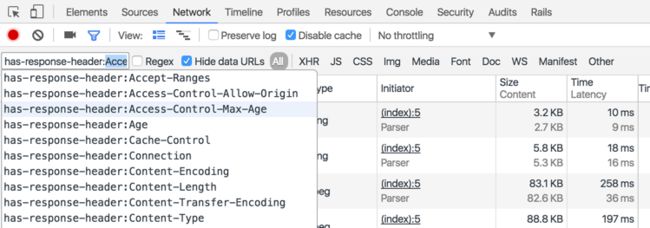
has-response-header:筛选出包含指定响应头的请求。
is:通过is:running找出WebSocket请求。
larger-than:筛选出请求大于指定字节大小的请求,其中1000表示1k。
method:筛选出指定HTTP方法的请求,比如GET请求、POST请求等。
mime-type:筛选出指定文件类型的请求。
mixed-content:筛选出混合内容的请求(不懂啥意思)。
scheme:筛选出指定协议的请求,比如scheme:http、scheme:https。
set-cookie-domain:筛选出指定cookie域名属性的包含Set-Cookie的请求。
set-cookie-name:筛选出指定cookie名称属性的包含Set-Cookie的请求。
set-cookie-value:筛选出指定cookie值属性的包含Set-Cookie的请求。
status-code:筛选出指定HTTP状态码的请求。
![]() 这个选项勾选了后隐藏链接的域名,即不显示全部链接(恩,我暂时还没发现有什么用)
这个选项勾选了后隐藏链接的域名,即不显示全部链接(恩,我暂时还没发现有什么用)
按类别过滤request Table显示的记录.
如果想同时进行多维度的筛选,按住Command/Ctrl键可以同时选择多个筛选条件。
3.Overview 显示获取到资源的时间轴信息。
按时间显示各个请求加载的开始时间,结束时间,可以在overview 中选择时间区域,request table 中只显示该时间区域中加载的请求
4.request table 按请求时间列出各个请求的概要信息,单击某条记录,会显示详细信息
![]()
单击这个区域,可以对记录指定字段进行升序或者降序排序
name 表示资源名称,点击名称可以查看资源的详细情况
status http 请求状态码
type 请求只有的 mime 类型
initiator 标记请求是由哪个对象或进程发起的(请求源)
parser: 请求由 chrome 的 HTML 解析器发起
redirect: 请求是由 http 页面发起的重定向
script: 请求是由 script 脚本发起的
other: 请求是由其他进程发起的,比如用户点击一个链接跳转到另一个页面或者在地址栏输入 URL 地址
size 从服务器下载的文件和请求的资源大小,如果是从缓存获取的资源,该列会显示from cache
time 请求或下载的时间,从发起 request 到获取 response 所用的总时间
timeline 显示所有网络请求的可视化瀑布流(时间状态轴)可以查看该请求的详细信息
点击timeline表头,可以对 timeline 进行排序,主要有如下几个维度。
Timline - Start Time:按请求的发起时间排序。
Timline - Response Time:按请求的响应时间排序。
Timline - End Time:按请求的结束时间排序。
Timline - Total Duration:按请求的总耗时排序,可以快捷的找出耗时最多的资源。
Timline - Latency:按请求的延迟排序,延迟是指请求发起的时间到响应开始的时间,可以快捷的找出请求等待时间最长(TTFB)的资源。
查看具体资源的详情
通过点击某个资源的Name可以查看该资源的详细信息,根据选择的资源类型显示的信息也不太一样,可能包括如下Tab信息:
Headers 该资源的HTTP头信息。
Preview 根据你所选择的资源类型(JSON、图片、文本)显示相应的预览。
Response 显示HTTP的Response信息。
Cookies 显示资源HTTP的Request和Response过程中的Cookies信息。
Timing 显示资源在整个请求生命周期过程中各部分花费的时间。
针对上面4个Tab进行详细讲解一下各个功能:
① 查看资源HTTP头信息
在Headers标签里面可以看到HTTP Request URL、HTTP Method、Status Code、Remote Address等基本信息和详细的Response Headers 、Request Headers以及Query String Parameters或者Form Data等信息。
② 查看资源预览信息
在Preview标签里面可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应的预览信息。下图显示的是当选择的资源是JSON格式时的预览信息。
③ 查看资源HTTP的Response信息
在Response标签里面可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应资源的Response响应内容(纯字符串)。下图显示的是当选择的资源是CSS格式时的响应内容。
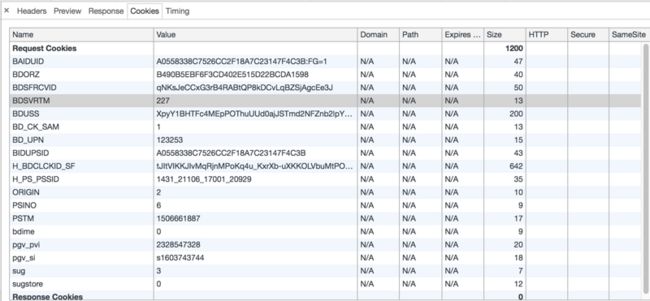
④ 查看资源Cookies信息
如果选择的资源在Request和Response过程中存在Cookies信息,则Cookies标签会自动显示出来,在里面可以查看所有的Cookies信息。
Name:cookie的名称。
Value:cookie的值。
Domain:cookie所属域名。
Path:cookie所属URL。
Expire/Max-Age:cookie的存活时间。
Size:cookie的字节大小。
HTTP:表示cookie只能被浏览器设置,而且JS不能修改。
Secure:表示cookie只能在安全连接上传输。
⑤ 分析资源在请求的生命周期内各部分时间花费信息
在Timing标签中可以显示资源在整个请求生命周期过程中各部分时间花费信息,可能会涉及到如下过程的时间花费情况:
Queuing 排队的时间花费。可能由于该请求被渲染引擎认为是优先级比较低的资源(图片)、服务器不可用、超过浏览器的并发请求的最大连接数(Chrome的最大并发连接数为6).
Stalled 从HTTP连接建立到请求能够被发出送出去(真正传输数据)之间的时间花费。包含用于处理代理的时间,如果有已经建立好的连接,这个时间还包括等待已建立连接被复用的时间。
Proxy Negotiation 与代理服务器连接的时间花费。
DNS Lookup 执行DNS查询的时间。网页上每一个新的域名都要经过一个DNS查询。第二次访问浏览器有缓存的话,则这个时间为0。
Initial Connection / Connecting 建立连接的时间花费,包含了TCP握手及重试时间。
SSL 完成SSL握手的时间花费。
Request sent 发起请求的时间。
Waiting (Time to first byte (TTFB)) 是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了TCP连接时间,发送HTTP请求时间和获得响应消息第一个字节的时间。
Content Download 获取Response响应数据的时间花费。
TTFB这个部分的时间花费如果超过200ms,则应该考虑对网络进行性能优化了,可以参见网络性能优化方案及里面的相关参考文档。
如何查看资源的发起者(请求源)和依赖项
通过按住Shift并且把光标移到资源名称上,可以查看该资源是由哪个对象或进程发起的(请求源)和对该资源的请求过程中引发了哪些资源(依赖资源)。
在该资源的上方第一个标记为绿色的资源就是该资源的发起者(请求源),有可能会有第二个标记为绿色的资源是该资源的发起者的发起者,以此类推。
在该资源的下方标记为红色的资源是该资源的依赖资源。
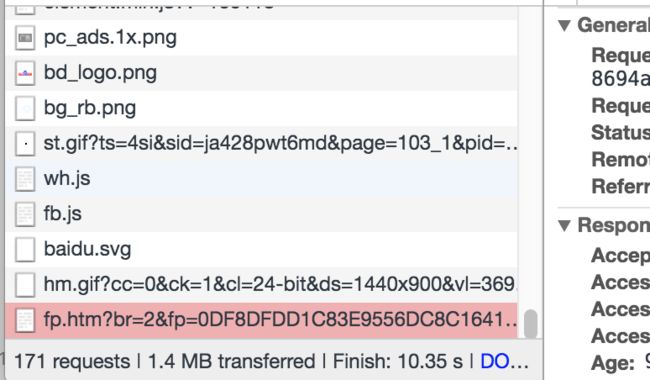
5.summary 显示中的请求数,数据传输量,加载时间信息
![]()
总共发起61个请求,加载数据量为1.4MB,完成时间为1.9分钟,DOMContentLoaded在 5.02s 后触发,load事件在1.3分钟时触发
DOMContentLoaded事件是在页面上DOM完全加载并解析完毕之后触发,不会等待CSS、图片、子框架加载完成。DOMContentLoaded事件在Overview上用一条蓝色竖线标记,并且在Summary以蓝色文字显示确切的时间。
load事件是在页面上所有DOM、CSS、JS、图片完全加载完毕之后触发。load事件同样会在Overview和Requests Table上用一条红色竖线标记,在Summary也会以红色文字显示确切的时间。
结合DOM文档加载的加载步骤,DOMContentLoaded事件/Load事件触发时机如下:
解析HTML结构。
加载外部脚本和样式表文件。
解析并执行脚本代码。// 部分脚本会阻塞页面的加载
DOM树构建完成。//DOMContentLoaded 事件
加载图片等外部文件。
页面加载完毕。//load 事件